Comment définir le poids en CSS
En CSS, vous pouvez utiliser l'instruction "!important" pour définir le poids, ce qui permet aux développeurs d'augmenter le poids du style ; le format de syntaxe est "property:property value !important;". L'instruction "!important" est une déclaration de l'ensemble du style, y compris les attributs et les valeurs d'attribut de ce style.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
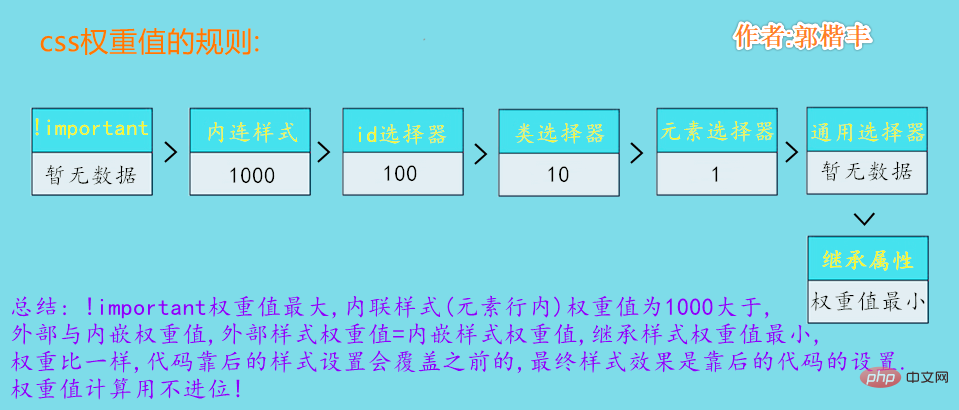
Poids CSS
fait référence à la priorité des styles. Il existe deux styles ou plus qui agissent sur un élément. Le style avec le poids le plus élevé agit sur l'élément. plus tard l'écrasera. Le style écrit plus tôt.
Niveau de poids
(1) !important, ajouté après la valeur de l'attribut de style, la valeur de poids est 10000
(2) Style en ligne, tel que : , la valeur de poids est 1000
(3) Sélecteur d'ID, tel que : #content, la valeur de poids est 100
(4) Sélecteur de classe, de pseudo-classe et d'attribut, tel que : content, :hover, la valeur de poids est 10
(5) Balise sélecteur et sélection de pseudo-éléments Sélecteur, tel que : div, p, : avant que la valeur du poids soit 1
(6) Sélecteur universel (*), sous-sélecteur (>), sélecteur adjacent (+), sélecteur frère (~ ), poids Comment définir le poids en css lorsque la valeur est 0
?
En CSS, vous pouvez utiliser l'instruction "!important" pour définir le poids, ce qui permet aux développeurs d'augmenter le poids du style.
Exemple de valeur de poids CSS (chevauchement)
- Il existe de nombreux sélecteurs en CSS, alors que se passera-t-il lorsque plusieurs sélecteurs agissent sur le même élément Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color:red;
font-size: 10px;
}
#wrap{
color: deeppink;
font-size: 30px;
}
.box{
color:yellow;
font-size: 50px;
}
</style>
</head>
<body>
<p id="wrap">
猜猜我是什么颜色
</p>
</body>
</html>L'exécution peut en résulter
 ?
? Résumé : Cet effet se produit car le navigateur détermine quel style CSS utiliser en fonction de la valeur de poids. Plus la valeur de poids est élevée, plus sa priorité sera élevée et le résultat sera affiché. le sélecteur d'identifiant est 100> sélecteur de classe 10> sélecteur d'étiquette 1, donc le résultat final est le style défini par le sélecteur d'identifiant
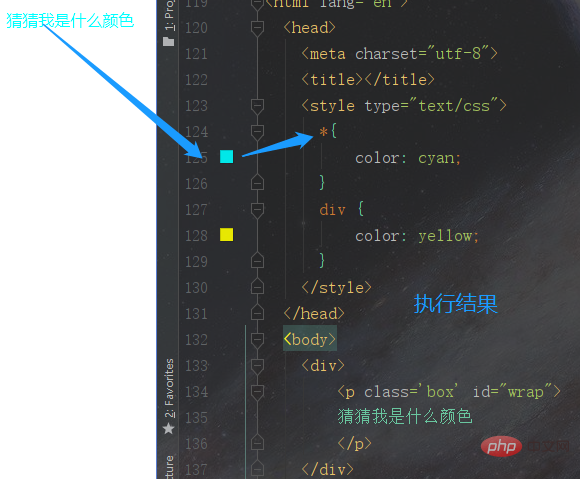
Exemple 2 de code
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
color: cyan;
}
div {
color: yellow;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>- Résultat de l'exécution

Résumé : Les éléments hérités n'ont pas de valeur de poids, le résultat final est donc le style défini par le sélecteur universel
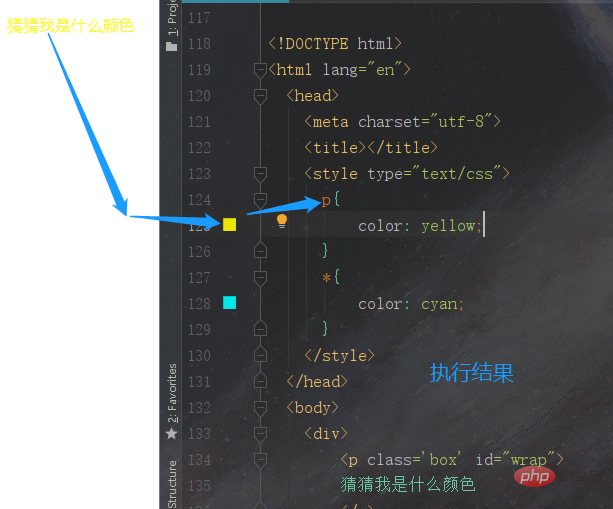
Exemple 3 Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color: yellow;
}
*{
color: cyan;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>Résultat de l'exécution

-
Résumé : La valeur de poids de la balise selector est 1, mais il est toujours supérieur au sélecteur universel, donc le résultat final est le style défini par le sélecteur de balise
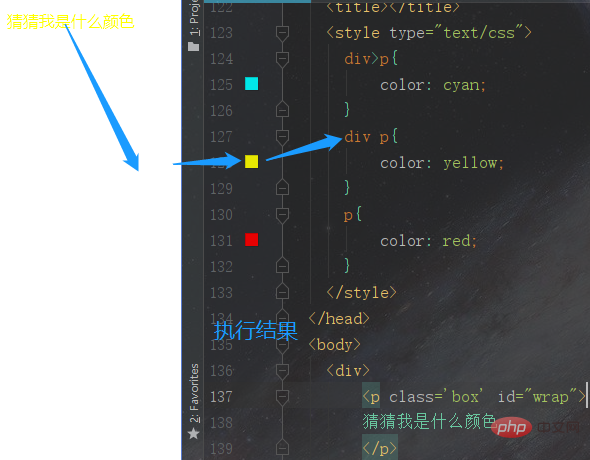
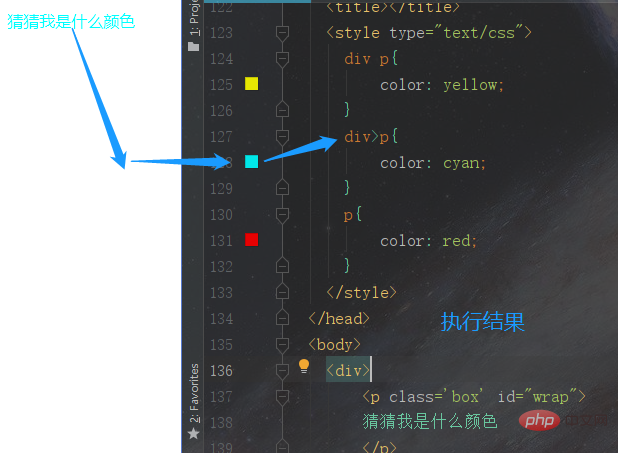
Exemple 4 Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div p{
color: yellow;
}
div>p{
color: cyan;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>- Résultat d'exécution

- Exemple cinq Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div>p{
color: cyan;
}
div p{
color: yellow;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>- Résultats d'exécution

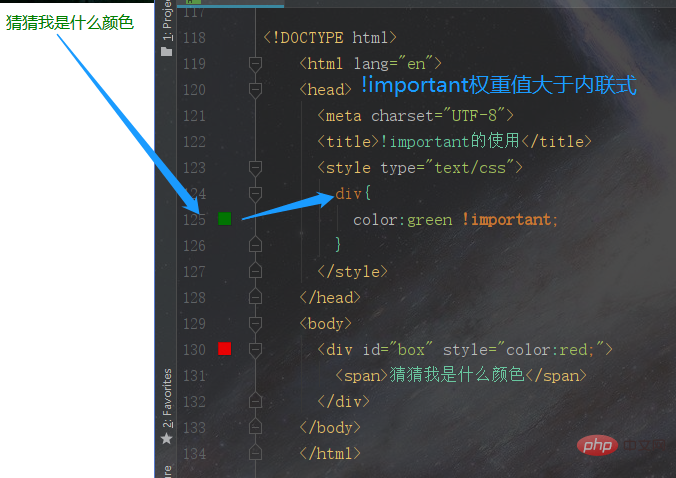
!important Exemple d'augmentation de la valeur de poids
Lorsque nous créons du code de page Web, il existe des situations particulières dans lesquelles nous devons définir la valeur de poids la plus élevée pour certaines styles. Que devons-nous faire ? Par exemple, nous savons que la valeur de poids du style en ligne est de 1 000, ce qui est relativement grand, nous pouvons alors utiliser !important pour le résoudre.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>!important的使用</title>
<style type="text/css">
div{
color:green !important;
}
</style>
</head>
<body>
<div id="box" style="color:red;">
<span>猜猜我是什么颜色</span>
</div>
</body>
</html>- Résultats d'exécution

Résumé : Utiliser !important est une mauvaise habitude et doit être évité autant que possible, car cela endommage sérieusement les règles de comparaison des valeurs de poids inhérentes à la feuille de style, rendre difficile le débogage des bogues devient plus difficile. Lorsque deux règles contradictoires avec !important s'appliquent à la même balise, celle ayant la priorité la plus élevée sera utilisée.
Dans quelles circonstances pouvez-vous utiliser !important ?
Le premier
- Vous avez un fichier CSS avec un style de site complet sur votre site internet
- En même temps, vous ou votre des amis écrivent Vous avez de mauvais styles en ligne
Le deuxième
box p { color: blue; } p.awesome { color: red; }Copier après la connexionComment puis-je rendre la couleur du texte rouge ? Dans ce cas, si !important ne s'applique pas, la première règle sera toujours supérieure à la deuxième règle.
Résumé

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-