
Dans jQuery, la méthode append() peut être utilisée pour insérer le contenu spécifié à la « fin » à l'intérieur de l'élément sélectionné ; le format de syntaxe « $(A).append(B) » signifie insérer à la fin de l'élément A. Contenu B (peut contenir des balises HTML).

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3. La méthode
append() insère le contenu spécifié à la fin (toujours à l'intérieur) de l'élément sélectionné.
Syntaxe :
$(A).append(B)
$(A).append(B) signifie insérer B (peut inclure des balises HTML) à la fin de A.
Ce qui suit est un exemple de code pour voir comment utiliser la méthode append().
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p{background-color:orange;}
</style>
<script src="js/jquery-1.10.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $strong = "<strong>--jQuery教程</strong>";
$("p").append($strong);
})
})
</script>
</head>
<body>
<p>php中文网</p>
<input id="btn" type="button" value="插入"/>
</body>
</html>Rendu :

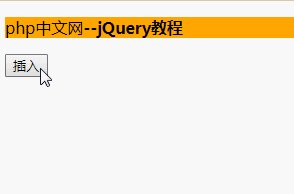
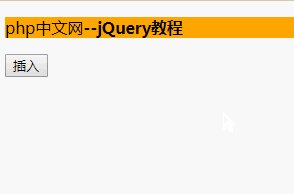
Après avoir cliqué sur le bouton [Insérer], la structure HTML que nous obtenons est la suivante :
<p>php中文网<strong>--jQuery教程</strong></p>
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 tutoriel d'exécution de code c++
tutoriel d'exécution de code c++
 Que faire si le commutateur Bluetooth est manquant dans Windows 10
Que faire si le commutateur Bluetooth est manquant dans Windows 10