Comment créer un tableau en HTML
html Méthode pour créer un tableau : utilisez d'abord la balise "
" pour définir le cadre du tableau, puis utilisez une ou plusieurs balises "
" pour définir les lignes du tableau ; une ou plusieurs balises " " définissent la cellule ; remplissez enfin les données du tableau (contenu de la cellule) dans la paire de balises td. Les données peuvent être du texte, des images et d'autres informations.
L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Les tables sont définies par la balise
Chaque tableau comporte plusieurs lignes (définies par la balise
), et chaque ligne est divisée en plusieurs cellules (définies par la balise ). Les lettres td font référence aux données du tableau, c'est-à-dire au contenu des cellules de données. Les cellules de données peuvent contenir du texte, des images, des listes, des paragraphes, des formulaires, des lignes horizontales, des tableaux, etc. L'attribut
border spécifie s'il y a une bordure. Si l'attribut border n'est pas écrit ou attribué une valeur de 0, le tableau créé n'aura pas de bordure ; la taille de l'affectation détermine l'épaisseur de la bordure. L'attribut
th définit l'en-tête. Si l'en-tête n'est pas spécialement défini, l'en-tête affiché aura le même format que le contenu.
Ce qui suit est une introduction étape par étape à travers des exemples de code :
1 Écrivez deux tableaux simples sans bordures
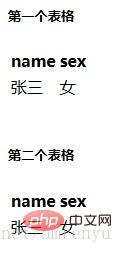
<h5 id="第一个表格">第一个表格</h5> <table border="0"> <!------------把border赋值为0,这个表格没有边框--> <tr> <th>name</th> <!-------------------利用 <th>将这个值设置为表头--> <th>sex</th> <!-------------------利用 <th>将这个值设置为表头--> </tr> <!-----------------------------------这是第一行--> <tr> <td>张三</td> <td>女</td> </tr> </table> <!----------------------------------这是第二行-->Copier après la connexion<h5 id="第二个表格">第二个表格</h5> <table> <!------------不写border这个属性,这个表格也没有边框--> <tr> <th>name</th> <!-------------------利用 <th>将这个值设置为表头--> <th>sex</th> <!-------------------利用 <th>将这个值设置为表头--> </tr> <!-----------------------------------上面这是第一行<tr>--> <tr> <td>张三</td> <td>女</td> </tr> <!------------------------------第二行--> </table>Copier après la connexion. Effet :
2. Écrivez un tableau avec une bordure (l'affectation de la bordure détermine l'épaisseur de la bordure)@. & @
Pour définir un titre pour le tableau, utilisez. S'il y a des valeurs nulles dans le tableau, insérez un espace réservé " " dans cette cellule pour conserver la cellule intacte.
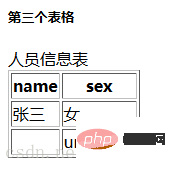
<h5 id="第三个表格">第三个表格</h5> <caption>人员信息表</caption> <!---------------------给表格设置一个标题--> <table border="1"> <!---------------------border="1",表格有边框--> <tr> <th>name</th> <th>sex</th> </tr> <tr> <td>张三</td> <td>女</td> </tr> <tr> <td> </td> <!----------------这个单元格没有值,放一个空格占位符 在这里--> <td>unknown</td> </tr> </table>Copier après la connexionEffect:
3. Configurez une colonne transversale horizontale et un vertical Un tableau à lignes croisées
Si une certaine cellule s'étend sur deux colonnes, utilisez colspan="2" pour la définir. Le nombre représente la colonne étendue
@. &@L'effet :<table border="1"> <tr> <th>姓名</th> <th colspan="3">成绩</th> <!-------------横向跨列,3表示跨了3列--> </tr> <tr> <td>张丹</td> <!--------------这是第一列---姓名--> <td>98</td> <!--------------这是第二列---成绩1--> <td>56</td> <!----------------这是第三列---成绩2--> <td>87</td> <!--------------这是第四列---成绩3--> </tr> </table>Copier après la connexionCopier après la connexion
Une certaine cellule s'étend sur deux lignes. Utilisez rowspan="2" pour la définir. Le nombre représente la ligne étendue@. &@
<table border="1"> <tr> <th>姓名</th> <th colspan="3">成绩</th> <!-------------横向跨列,3表示跨了3列--> </tr> <tr> <td>张丹</td> <!--------------这是第一列---姓名--> <td>98</td> <!--------------这是第二列---成绩1--> <td>56</td> <!----------------这是第三列---成绩2--> <td>87</td> <!--------------这是第四列---成绩3--> </tr> </table>Copier après la connexionCopier après la connexion
Effet :
4. Les balises HTML peuvent être imbriquées à volonté.
4.1 Listes imbriquées dans les cellules
Effet :<table border="2"> <tr> <td>房间里包含的水果 <li>香蕉</li> <li>葡萄</li> <li>番茄</li> </td> </tr> </table>Copier après la connexion
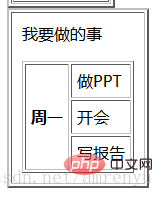
4.2 Cellules imbriquées dans les cellules
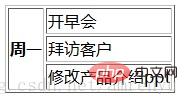
Effet :<table border="2"> <tr> <td> <p>我要做的事</p> //------------------------- <table border="1"> <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td>写报告</td> </tr> </table> //---------------------中间是一个完整的单元格 </td> </tr> </table>Copier après la connexion
5. Changez le style du tableau
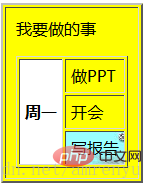
5.1 Style de cellule - marge de cellule, assurez-vous de la distance entre le contenu et la bordureEffet :<table border="2" cellpadding="10"> //----------使用cellpadding来设置单元格边距 <tr> <td> <p>我要做的事</p> <table border="1" cellpadding="5"> //----------使用cellpadding来设置单元格边距 <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td>写报告</td> </tr> </table> </td> </tr> </table>Copier après la connexion
pour l'image)
5.2 Style de cellule ---- Ajoutez une couleur d'arrière-plan au tableau ou à l'image (bgcolor pour la couleur ; background
Effet :<table border="2" cellpadding="10" bgcolor="yellow"> <!----------使用bgcolor来设置背景颜色为黄色--> <tr> <td> <p>我要做的事</p> <table border="1" cellpadding="5" background="http://images.missyuan.com/attachments /day_080420/20080420_ba6f1b3324576143d62brfIPM291T4da.jpg"> <!---------使用background来设置背景图片--> <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td>写报告</td> </tr> </table> </td> </tr> </table>Copier après la connexion
5.3 Définir l'arrière-plan séparément pour une certaine celluleEffet :<table border="2" cellpadding="10" bgcolor="yellow"> <!----------使用bgcolor来设置表格背景颜色为黄色--> <tr> <td> <p>我要做的事</p> <table border="1" cellpadding="5"> <tr> <th bgcolor="white" rowspan="3">周一</th> <!--给标题这一个单元格设置背景颜色--> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td background="http://images.missyuan.com/attachments /day_080420/20080420_ba6f1b3324576143d62brfIPM291T4da.jpg">写报告</td> <!---------使用background来设置单元格背景图片--> </tr> </table> </td> </tr> </table>Copier après la connexion
5.4 dans Organiser le contenu dans le tableau - améliorer l'apparence du tableau (aligner)
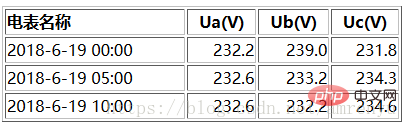
<table width="400" border="1"> <tr> <th align="left">电表名称</th> <th align="center">Ua(V)</th> <th align="center">Ub(V)</th> <th align="center">Uc(V)</th> </tr> <tr> <td align="left">2018-6-19 00:00</td> <td align="right">232.2</td> <td align="right">239.0</td> <td align="right">231.8</td> </tr> <tr> <td align="left">2018-6-19 05:00</td> <td align="right">232.6</td> <td align="right">233.2</td> <td align="right">234.3</td> </tr> <tr> <td align="left">2018-6-19 10:00</td> <td align="right">232.6</td> <td align="right">232.2</td> <td align="right">234.6</td> </tr> </table>Copier après la connexion
Effet :
Les fonctions ci-dessus peuvent être imbriquées à volonté selon la situation réelle, tout comme des blocs de construction, vous pouvez utiliser ces fonctions pour écrire des tableaux sympas selon vos propres préférences !
Tutoriel recommandé : "
"
Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.







 Une certaine cellule s'étend sur deux lignes. Utilisez rowspan="2" pour la définir. Le nombre représente la ligne étendue@. &@
Une certaine cellule s'étend sur deux lignes. Utilisez rowspan="2" pour la définir. Le nombre représente la ligne étendue@. &@ 4. Les balises HTML peuvent être imbriquées à volonté.
4. Les balises HTML peuvent être imbriquées à volonté.  4.2 Cellules imbriquées dans les cellules
4.2 Cellules imbriquées dans les cellules  5.2 Style de cellule ---- Ajoutez une couleur d'arrière-plan au tableau ou à l'image (bgcolor pour la couleur ; background
5.2 Style de cellule ---- Ajoutez une couleur d'arrière-plan au tableau ou à l'image (bgcolor pour la couleur ; background
 5.4 dans Organiser le contenu dans le tableau - améliorer l'apparence du tableau (aligner)
5.4 dans Organiser le contenu dans le tableau - améliorer l'apparence du tableau (aligner)