
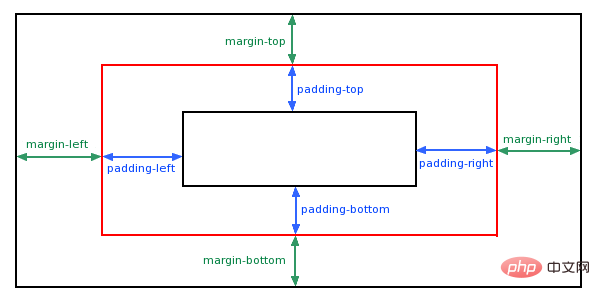
Le remplissage CSS fait référence à la zone vide entre la bordure de l'élément et le contenu de l'élément. Cette zone est contrôlée par les propriétés padding, padding-top, padding-right, padding-bottom et padding-left ; elles acceptent les valeurs de longueur ou de pourcentage, mais n'autorisent pas les valeurs négatives.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
Le remplissage CSS est le remplissage d'un élément, qui fait référence à la zone vide entre la bordure de l'élément et le contenu de l'élément.

Avec CSS, vous avez un contrôle total sur le remplissage (padding). Certaines propriétés définissent le remplissage de chaque côté de l'élément (haut, droite, bas et gauche).
CSS a des propriétés pour spécifier le remplissage de chaque côté d'un élément :
padding-toppadding-top
padding-right
padding-bottom
padding-left
也可以,直接使用padding
padding-right
| 值 | 描述 |
|---|---|
| auto | 浏览器计算内边距。 |
| length | 规定以具体单位计的内边距值,比如像素、厘米等。默认值是 0px。 |
| % | 规定基于父元素的宽度的百分比的内边距。 |
| inherit | 规定应该从父元素继承内边距。 |
padding-bottom
padding-leftpadding directement et le spécifier dans un attribut. Tout le padding ci-dessus les propriétés réduisent le code. L'attribut padding accepte les valeurs de longueur ou de pourcentage, mais les valeurs négatives ne sont pas autorisées.
padding:25px 50px 75px 100px;
padding:25px 50px 75px;
padding:25px 50px;
le rembourrage supérieur et inférieur ding est de 25 px
🎜🎜La gauche et le remplissage droit est de 50 px 🎜🎜🎜padding:25px;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!