

Cet article explique principalement comment associer le conteneur Laradock à VSCode, configurer et utiliser l'environnement PHP du conteneur et certains plug-ins, tels que : phpcs. phpcs。
由于 VSCode 已经继承了很多工具,不用我们怎么设置,就可以达到我们的目标。
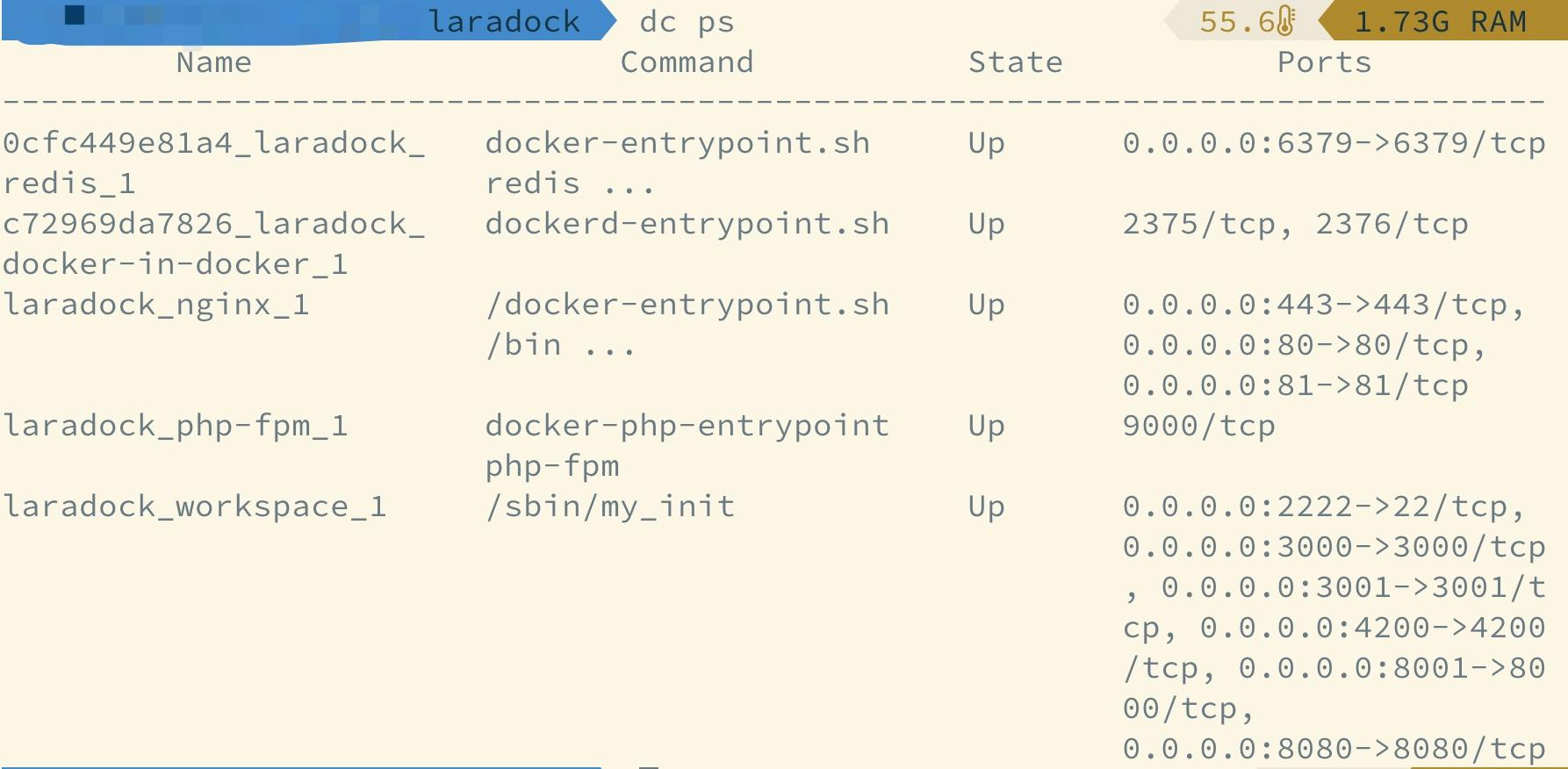
首先必须保证我们已经启动我们的容器了:

然后启动 VSCode,使用命令 F1,选择 Remote Explorer: Focus on Containers View:

选择我们的 workspace 容器:

这时候会重新打开新的页面让你选择代码所在的路径,OK 后即可打开代码,和从本地路径选择效果一样:

因为本地 Laradock 配置多个源代码项目,所以全局安装 squizlabs/php_codesniffer,进入 workspace 容器:
// 进入容器 dc exec workspace bash // 安装插件 composer global require squizlabs/php_codesniffer
在 VSCode 安装 phpcs 插件:

接着就可以配置使用了,在 setting.json 增加:
"phpcs.executablePath": "/root/.composer/vendor/bin/phpcs",
"phpcs.standard": "PSR2"其中 phpcs 路径:

配置之后,就可以看到我们的代码不规范提示了:

原来关键字 function
 Ouvrez le code du conteneur
Ouvrez le code du conteneur
F1, sélectionnez Explorateur distant : focus sur la vue des conteneurs:Sélectionnez notre conteneur espace de travail : 🎜🎜 🎜🎜Une nouvelle page sera rouverte à ce moment pour vous permettre de sélectionner le chemin où se trouve le code,
🎜🎜Une nouvelle page sera rouverte à ce moment pour vous permettre de sélectionner le chemin où se trouve le code, OK Le code peut être ouvert, et l'effet est le même qu'une sélection à partir du chemin local : 🎜🎜 🎜
🎜squizlabs/php_codesniffer code>, entrez dans le conteneur de l'espace de travail : 🎜rrreee🎜Installez le plug-in <code>phpcs dans VSCode : 🎜🎜 🎜🎜Vous pourrez ensuite le configurer et l'utiliser. Ajoutez
🎜🎜Vous pourrez ensuite le configurer et l'utiliser. Ajoutez setting.json : 🎜rrreee🎜où phpcs Chemin : 🎜🎜 🎜🎜Après la configuration, vous pouvez voir la notification indiquant que notre code n'est pas standardisé : 🎜🎜
🎜🎜Après la configuration, vous pouvez voir la notification indiquant que notre code n'est pas standardisé : 🎜🎜 🎜🎜Il s'avère qu'il y a un espace supplémentaire entre le le mot-clé
🎜🎜Il s'avère qu'il y a un espace supplémentaire entre le le mot-clé function et le nom de la méthode. Après la modification, l'invite a disparu : 🎜🎜🎜🎜🎜🎜Résumé🎜🎜🎜Avec l'environnement, vous n'avez pas besoin d'installer localement l'environnement requis, comme PHP, phpcs, etc., et vous pouvez complètement créer votre ordinateur très "propre". Lorsque vous ne développez pas, vous pouvez fermer directement Docker ou le conteneur et laisser l'ordinateur en statut « bureau ». Basculement fluide entre « Développement » et « Bureau administratif ». 🎜🎜Apprentissage recommandé : "🎜Tutoriel vidéo PHP🎜"🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML