
CSS : la pseudo-classe placeholder-shown est un objet spécifiquement utilisé pour déterminer si un élément affiche un espace réservé. Il est principalement utilisé pour vérifier si le contenu d'entrée est vide. Cet article vous guidera à travers : la pseudo-classe affichée par un espace réservé et vous présentera en détail son fonctionnement.

Utilisez cette pseudo-classe pour styliser l'entrée qui affiche actuellement du texte d'espace réservé, en d'autres termes, l'utilisateur ne tape rien dans la zone de texte
Appliquez un style dynamique selon que votre entrée est vide ou non. Bon
input:placeholder-shown {
border-color: pink;
}
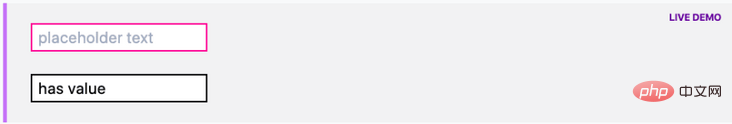
:placeholder-show est une pseudo-classe CSS qui vous permet d'appliquer des styles à <input> ou <textarea> qui ont du texte d'espace réservé ; . :placeholder-show 是CSS伪类,可让您将样式应用于具有占位符文本的 <input> 或 <textarea>。
<input placeholder="placeholder text" /> <textarea placeholder="placeholder text"></textarea>

结果:
:placeholder-showd必须具有占位符如果元素没有占位符文本,则此选择器将不起作用。
<input /><!-- 没有占位符 --> <!-- 这也被视为没有占位符文本 --> <input placeholder="" />
input:placeholder-shown {
border-color: pink;
}
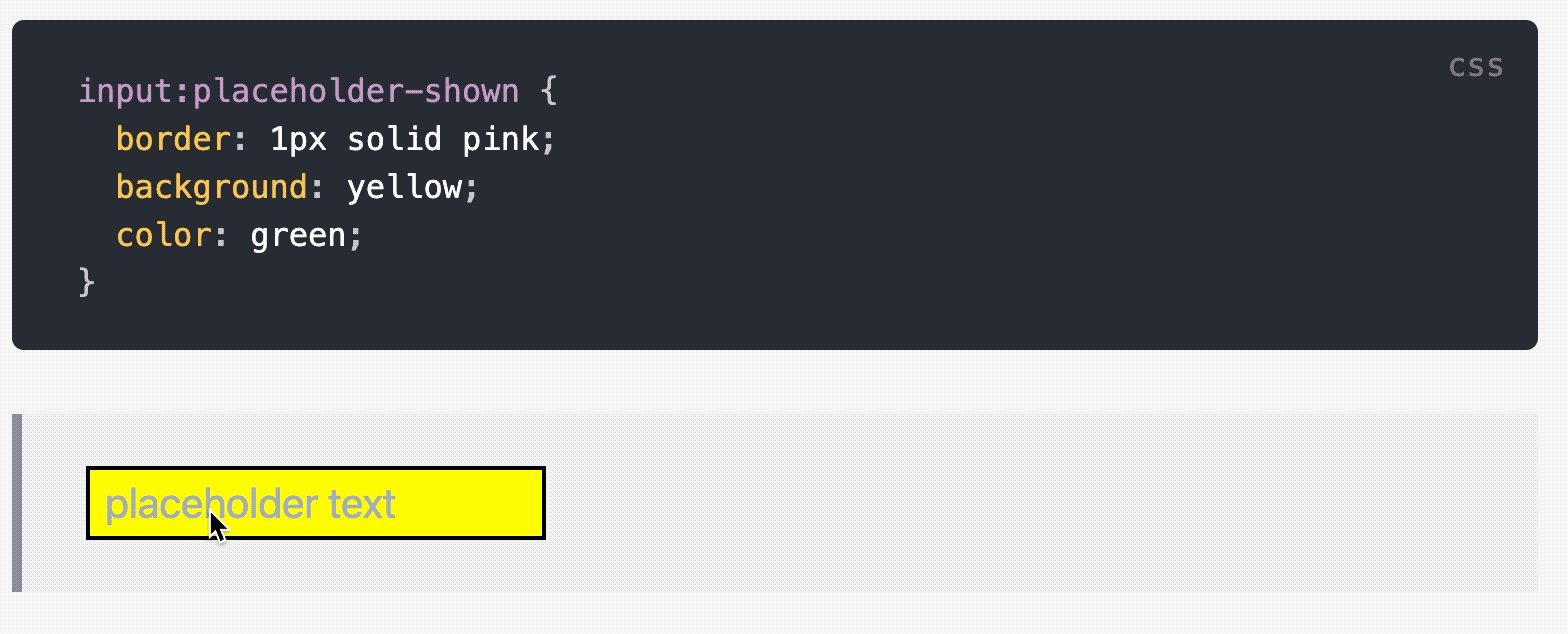
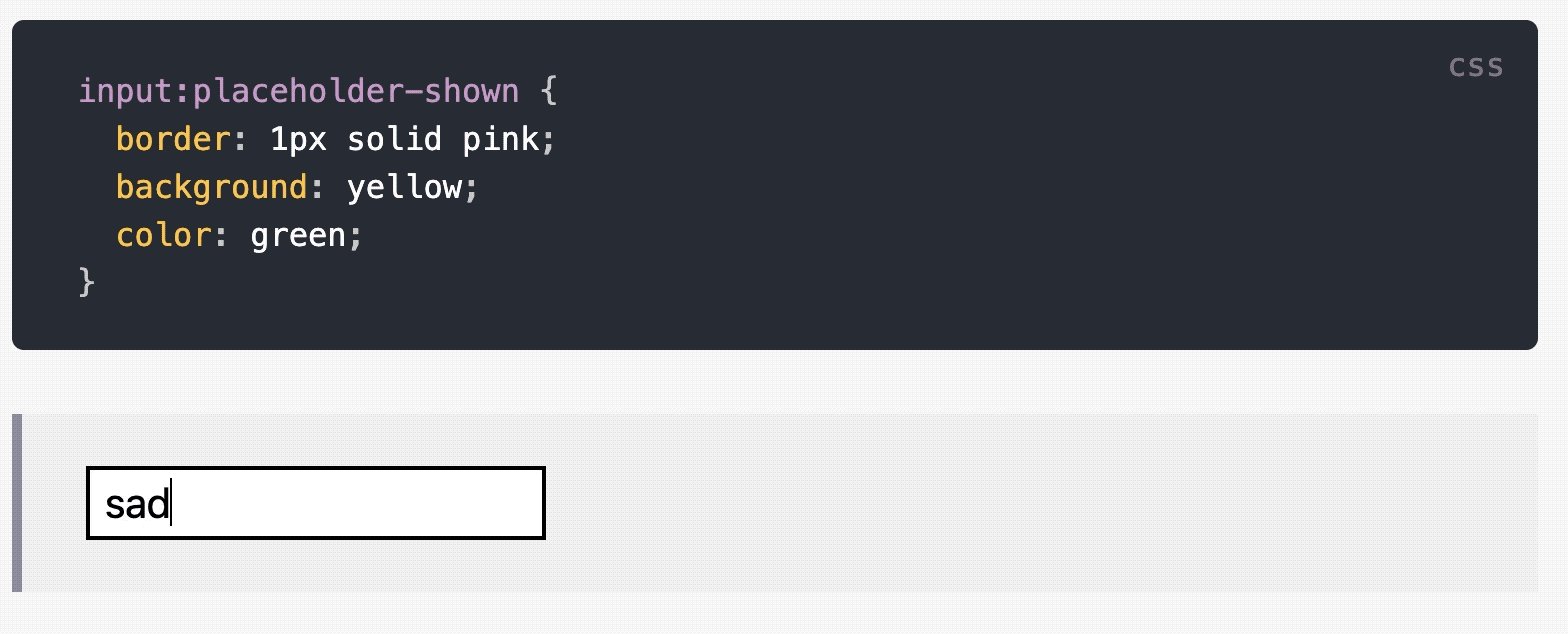
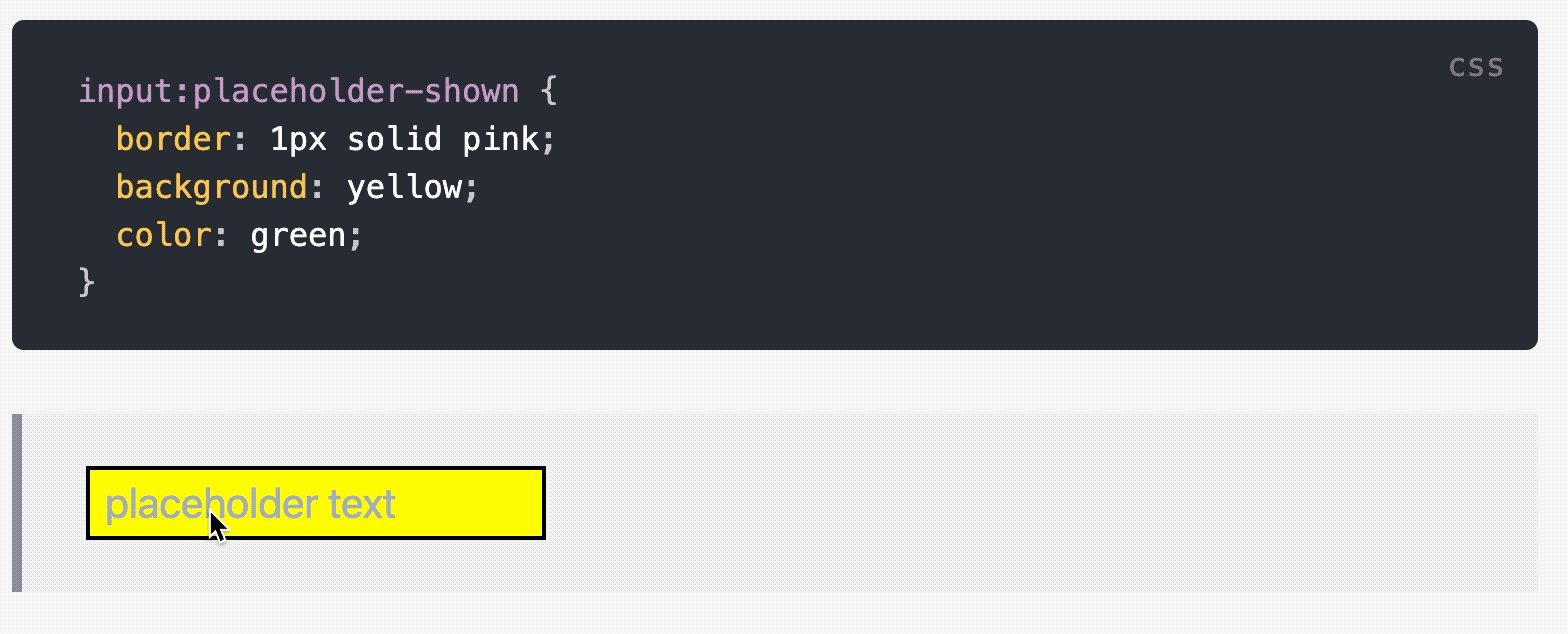
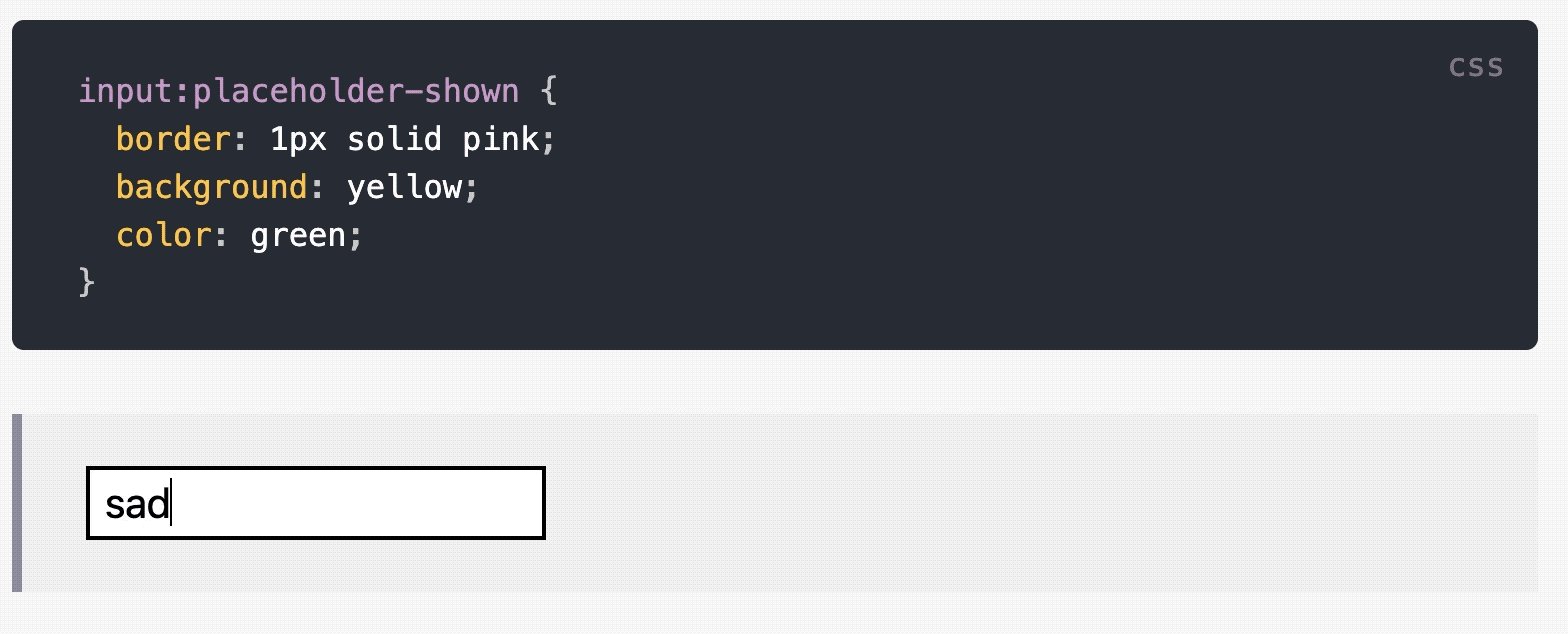
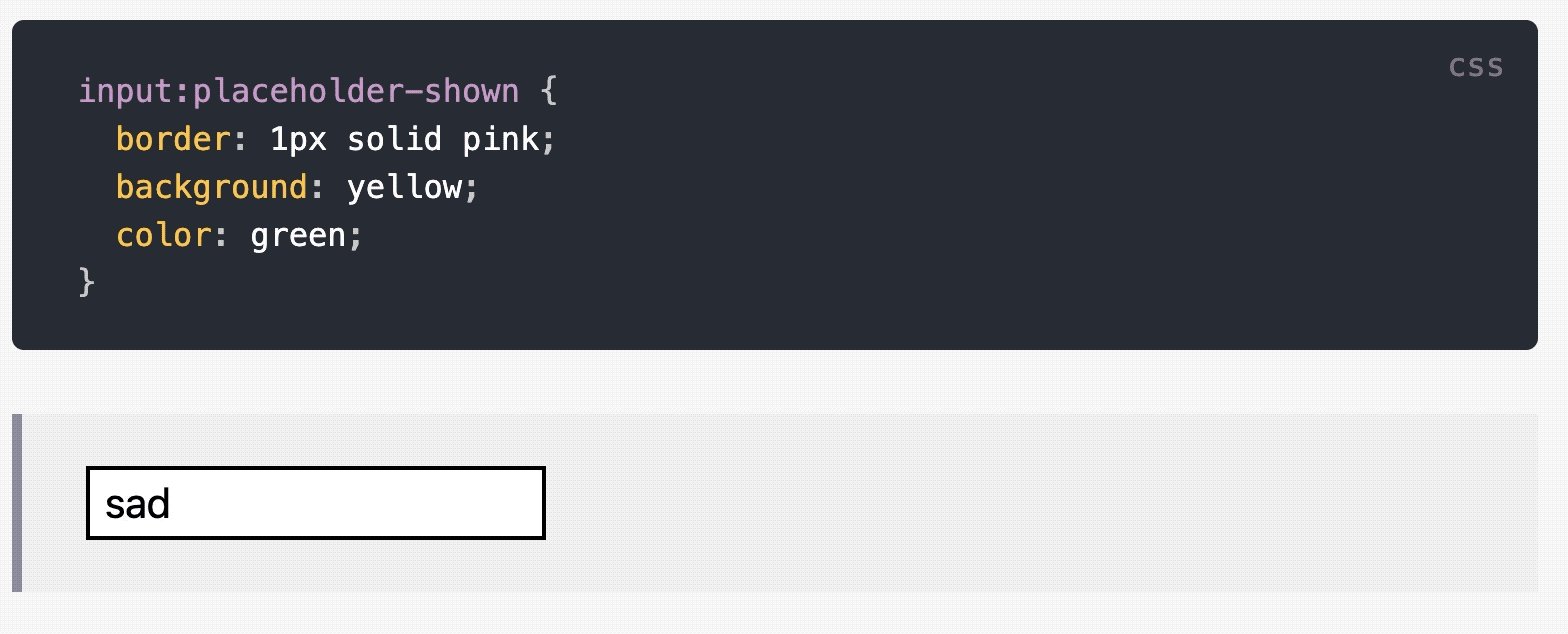
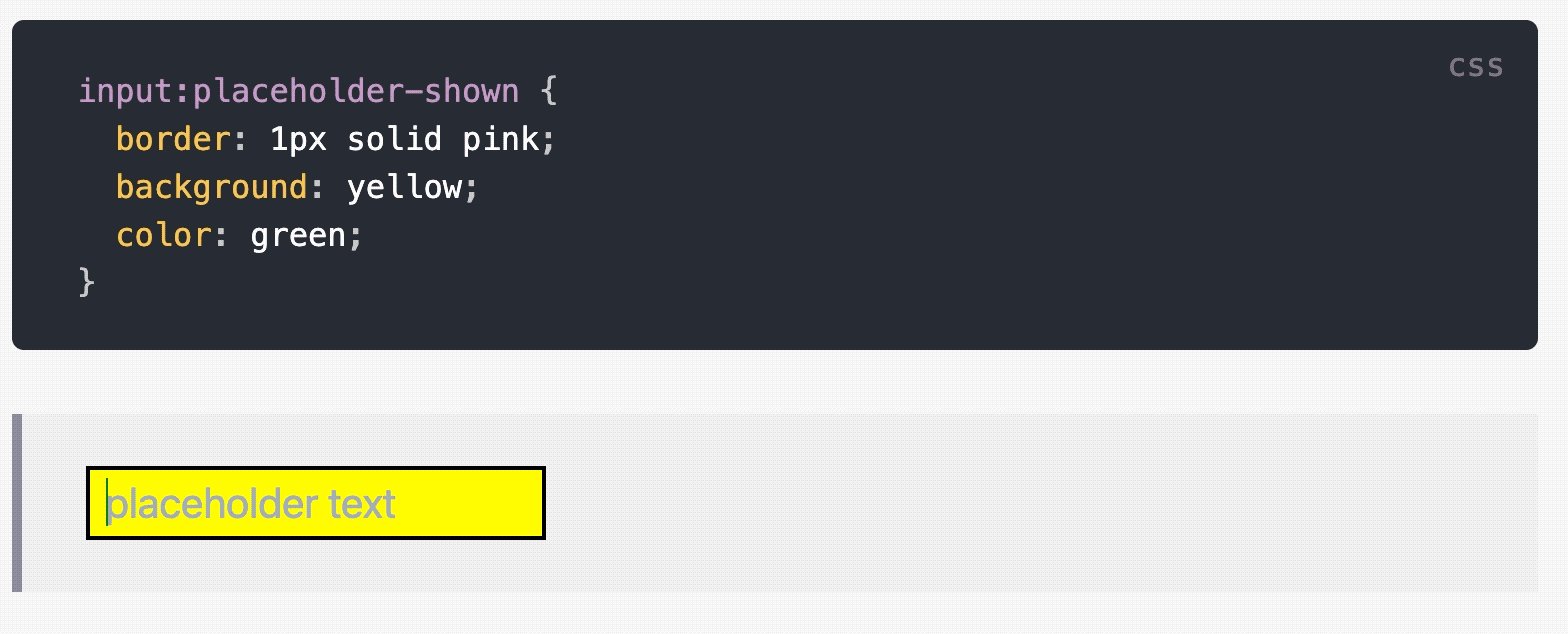
:placeholder-shown vs ::placeholder因此,我们可以使用 :placeholder-shown 设置输入元素的样式。
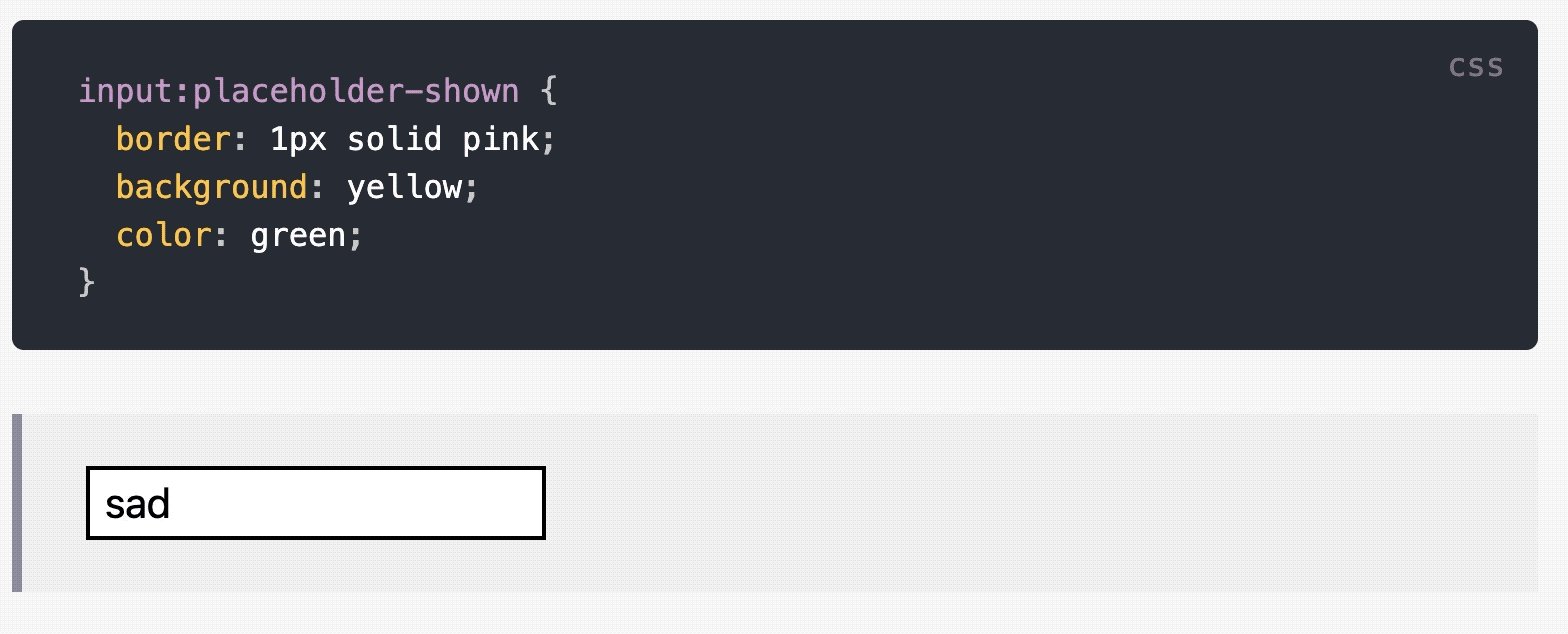
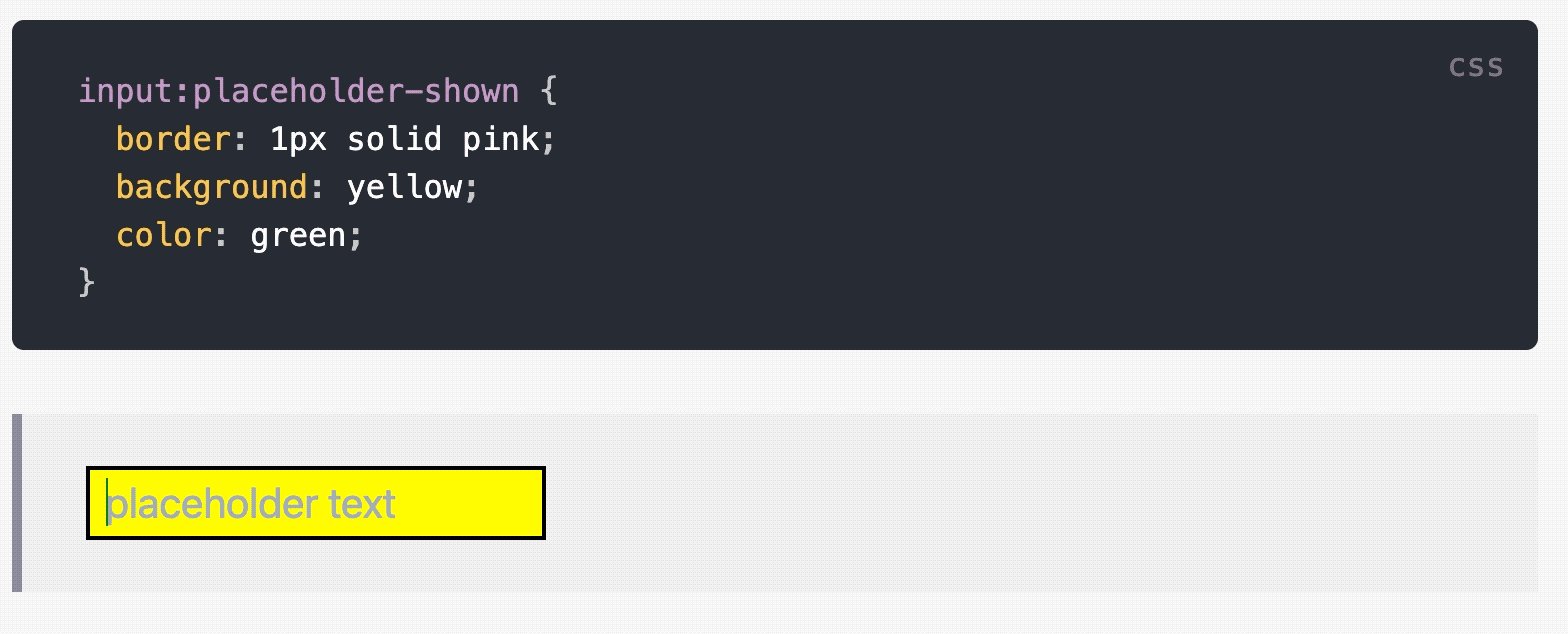
input:placeholder-shown {
border: 1px solid pink;
background: yellow;
color: green;
}
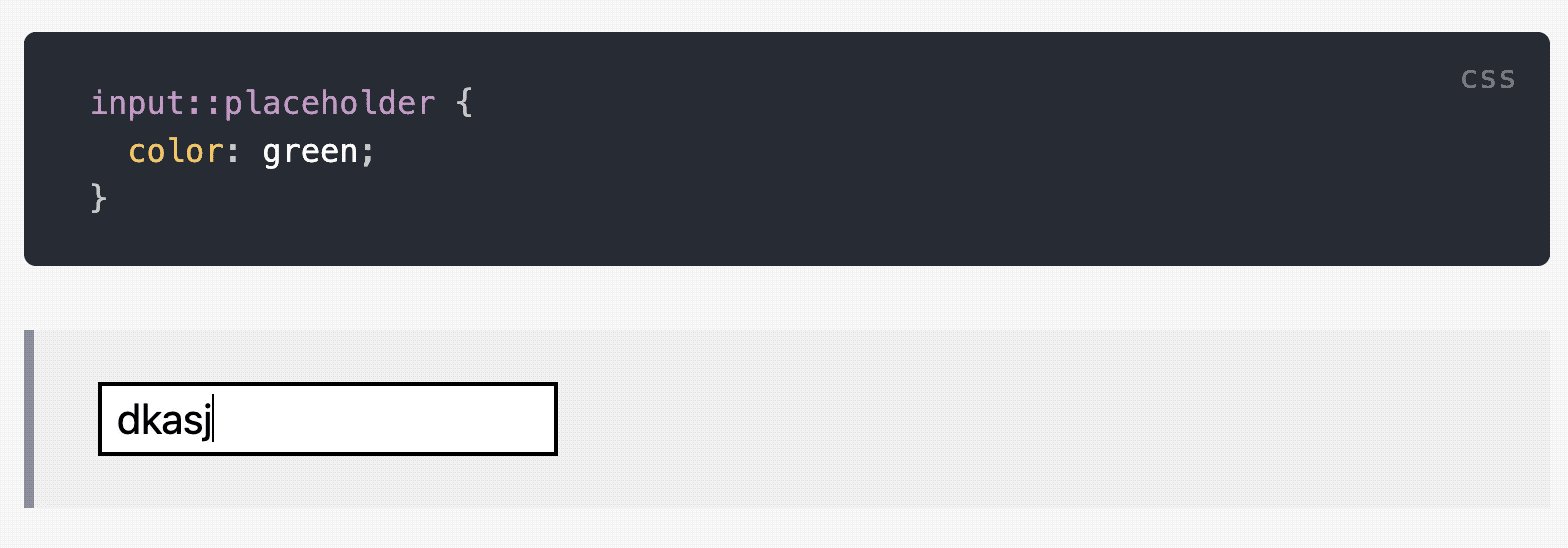
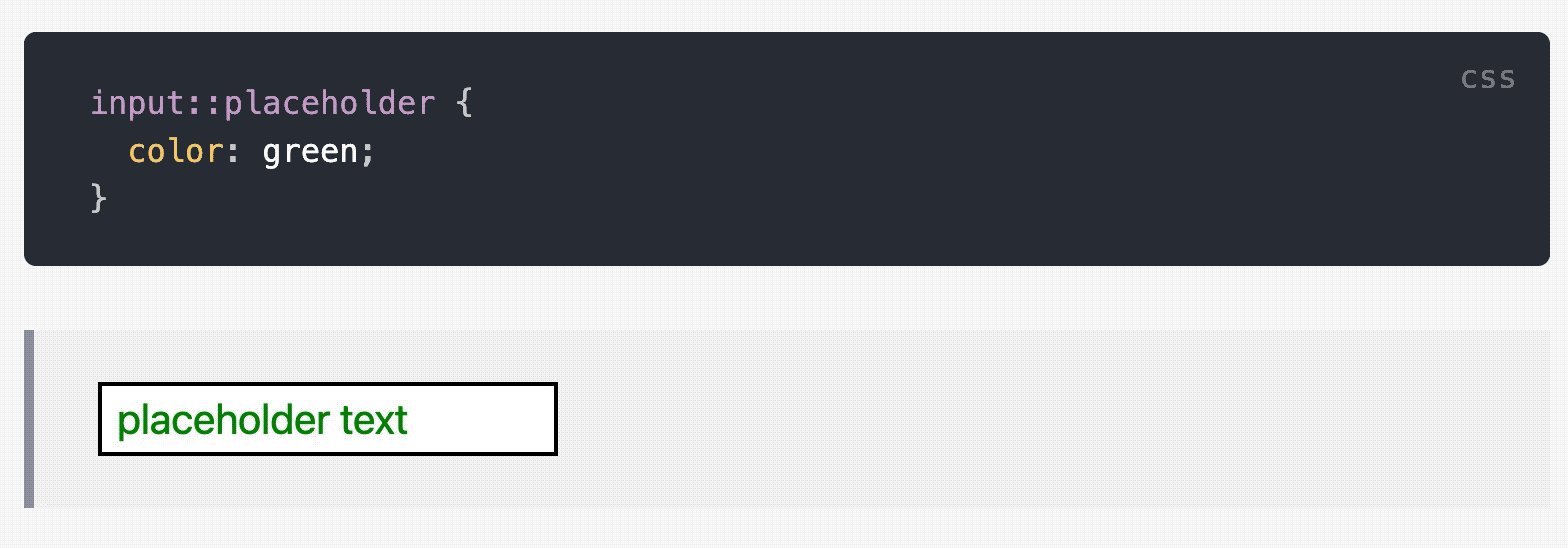
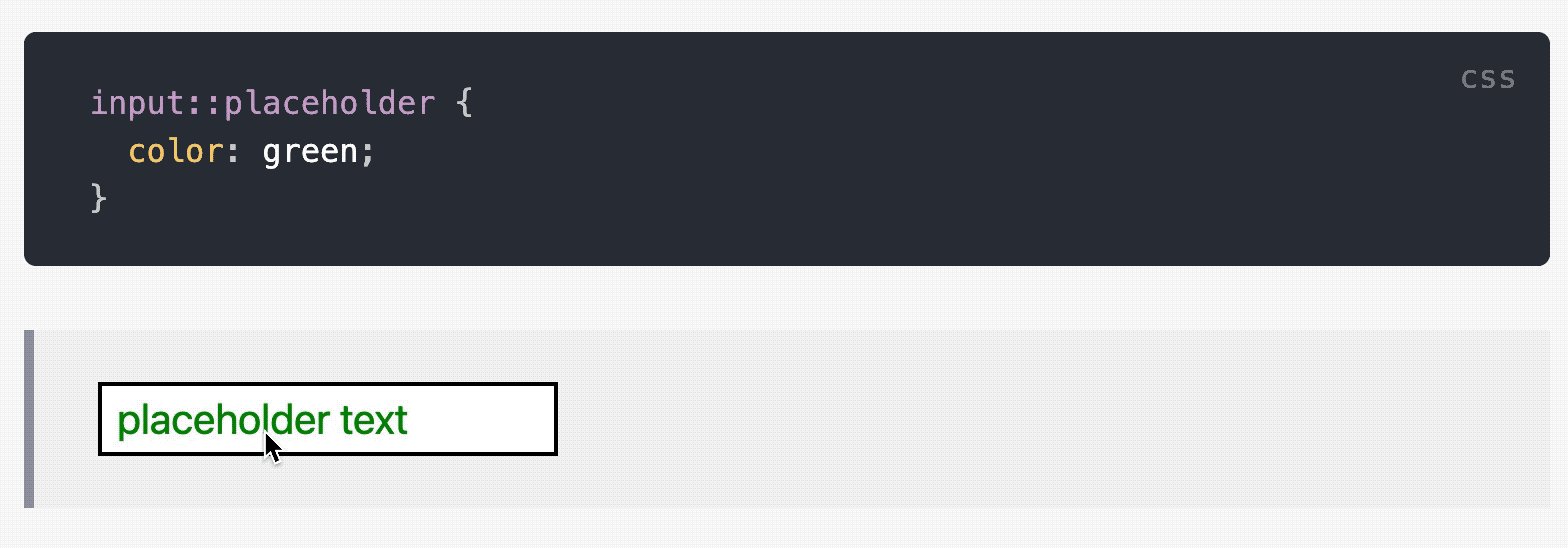
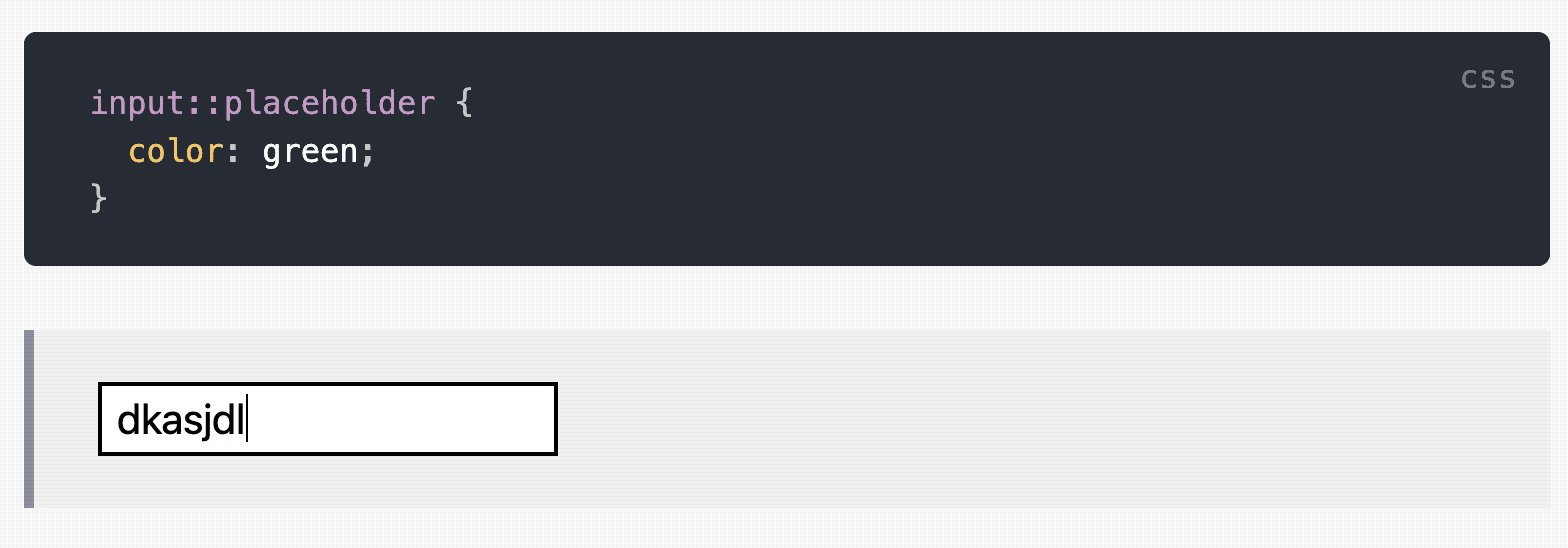
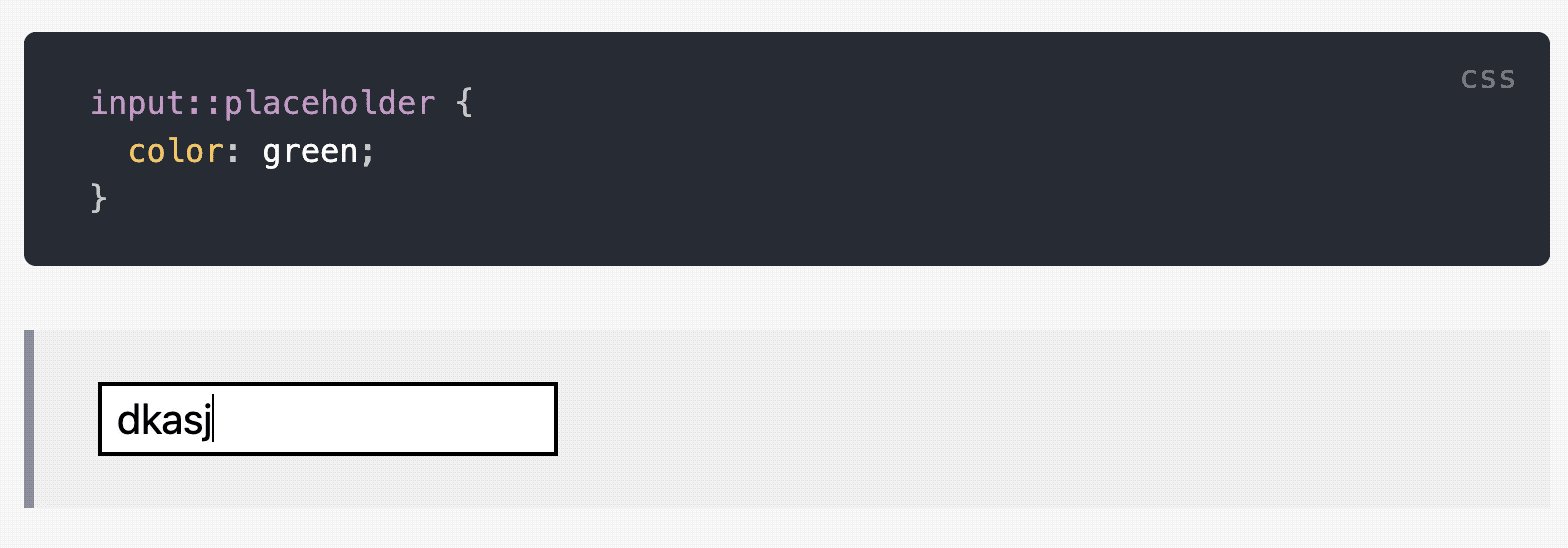
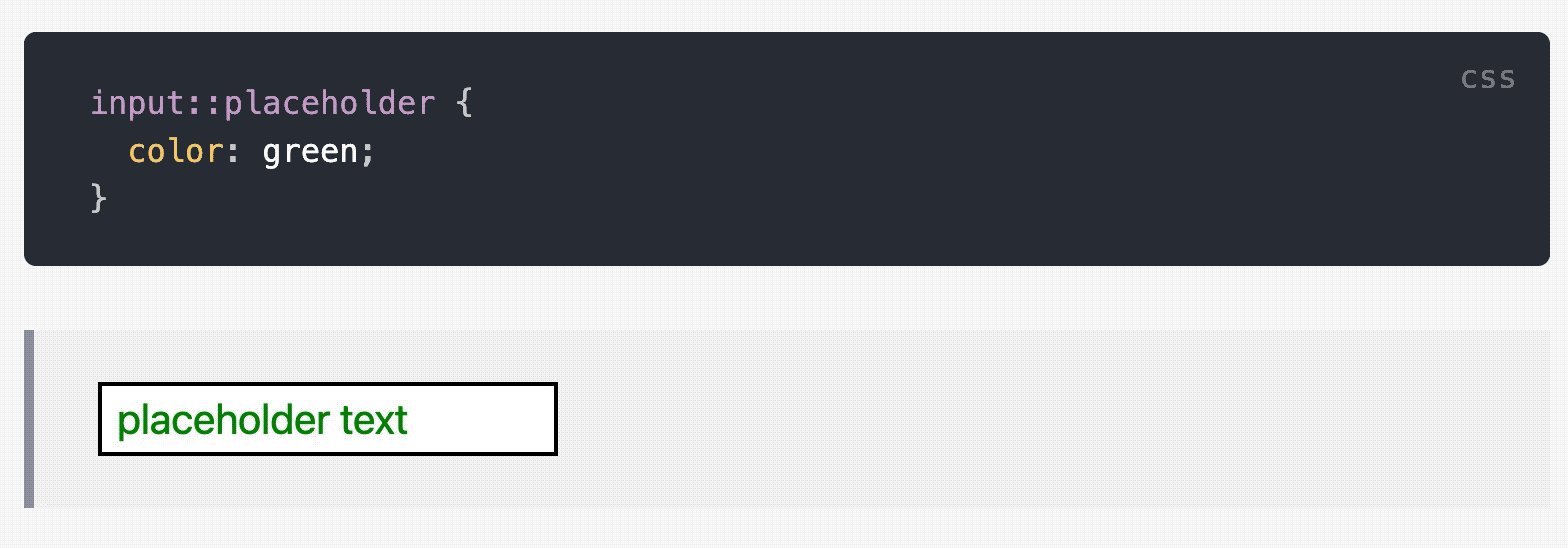
☝️嗯...注意到有些奇怪——我们将颜色设置为:绿色,但没有用。好吧,这是因为 :placeholder-shown 只针对输入本身。但是对于实际的占位符文本,您必须使用伪元素 ::placeholder。
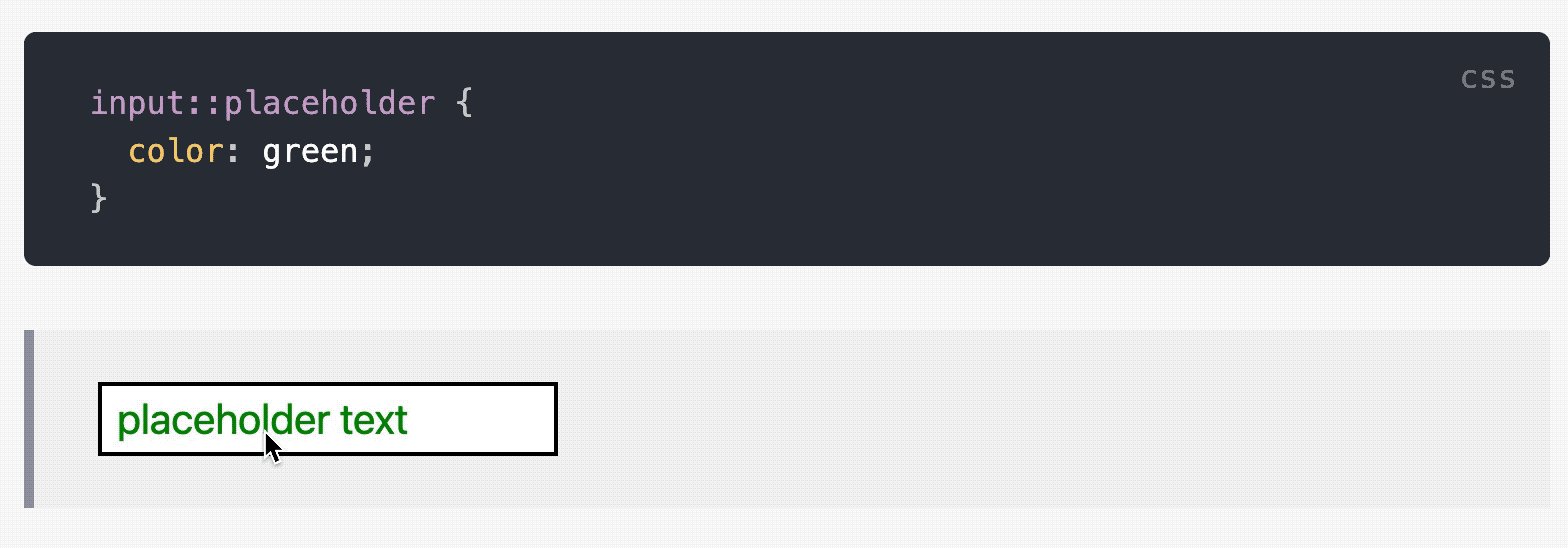
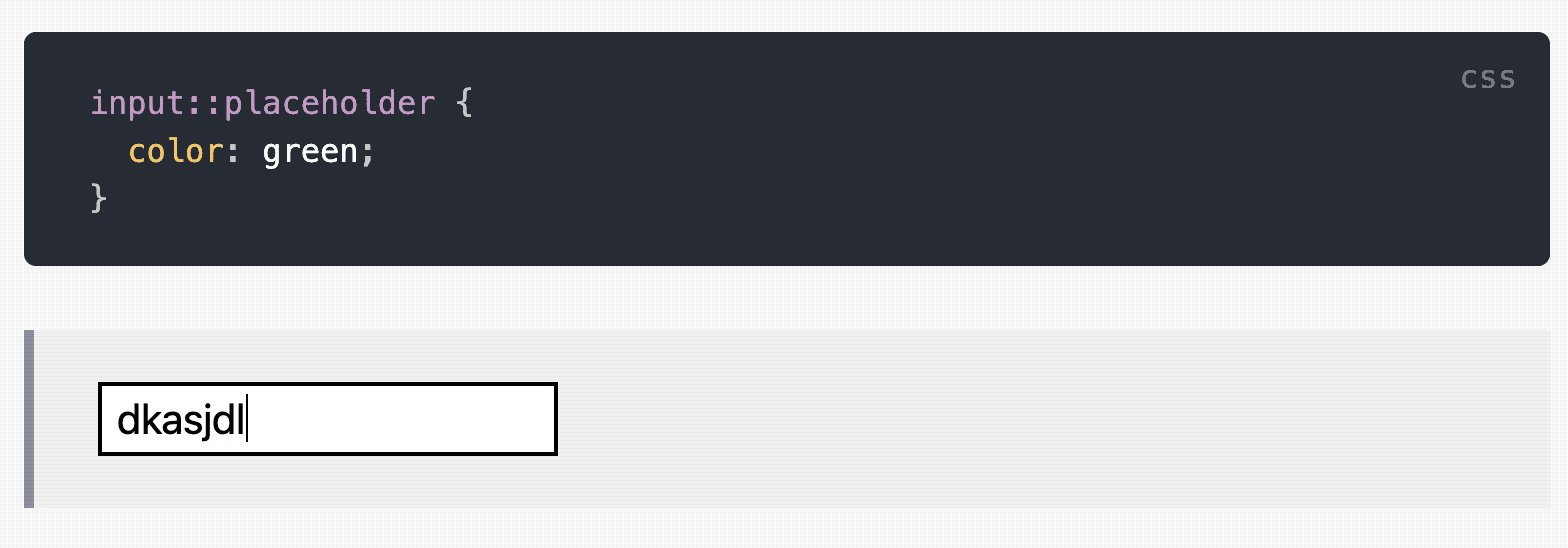
input::placeholder {
color: green;
}
但是!当我在处理这个问题时,我注意到还有一些其他属性,如果在 :placeholder-shown 级别应用,将会影响到占位符文本。
input:placeholder-shown {
font-style: italic;
text-transform: uppercase;
letter-spacing: 5px;
}
现在,我真的不知道为什么会发生这种情况,也许是因为这些属性被占位符继承了。
:placeholder-shown vs :empty尽管 :placeholder-shown 是专门用于确定元素是否显示占位符的。实际上,我们可以使用它来检查输入是否为空(当然,假设所有输入都有一个占位符)。因此,也许您的下一个问题是,我们不能使用CSS empty吗?好吧,让我们检查一下
<input value="not empty"> <input><!-- empty -->
input:empty {
border: 1px solid pink;
}
input {
border: 1px solid black;
}
期待:
嗯...从这里开始,您可能会认为 :empty 似乎在起作用,因为我们看到的是粉红色边框。但这实际上不起作用
粉红色显示的原因是因为伪类增加了特异性,类似于类选择器(即 .form-input)比类型选择器(即 input)具有更高的特异性。高特异性选择器将始终覆盖低特异性设置的样式。
这是判决!不要使用 :empty 检查输入元素是否为空
好了,所以我们检查输入是否为空的唯一方法是使用 :placeholder-shown。但是,如果我们的输入元素没有占位符,会发生什么情况?好吧,这是一个聪明的方法!传入一个空字符串 " "。
<input placeholder=" "><!-- 传递空字符串 -->
input:placeholder-shown {
border-color: pink;
}
所以,我们可以针对显示占位符文字的输入元素,这很酷。换句话说,如果显示了占位符文本,那么一定意味着该元素是空的。利用这些知识,我们可以将这个伪类与其他选择器结合起来,做一些非常整洁的事情!让我们来看看。
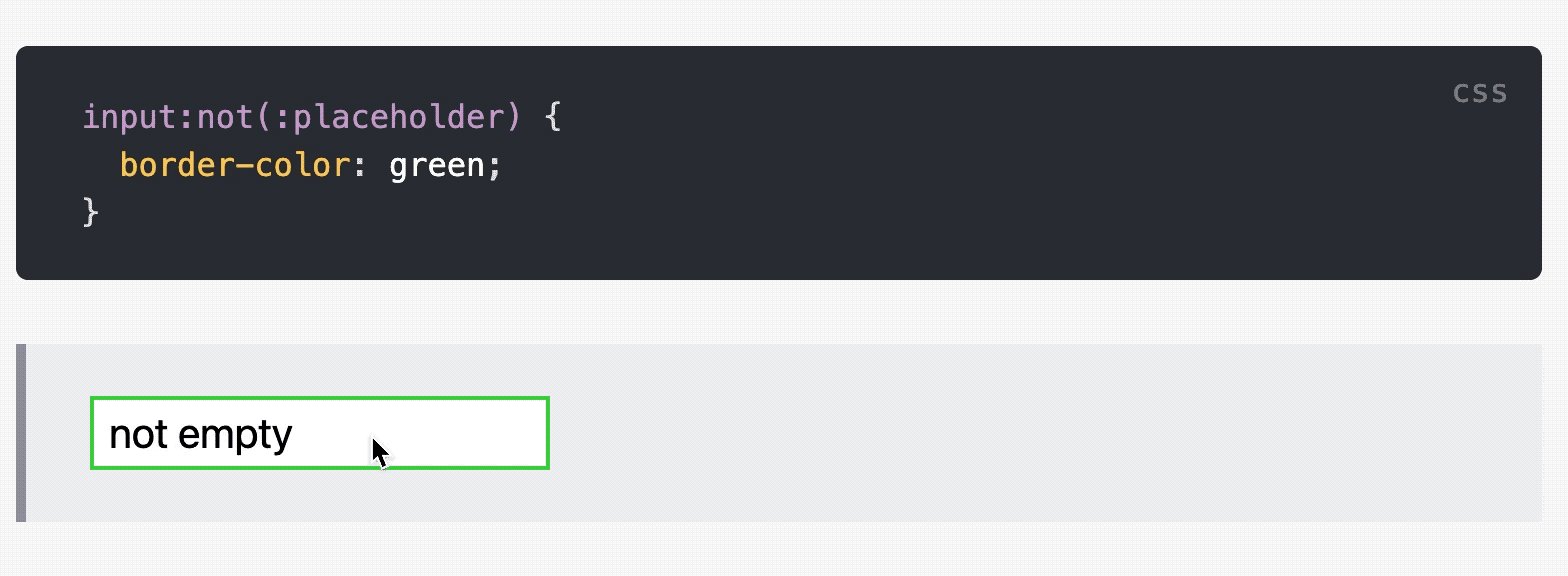
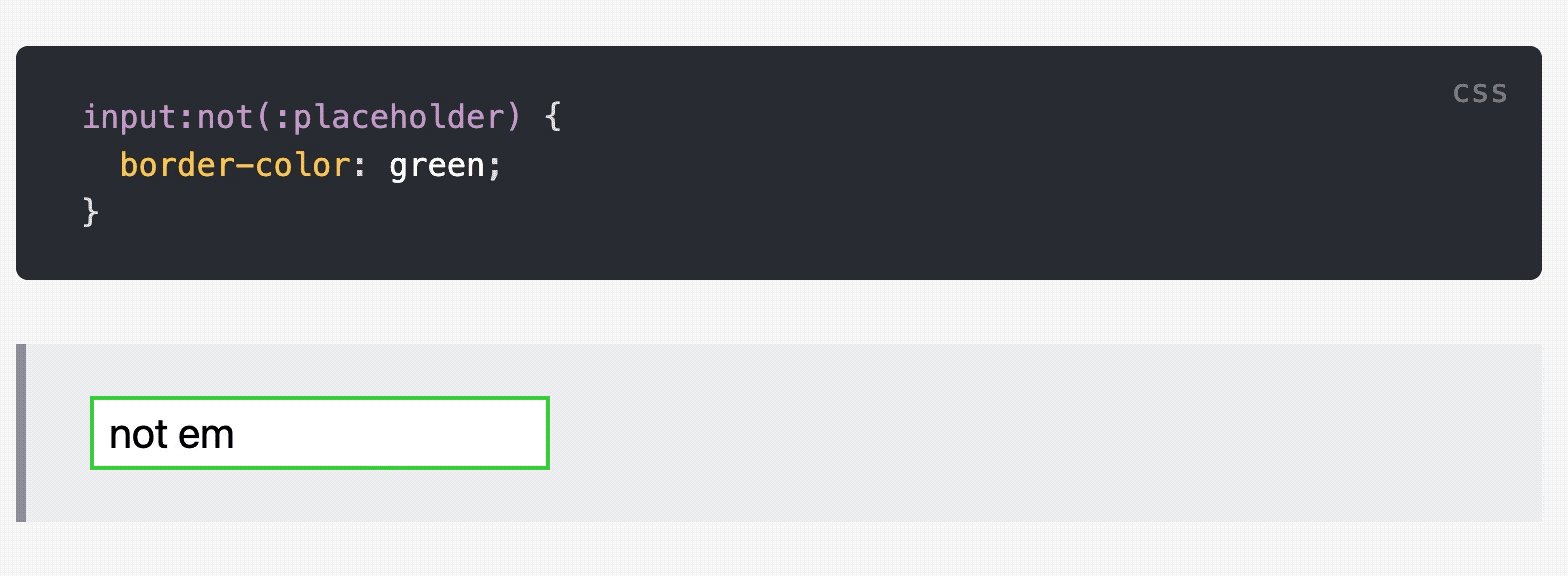
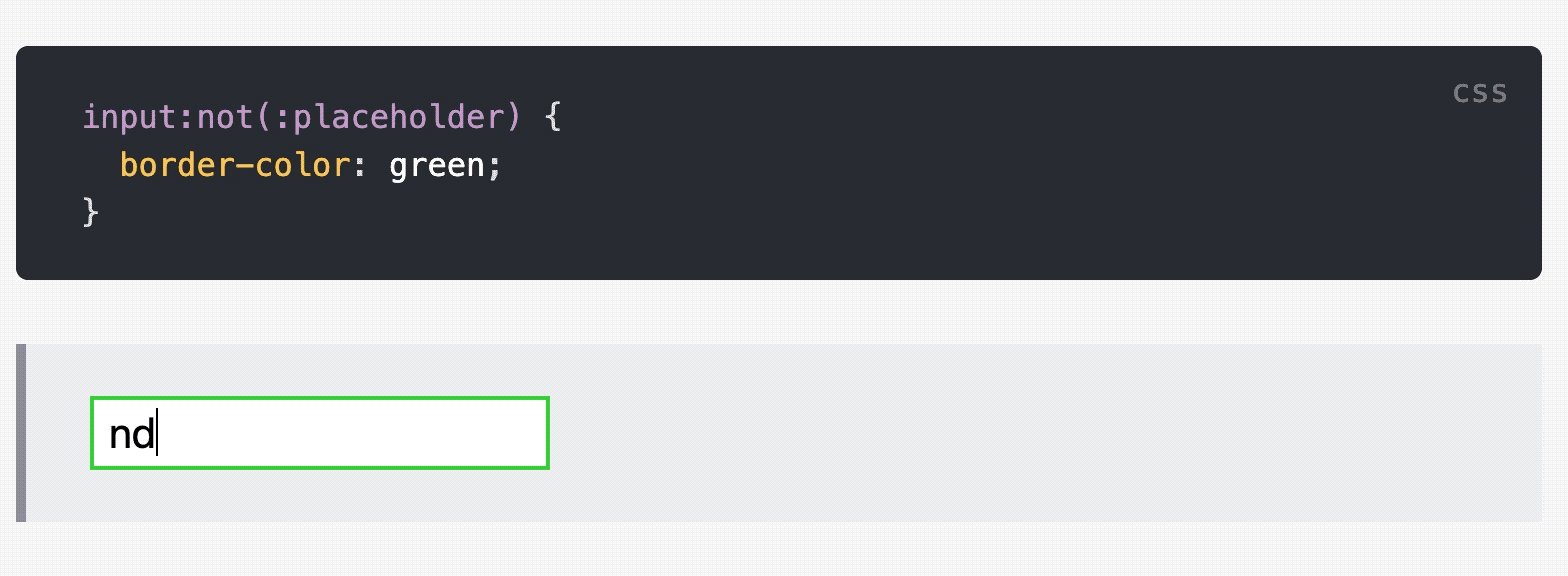
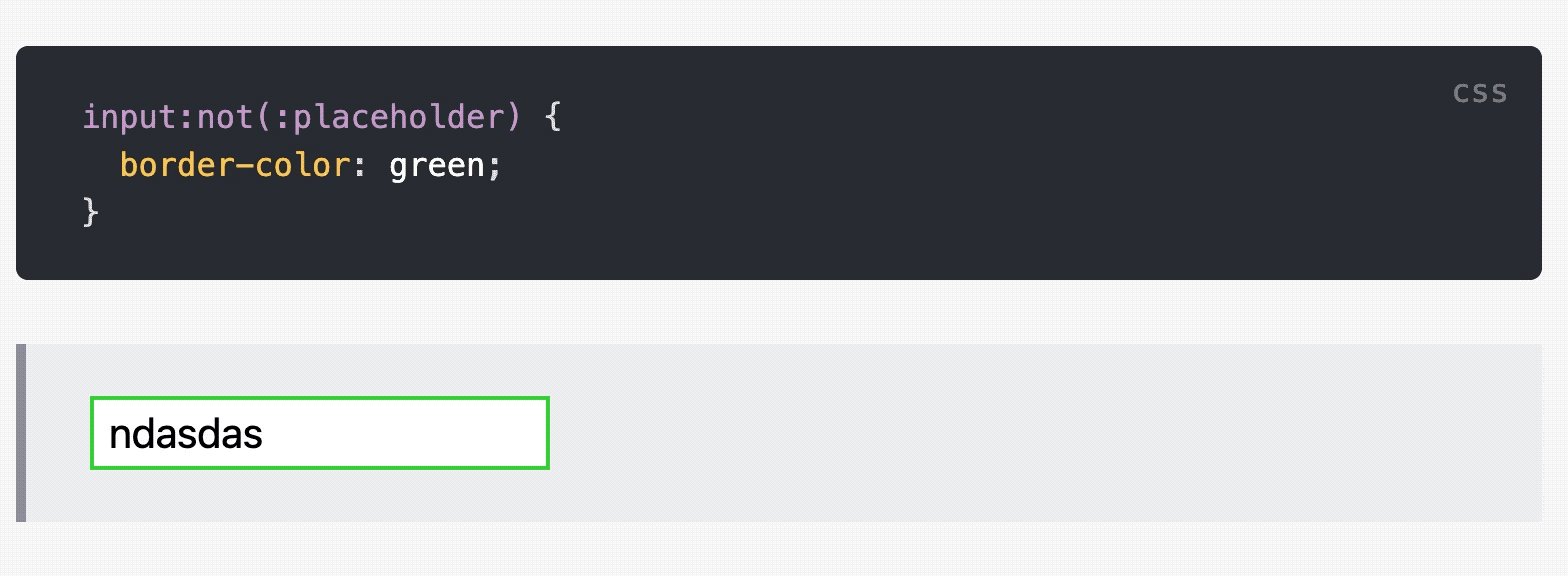
:placeholder-shown 为 :not我们可以使用 :not
<input placeholder="placeholder" value="not empty" />
 🎜🎜 Résultat : 🎜
🎜🎜 Résultat : 🎜:placeholder-showd doit avoir un espace réservé 🎜input:not(:placeholder) {
border-color: green;
} 🎜< h3>🎜
🎜< h3>🎜:placeholder-shown vs ::placeholder🎜🎜Par conséquent, nous pouvons utiliser :placeholder-shown pour définir le style d’élément d’entrée. 🎜<input name="name" placeholder="Type name..." /> <label for="name">NAME</label>
 🎜🎜 ☝️Hmm... j'ai remarqué quelque chose d'étrange - nous avons réglé la couleur sur : vert, mais cela n'a pas fonctionné. Eh bien, c'est parce que
🎜🎜 ☝️Hmm... j'ai remarqué quelque chose d'étrange - nous avons réglé la couleur sur : vert, mais cela n'a pas fonctionné. Eh bien, c'est parce que :placeholder-shown ne fonctionne que sur l'entrée elle-même. Mais pour le texte d'espace réservé réel, vous devez utiliser le pseudo-élément ::placeholder. 🎜label {
display: none;
position: absolute;
top: 0;
}
input:not(:placeholder-shown) + label {
display: block;
} 🎜🎜 mais! Pendant que je travaillais sur ce problème, j'ai remarqué qu'il existe quelques autres propriétés qui affecteraient le texte de l'espace réservé si elles étaient appliquées au niveau
🎜🎜 mais! Pendant que je travaillais sur ce problème, j'ai remarqué qu'il existe quelques autres propriétés qui affecteraient le texte de l'espace réservé si elles étaient appliquées au niveau :placeholder-shown. 🎜rrreee🎜 🎜🎜 Maintenant, je ne sais pas vraiment pourquoi cela se produit, peut-être parce que les propriétés sont héritées des espaces réservés. 🎜
🎜🎜 Maintenant, je ne sais pas vraiment pourquoi cela se produit, peut-être parce que les propriétés sont héritées des espaces réservés. 🎜:placeholder-shown vs :empty🎜:placeholder-shown soit spécifiquement utilisé pour déterminer le element Indique s'il faut afficher des espaces réservés. En fait, nous pouvons l'utiliser pour vérifier si l'entrée est vide (en supposant, bien sûr, que toutes les entrées ont un espace réservé). Alors peut-être que votre prochaine question est la suivante : ne pouvons-nous pas utiliser CSS vide ? Eh bien, voyons ça🎜rrreeerrreee🎜 🎜🎜Attention : 🎜
🎜🎜Attention : 🎜:empty fonctionne car nous voyons une bordure rose. Mais cela ne fonctionne pas réellement 🎜🎜La raison pour laquelle il est affiché en rose est que les pseudo-classes ajoutent une spécificité, similaire aux sélecteurs de classe (c'est-à-dire .form-input) qu'aux sélecteurs de type (c'est-à-dire input ) a une spécificité plus élevée. Les sélecteurs à haute spécificité remplaceront toujours les styles définis par une faible spécificité. 🎜🎜Voici le verdict ! N'utilisez pas :empty pour vérifier si l'élément d'entrée est vide 🎜:placeholder-shown. Mais que se passe-t-il si nos éléments d'entrée n'ont pas d'espace réservé ? Eh bien, c'est une approche intelligente ! Passez une chaîne vide " ". 🎜rrreeerrreee🎜 🎜🎜 🎜Combiné avec d'autres sélecteurs🎜🎜🎜Ainsi, nous pouvons cibler les éléments d'entrée qui affichent du texte d'espace réservé, ce qui est cool. En d’autres termes, si du texte d’espace réservé est affiché, cela doit signifier que l’élément est vide. En utilisant ces connaissances, nous pouvons combiner cette pseudo-classe avec d’autres sélecteurs et faire des choses vraiment intéressantes ! Voyons. 🎜
🎜🎜 🎜Combiné avec d'autres sélecteurs🎜🎜🎜Ainsi, nous pouvons cibler les éléments d'entrée qui affichent du texte d'espace réservé, ce qui est cool. En d’autres termes, si du texte d’espace réservé est affiché, cela doit signifier que l’élément est vide. En utilisant ces connaissances, nous pouvons combiner cette pseudo-classe avec d’autres sélecteurs et faire des choses vraiment intéressantes ! Voyons. 🎜:placeholder-shown en :not🎜:not pour fais-le quelque chose de contraire. Ici, nous pouvons effectuer des opérations cibles lorsque l'entrée n'est pas vide. 🎜<input placeholder="placeholder" value="not empty" />
input:not(:placeholder) {
border-color: green;
}
结果:
使用占位符而不使用标签的问题之一就是无障碍,因为一旦你在打字的时候,占位符文字就没有了,这可能会导致用户的困惑。一个真正好的解决方案是浮动标签。最初,占位符文本显示时没有标签,而一旦用户开始输入,标签就会出现。这样一来,你仍然可以在不影响用户体验和可访问性的前提下,保持表单的简洁性。双赢
而这是可以用纯CSS实现的,我们只需要将 placeholder-shown 与 :not 和 + 结合起来就可以了。这是一个超级简化版的浮动标签。
<input name="name" placeholder="Type name..." /> <label for="name">NAME</label>
label {
display: none;
position: absolute;
top: 0;
}
input:not(:placeholder-shown) + label {
display: block;
}对 :placeholder-shown 的支持非常好!这包括Internet Explorer(是的,我和你一样惊讶)。但是,对于IE,你需要使用非标准名称 :-ms-input-placeholder。
本文转载自:https://segmentfault.com/a/1190000039928413
作者:杜尼卜
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment utiliser des vidéos en Java
Comment utiliser des vidéos en Java
 Comment supprimer un répertoire sous LINUX
Comment supprimer un répertoire sous LINUX
 Que signifie classe en langage C ?
Que signifie classe en langage C ?
 Comment changer 3dmax en chinois
Comment changer 3dmax en chinois
 paramètres des variables d'environnement Java
paramètres des variables d'environnement Java
 utilisation de la fonction Excel vlookup
utilisation de la fonction Excel vlookup
 utilisation du nœud clone
utilisation du nœud clone