 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Une brève discussion sur la façon de personnaliser le style de la barre de navigation latérale dans bootstrap
Une brève discussion sur la façon de personnaliser le style de la barre de navigation latérale dans bootstrap
Une brève discussion sur la façon de personnaliser le style de la barre de navigation latérale dans bootstrap

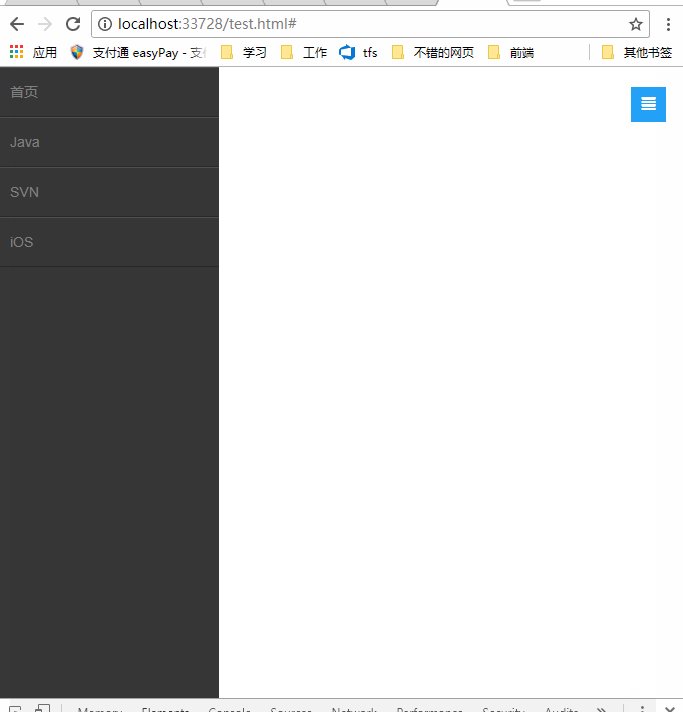
bootstrapLa barre de navigation réactive intégrée glisse vers le bas. Parfois, elle ne peut pas répondre aux besoins personnalisés. Vous devez en créer une coulissante latérale similaire à Android DrawerLayout. .Menu, c'est le menu coulissant latéral personnalisé bootstrap que je souhaite implémenter. Je fais référence au glissement latéral de nombreux sites officiels. Les méthodes d'implémentation sont différentes, et les avantages et les inconvénients sont également très évidents. un effet de glissement latéral sur la page d'accueil de certains sites officiels, ils utilisent le plug-in d'écran coulissant Owl.carousel qui a personnellement l'impression de faire une montagne d'une taupinière. Le nom le plus professionnel de ce menu coulissant latéral bootstrap est appelé barre de navigation mobile. Je compare aussi ce nom, qui correspond davantage aux caractéristiques du bootstrap. Par conséquent, cet article présente une méthode plus simple et plus facile à accepter pour les novices.
principe de mise en œuvre de la barre de navigation latérale bootstrap
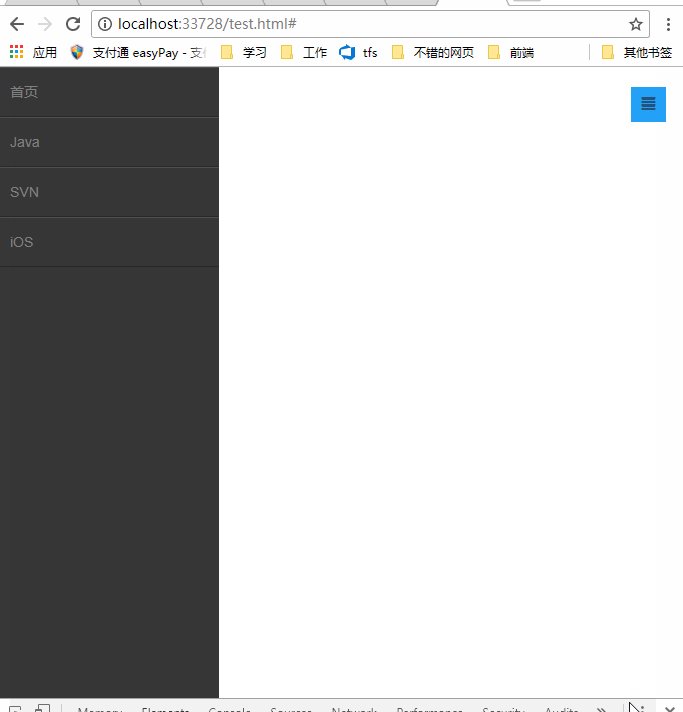
positionnement de la barre coulissante latérale fixe
utiliser la réactivité de Bootstrap utilise la classe d'outils visible-sm visible-xs Hidden-Xs Hidden-sm, etc. pour s'adapter aux différents écrans
L'effet de glissement latéral de la barre coulissante latérale n'est pas implémenté à l'aide de jquery méthodes L'attribut css3 transforms est utilisé pour déplacer p, et l'effet d'animation de glissement latéral utilise l'attribut css transition
-
Inconvénients : utilisez deux ensembles de menus, l'un est le menu affiché sur le. Écran du PC, un ensemble est un menu de navigation du téléphone mobile affiché sur le terminal mobile. Cet inconvénient est relativement évident. Il génère des balises non pertinentes. L'avantage est moins de code et est simple et facile à accepter.
[Recommandations associées : " Tutoriel bootstrap

 disposition de la barre de navigation bootstrap
disposition de la barre de navigation bootstrap
<!--手机导航栏--> <p> </p>
css pour obtenir des effets de mise en page et de glissement latéral (glissade latérale Attributs clés CSS3 transformation, transition)
Pas beaucoup de code, seulement 10 lignes
* {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;}transformation : rotation p, support Lorsque l'élément pivote en 2D ou 3D, la valeur de l'attribut translationX (X) est la distance déplacée par Xpx sur la transition. C'est l'effet de l'utilisation de l'attribut de transition pour définir l'animation de transition de l'attribut. La syntaxe de transition
. : délai de la fonction de synchronisation de la durée de la propriété ; http://www.w3school.com.cn/cssref/pr_transition.asp
Cliquez sur les commutateurs d'événement coulissants latéraux
$("#mobile-nav-taggle").click(function () {
var mobileMenu = $("#mobile-menu");
if (mobileMenu.hasClass("show-nav")) {
setTimeout(function () {
mobileMenu.addClass("hide-nav").removeClass("show-nav");
}, 100)
}
else {
setTimeout(function (){
mobileMenu.addClass("show-nav").removeClass("hide-nav");
}, 100)
}
})Résumé
Il n'est pas recommandé d'utiliser deux barres de navigation dans les menus. Les inconvénients sont évidents. Afin d'obtenir l'effet C'est tout, cela ne vous dérange pas. également être réalisé avec une barre de navigation dans les menus. Essayez les médias et cela peut être réalisé.Téléchargement du code : http://download.csdn.net/detail/kebi007/9909725
Adresse originale : http://blog.csdn. net/kebi007/article/details/76038251Auteur : Zhang Lin
Pour plus de connaissances liées à la programmation, veuillez visiter :
Programming Course! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





