 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Une analyse approfondie de la propriété CSS text-emphasis et de son utilisation !
Une analyse approfondie de la propriété CSS text-emphasis et de son utilisation !
Une analyse approfondie de la propriété CSS text-emphasis et de son utilisation !
Cet article vous amènera à comprendre l'attribut CSS text-emphasis et à présenter l'utilisation de l'attribut text-emphasis à travers plusieurs exemples.

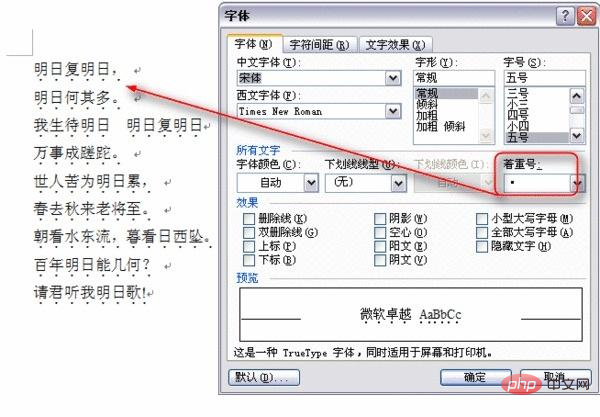
De manière générale, les pages que nous créons ne sont pas destinées aux utilisateurs littéraires, il est donc peu probable qu'ils entrent en contact avec le symbole « soulignement ». Si vous êtes familier avec Word, sachez qu'il existe un paramètre de texte dans Word, qui consiste à définir le « signe d'accentuation ».

Je n'ai pas Word sur mon ordinateur, alors j'en ai cherché un sur Baidu. Quoi qu'il en soit, c'est probablement l'effet.
Ensuite, la propriété CSS dont nous allons parler dans cet article est l'attribut "emphasis". Nous pouvons définir le style "emphasis" du texte via l'attribut text-emphasis. C'est le raccourci pour les deux attributs text-emphasis-color et text-emphasis-style C'est-à-dire que nous pouvons transmettre text-emphasis. code> code> En même temps, définissez le style et la couleur du caractère « marque d'accentuation », tels que : text-emphasis 属性设置文本“着重号”样式。这是 text-emphasis-color 和 text-emphasis-style 这两个属性的简写方式,也就是说,我们可以通过 text-emphasis 同时设定“着重号”字符样式以及颜色,比如:
p {
-webkit-text-emphasis: dot red;
text-emphasis: dot red;
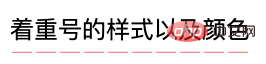
}那么就可以看到这样的效果。

至于在 word 中看到的是不是这样的效果,这个我也不知道了,反正呢,在 web 页面中,我们所看到的着重号不仅可以修改字符样式以及颜色,还可以修改大小和位置。
text-emphasis-style有好几个属性值,并且也可以输入任意字符;text-emphasis-color则可以使用常规的 web 中使用的颜色值,rgba()、rgb()什么的都可以;
而如果想要调整位置的话,那么就是要额外一个属性 text-emphasis-position,虽然看着这个属性跟 style 和 color 很相近,但并不是 text-emphasis 简写中的一个。那么对于 text-emphasis-position 在常规的情况下,我们能控制的位置是上以及下这两个方向,也就是:
text-emphasis-position: over;text-emphasis-position: under;
如想要了解更多的话,可以翻阅一下 MDN 中的具体介绍,这里不赘述。那么按照上面说的,我们把 CSS 部分修改一下,就像这样:
p {
-webkit-text-emphasis: '——' rgba(255, 0, 0, .5);
text-emphasis: '——' rgba(255, 0, 0, .5);
-webkit-text-emphasis-position: under;
text-emphasis-position: under;
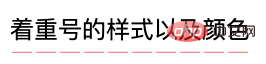
}然后得到的结果就是:

看着是不是很像文本的下划线 text-decoration: underline; 的效果呢?那我们再增加一条这个属性看看效果。
p {
-webkit-text-emphasis: '——' rgba(255, 0, 0, .5);
text-emphasis: '——' rgba(255, 0, 0, .5);
-webkit-text-emphasis-position: under;
text-emphasis-position: under;
text-decoration: underline;
}
这两个是不同的属性,差异必定也是有的。具体就不细化,主要的差异通过文档也是可以看到。这里需要提一下的是,text-decoration 属性值如果父级设定了 underline 样式,那么子级设定 overline,两个线条样式是会存在,就算是更换了 text-decoration-style 值也是如此。
而 text-emphasis 当我们改变了其中的属性值之后,结果也就不同。同时,如果我们未设定颜色值的话,“着重号”的颜色将会继承元素自身的文本颜色。因为可以设定颜色值,所以我们同样可以使用 transparent 直接设置元素为透明。
提到继承,这里需要注意一个点,“着重号”的文本大小差不多是正常文本的一半左右。
回顾一下前面提到的几个点:
- 可以输入任意字符;
- 如未设定颜色将继承元素自身的
colorEnsuite, vous pouvez voir cet effet.<p>文本内容,<span>一个 span 元素</span><em>是 em ¥C元素哦</em>,啊啊啊……</p>
Copier après la connexion -

Comme car je ne sais pas si c'est l'effet que nous voyons dans Word. Quoi qu'il en soit, dans les pages Web, les marques d'accentuation que nous voyons peuvent non seulement modifier le style et la couleur des caractères, mais aussi modifier la taille et la position.
;
text-emphasis-stylea plusieurs valeurs d'attribut, et vous pouvez également saisir n'importe quel caractèretext-emphasis-colorpeut utiliser des valeurs de couleur Web normales. utilisé dansrgba(),rgb()peut être n'importe quoi ;-
Et si vous souhaitez ajuster la position, vous avez besoin d'un attribut supplémentaire ; text-emphasis-position, bien que cet attribut ressemble beaucoup à
styleetcolor, ce n'est pastext-emphasisl'un des les abréviations. Donc pourtext-emphasis-positiondans des circonstances normales, les positions que nous pouvons contrôler sont les deux directions up et - down, soit :
text-emphasis -position : over;text-emphasis-position: under;
Si vous souhaitez en savoir plus, vous pouvez lire l'introduction détaillée dans MDN, qui ne sera pas décrite ici. Donc comme mentionné plus haut, on modifie la partie CSS, comme ceci : 🎜rrreee🎜Ensuite le résultat est : 🎜🎜
 🎜🎜Est-ce que cela ressemble à l'effet du soulignement du texte
🎜🎜Est-ce que cela ressemble à l'effet du soulignement du texte text-decoration: underline;? Ajoutons ensuite un autre attribut pour voir l'effet. 🎜rrreee🎜 🎜🎜 Ces deux attributs sont différents et il doit y avoir des différences. Je n'entrerai pas dans les détails. Les principales différences peuvent également être vues à travers la documentation. Ce qui doit être mentionné ici, c'est que si le parent définit le style
🎜🎜 Ces deux attributs sont différents et il doit y avoir des différences. Je n'entrerai pas dans les détails. Les principales différences peuvent également être vues à travers la documentation. Ce qui doit être mentionné ici, c'est que si le parent définit le style underlinepour la valeur de l'attributtext-decoration, alors l'enfant définit le styleoverline. style. Les deux Le style de ligne existera même si la valeurtext-decoration-styleest modifiée. 🎜🎜Et lorsque nous modifions la valeur de l'attributtext-emphasis, le résultat sera différent. En même temps, si nous 🎜 ne définissons pas de valeur de couleur, la couleur de la « marque d'accentuation » héritera de la couleur du texte de l'élément lui-même 🎜. Étant donné que la valeur de couleur peut être définie, nous pouvons également utilisertransparentpour définir directement l'élément comme étant transparent. 🎜🎜En ce qui concerne l'héritage, une chose doit être notée ici 🎜La taille du texte du « point d'accentuation » est presque la moitié du texte normal🎜. 🎜🎜Revoyez les points mentionnés précédemment : 🎜🎜🎜Vous pouvez saisir n'importe quel caractère ; 🎜🎜Si la couleur n'est pas définie, elle héritera de la valeurcolorde l'élément lui-même, et elle peut également être définie. à transparent ; 🎜🎜 La taille du « point d'accentuation » est environ la moitié du texte normal 🎜🎜🎜En combinant ces points, nous pouvons jouer comme ça ; 🎜🎜🎜🎜🎜Il y a des endroits où il n'y a pas de "marques d'accentuation", certains sont des caractères vides ou spéciaux, certains sont saisis avec désinvolture et certains sont intentionnels. Je veux principalement voir comment la "marque d'accentuation" est affichée dans certains caractères spéciaux. 🎜🎜🎜🎜Un seul caractère 🎜 sera affiché, qu'il s'agisse d'un caractère pleine chasse ou demi-chasse, ou même d'un caractère spécial emoji 🎜🎜🎜 n'affichera que la 🎜 « marque d'accentuation » sur les caractères de texte visibles ; 🎜🎜🎜Alors le code pour cet effet est :🎜rrreee🎜🎜🎜C'est tout pour cet article ? Non, il y a encore une chose que je veux dire. Comme vous pouvez le voir sur le rendu ci-dessus, la "marque d'accentuation" est en dessous ou au-dessus du texte, donc pour un texte normal, la hauteur de ligne (
line-height) je pense que tout le monde la connaîtra. Alors, quel sera l'effet après avoir ajoutéline-heightà la pièce avec « marque d'accentuation » ?line-height)相信大家不会陌生。那么在有“着重号”的部分,加上line-height后会是怎么样的效果呢?line-height: 20px;加到p中之后,并未看到任何变化;而如果把20px换成60px,有变化了,高度撑开了一丢丢;那再加大点,撑开了,“着重号”紧随着文本隔开了上下行内容。
突发奇想,当
line-height的值比较小的时候,并未看到效果,正常情况下,没有text-emphasis时,比较小的line-height会让多行内容重叠,就像这样:
可现在有了
text-emphasis后,并不会重叠了,看来是直接影响了line-height最小值的情况,必须保证多行之间的高度值在某个特定值,看着似乎是1em左右的大小,以便于放得下比文字正常font-size小一半的,且要与文本内容保持一定间距的“着重号”。回到「冷门的
text-emphasis有什么用呢?」这个话题上。是啊,有什么用呢,除了正常表示某部分的文字内容是着重标记的以外,似乎也感受不到有什么用了。除非就是我们重复利用这个“着重号”的特性来玩,尤其是会撑开line-height,以保证最少有1em左右的空间存在于多行之间。那么如果我们使用一个透明颜色的“着重号”,是不是代表着这部分文字的永远都不会叠加呢?然后再结合
emojiline-height : 20px ;Après l'avoir ajouté àp, aucun changement n'est visible et si20pxest remplacé par60px ;, il y a un changement, la hauteur est un peu étirée ; puis agrandissez-la, étirez-la, et la "marque d'accentuation" suit le texte pour séparer les lignes supérieure et inférieure du contenu.
🎜🎜Mais maintenant avec
text-emphasis, il n'y a pas de chevauchement cela semble affecter directement laligne- Dans le. Dans le cas de la valeur minimale de la hauteur, il est nécessaire de s'assurer que la valeur de la hauteur entre plusieurs lignes est à une certaine valeur. Elle semble être d'environ1em, afin qu'elle puisse être placée. plus petit que le texte normalfont-size est la moitié de la taille et doit être maintenu à une certaine distance du contenu du texte. 🎜🎜Retour au sujet "A quoi sert l'impopulairetext-emphasis?" Oui, à quoi ça sert ? Hormis l'indication normale qu'une certaine partie du contenu du texte est mise en évidence, cela ne semble avoir aucune utilité. À moins que nous réutilisions la fonctionnalité "numéro d'accentuation" pour jouer, notamment pour étendreline-heightafin de garantir qu'il y a au moins1emd'espace entre plusieurs lignes. Alors si l’on utilise une « marque d’accentuation » de couleur transparente, cela signifie-t-il que cette partie du texte ne sera jamais superposée ? 🎜🎜Ensuite, combiné avec unemojiou une combinaison chaotique de haut en bas, cela créera-t-il un ciel différent ? 🎜🎜Avec le recul, je pense qu'une bonne "marque d'accentuation" devrait être laissée faire son propre travail et être utilisée pour marquer le texte pour l'accentuer. Je ne jouerai plus avec. 🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Introduction à la programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
-
Et si vous souhaitez ajuster la position, vous avez besoin d'un attribut supplémentaire ; text-emphasis-position, bien que cet attribut ressemble beaucoup à

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)





