Comment définir l'arrière-plan pour HTML
html Comment définir l'arrière-plan : 1. Utilisez l'attribut bgcolor de la balise body pour définir la couleur d'arrière-plan ; 2. Utilisez l'attribut background de la balise body pour définir l'image d'arrière-plan ; attribut dans la balise body et ajoutez "background: Color value/url('picture path')".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
html Définition de l'arrière-plan
1 L'attribut bgcolor de la balise body
bgcolor. couleur d’arrière-plan du document de spécification d’attribut.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body bgcolor="#E6E6FA"> <h1 id="Hello-nbsp-world">Hello world!</h1> </body> </html>
Rendu :

Remarque : Si vous utilisez des noms de couleurs, les structures de rendu des différents navigateurs sont différentes. Si vous utilisez des codes RVB, Firefox Le navigateur ne parvient pas à afficher la bonne couleur.
Astuce : Si tous les navigateurs souhaitent afficher la même couleur, utilisez des codes de couleurs hexadécimaux.
2. L'attribut background de la balise body
background attribut spécifie l'image d'arrière-plan du document.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body background="demo/img/1.jpg"> </body> </html>
Rendu :

3. L'attribut d'arrière-plan CSS
l'attribut d'arrière-plan est une abréviation Propriétés. , vous pouvez définir toutes les propriétés d'arrière-plan dans une seule instruction.
Les attributs pouvant être définis sont :
background-color
background-position
background-size
background-repeat
background-origin
background-clip
background-attachment
background-image
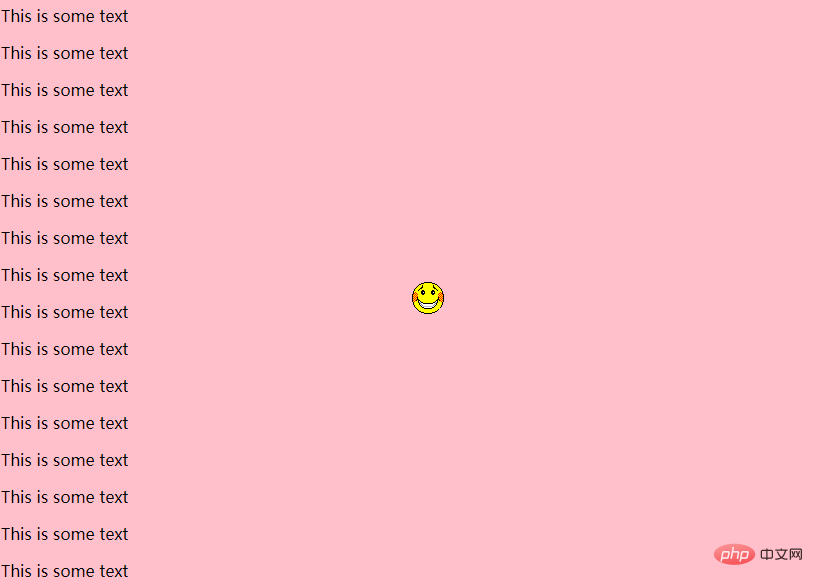
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
background: pink url('smiley.gif') no-repeat fixed center;
}
</style>
</head>
<body>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
</body>
</html>Rendu :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






