 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Utilisez intelligemment la fonction CSS steps() pour obtenir un effet de retournement de carte aléatoire !
Utilisez intelligemment la fonction CSS steps() pour obtenir un effet de retournement de carte aléatoire !
Utilisez intelligemment la fonction CSS steps() pour obtenir un effet de retournement de carte aléatoire !

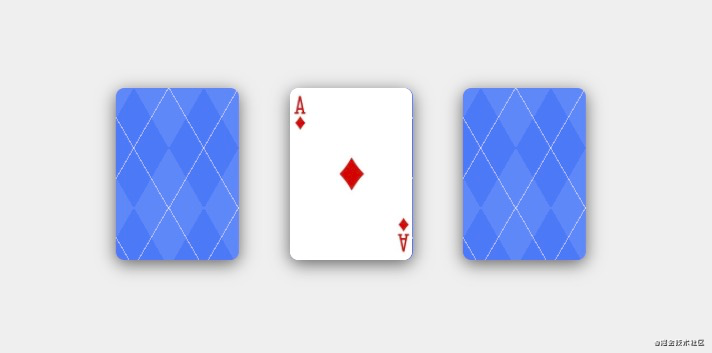
Flop est un effet interactif très familier qui apparaît généralement dans les activités de loterie. Alors, est-il possible d’obtenir un effet de flop de carte aléatoire sans JavaScript ? Il n'y a certainement aucun problème avec l'effet card flop. CSS n'a pas de fonctions aléatoires. Aujourd'hui, je vais partager une idée alternative d'implémentation interactive.
CSSn'a pas de fonction "aléatoire" intégrée, pas de fonctionJavascriptcomme dansMath.random(), et aucun moyen de générer des nombres aléatoires ou des couleurs aléatoires.
Sur la base des problèmes ci-dessus, il est nécessaire de changer d'idée et de laisser les éléments réaliser des effets aléatoires grâce à une animation complexe. Le principe de mise en œuvre permet aux cartes d'afficher rapidement différents états, permettant à ces cartes de parcourir tous les états 52 en 1 seconde. L'utilisateur clique sur chaque carte pour mettre l'animation en pause et laisser les cartes se retourner.

Aperçu en ligne : https://codepen.io/quintiontang/pen/OJmJRrV
Le défaut de ce plan est qu'il ne peut pas être évité. trois images Les cartes apparaissent avec la même couleur et le même visage
Résumé
L'idée d'utiliser l'animation pour donner l'impression que les éléments se comportent de manière aléatoire n'est pas très intéressante et c'est un peu inattendu, la plupart des utilisateurs ne se rendront certainement pas compte que cet effet est obtenu par ShichunCSS.
Maintenant, CSS est bien plus que ce que nous voyons maintenant. Ce qu'il peut apporter dépend de la créativité. J'ai toujours pensé qu'il n'y a aucune interaction qui ne puisse être réalisée, seulement des interactions inattendues.
Points clés
L'effet utilise principalement l'attribut d'animation animation en CSS, personnalisez un processus d'animation randomAnim, cliquez sur la combinaison classique input checkbox + label, Contrôleurs d'animation animation-play-state: paused et animation-play-state: running;, ci-dessous se trouve la clé steps().
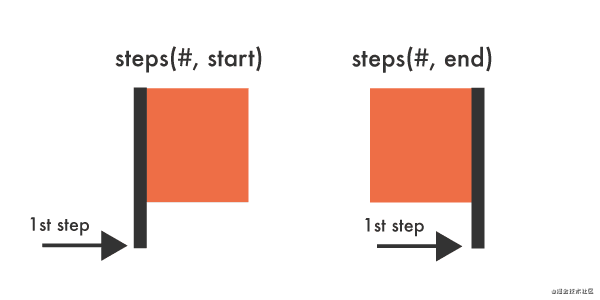
steps() est une fonction étape (timing-function) qui permet de diviser une animation ou un effet de transition en segments plutôt qu'une transition continue d'un état à un autre. Cette fonction a deux paramètres :
- Le premier paramètre est une valeur positive qui spécifie le nombre de segments en lesquels je souhaite que l'animation soit divisée.
- Le deuxième paramètre est facultatif et peut être défini sur :
startetend, indiquant un changement progressif au point de départ ou au point final de chaque intervalle. La valeur par défaut estend. Par exemple,steps(1,start), l'animation est divisée en une étape, et la partie qui est le point final à gauche est le début lorsque l'animation est exécutée ;steps(1,end), l'animation est divisée en une étape et le point final est sur ; la droite est le début de l'exécution de l'animation.

La fonction pas à pas (
timing-function) est utilisée entre deux images clés, et non pour l'animation entière.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.





