 interface Web
interface Web
 js tutoriel
js tutoriel
 Une analyse approfondie du rappel dans la programmation asynchrone Node.js
Une analyse approfondie du rappel dans la programmation asynchrone Node.js
Une analyse approfondie du rappel dans la programmation asynchrone Node.js
Le résultat de l'opération d'E/S non bloquantes nécessite une fonction de rappel pour être reçu. L'article suivant vous présentera en détail Node.jscallback (callback) dans la programmation asynchrone.

【Étude recommandée : "Tutoriel Nodejs"】
Les résultats d'exécution des E/S non bloquantes doivent être reçus par les fonctions de rappel. Cette méthode d'utilisation des fonctions de rappel est une programmation asynchrone ! premier cas de programmation asynchrone Le premier paramètre est error
function interview(callback) {
setTimeout(() => {
callback("success");
}, 1000);
}
interview(function (res) {
if (res === "success") {
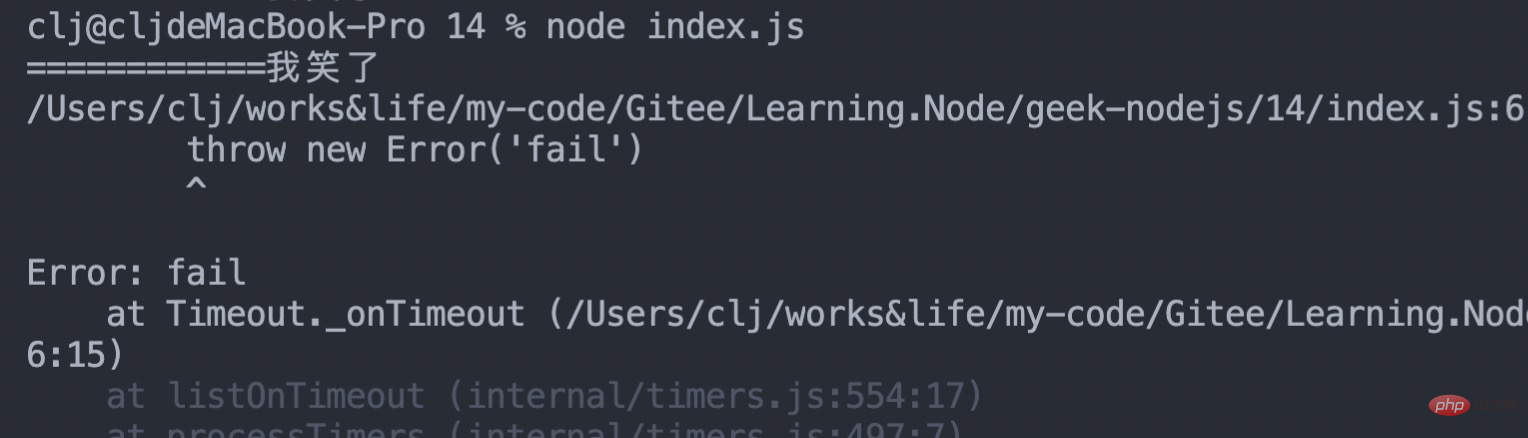
console.log("============我笑了");
}
});Copier après la connexion
function interview(callback) {
setTimeout(() => {
callback("success");
}, 1000);
}
interview(function (res) {
if (res === "success") {
console.log("============我笑了");
}
});Dans le code ci-dessus, try catch ne peut pas capturer l'erreur générée par throw new Error('fail') ! , mais jeté au JS global ! Dans Node.js, les erreurs globales sont des choses très graves et peuvent faire planter le programme ! Pourquoi try catch ne peut-il pas capturer le throw dans setTimeout ? Cela a quelque chose à voir avec la
call stack- et la
- event loop !
- Chaque boucle d'événements est une toute nouvelle pile d'appels
setTimeoutet interview sont deux boucles d'événements différentes !
Mais ce problème peut être résolu en lançant une erreur dans les paramètres dans la fonction de rappel
function interview(callback) {
setTimeout(() => {
if (Math.random() < 0.3) {
callback("success");
}
throw new Error("fail");
}, 1000);
}
try {
interview(function (res) {
if (res === "success") {
console.log("============我笑了");
}
});
} catch (error) {
console.log("fail", error);
}Dans le code ci-dessus, vous pouvez juger s'il y a une erreur en fonction du type du paramètre ! Mais il existe de nombreuses fonctions de rappel dans Node.js, et il nous est impossible de juger si le type de paramètre est erroné dans chaque fonction ! 
Node.js stipule que le premier paramètre est erro, et le deuxième paramètre est le résultat ! Si le premier paramètre n'est pas vide, il y a une erreur dans l'appel asynchrone ! try catch并不能捕获 throw new Error('fail') 抛出的错误!,而是抛出到了 JS 全局! 在 Node.js 中,全局错误时非常严重的事情,会造成程序的崩溃!
为什么没 try catch 无法捕获 setTimeout 里面的 throw 呢? 这就跟调用栈 和 事件循环有关系了!
每一个事件循环都是一个全新的调用栈! setTimeout
Problèmes avec le contrôle des processus asynchrones
Callback hell
La situation de plusieurs tâches asynchrones en série Simulons N séries d'entretiens
function interview(callback) {
setTimeout(() => {
if (Math.random() < 0.3) {
callback(null, "success");
} else {
callback(new Error("fail"));
}
}, 1000);
}
interview(function (error) {
if (error) {
return console.log("============我哭了");
}
console.log("============我笑了");
});a
. plusieurs individus La situation de simultanéité des tâches asynchronesfunction interview(callback) {
setTimeout(() => {
if (Math.random() < 0.6) {
callback(null, "success");
} else {
callback(new Error("fail"));
}
}, 1000);
}
interview(function (error) {
if (error) {
return console.log("======第一轮面试======我哭了");
}
interview(function (error) {
if (error) {
return console.log("====第二轮面试========我哭了");
}
interview(function (error) {
if (error) {
return console.log("====第三轮面试========我哭了");
}
console.log("三轮面试都成功了!啊哈哈哈!");
});
});
});Copier après la connexionLa même variable doit être ajoutée à chaque tâche asynchrone pour capturer les résultats de plusieurs tâches asynchrones
function interview(callback) {
setTimeout(() => {
if (Math.random() < 0.6) {
callback(null, "success");
} else {
callback(new Error("fail"));
}
}, 1000);
}
interview(function (error) {
if (error) {
return console.log("======第一轮面试======我哭了");
}
interview(function (error) {
if (error) {
return console.log("====第二轮面试========我哭了");
}
interview(function (error) {
if (error) {
return console.log("====第三轮面试========我哭了");
}
console.log("三轮面试都成功了!啊哈哈哈!");
});
});
});Résoudre le problème de contrôle des processus asynchrones
promesse
async wait
Plus Pour plus de connaissances sur la programmation, veuillez visiter :Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment implémenter la programmation asynchrone avec les fonctions C++ ?
Apr 27, 2024 pm 09:09 PM
Comment implémenter la programmation asynchrone avec les fonctions C++ ?
Apr 27, 2024 pm 09:09 PM
Résumé : La programmation asynchrone en C++ permet d'effectuer plusieurs tâches sans attendre des opérations fastidieuses. Utilisez des pointeurs de fonction pour créer des pointeurs vers des fonctions. La fonction de rappel est appelée lorsque l'opération asynchrone est terminée. Les bibliothèques telles que boost::asio fournissent un support de programmation asynchrone. Le cas pratique montre comment utiliser les pointeurs de fonction et boost::asio pour implémenter des requêtes réseau asynchrones.
 Programmation asynchrone de fonctions JavaScript : conseils essentiels pour gérer des tâches complexes
Nov 18, 2023 am 10:06 AM
Programmation asynchrone de fonctions JavaScript : conseils essentiels pour gérer des tâches complexes
Nov 18, 2023 am 10:06 AM
Programmation asynchrone des fonctions JavaScript : compétences essentielles pour gérer des tâches complexes Introduction : Dans le développement front-end moderne, la gestion de tâches complexes est devenue un élément indispensable. Les compétences en programmation asynchrone des fonctions JavaScript sont la clé pour résoudre ces tâches complexes. Cet article présentera les concepts de base et les méthodes pratiques courantes de la programmation asynchrone des fonctions JavaScript, et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et utiliser ces techniques. 1. Concepts de base de la programmation asynchrone Dans la programmation synchrone traditionnelle, le code est
 Compréhension approfondie des nouvelles fonctionnalités de PHP8 : Comment utiliser efficacement la programmation et le code asynchrones ?
Sep 11, 2023 pm 01:52 PM
Compréhension approfondie des nouvelles fonctionnalités de PHP8 : Comment utiliser efficacement la programmation et le code asynchrones ?
Sep 11, 2023 pm 01:52 PM
Compréhension approfondie des nouvelles fonctionnalités de PHP8 : Comment utiliser efficacement la programmation et le code asynchrones ? PHP8 est la dernière version majeure du langage de programmation PHP, apportant de nombreuses nouvelles fonctionnalités et améliorations intéressantes. L'une des fonctionnalités les plus importantes est la prise en charge de la programmation asynchrone. La programmation asynchrone nous permet d'améliorer les performances et la réactivité face aux tâches simultanées. Cet article examinera en profondeur les fonctionnalités de programmation asynchrone de PHP8 et présentera comment les utiliser efficacement. Tout d’abord, comprenons ce qu’est la programmation asynchrone. Dans le modèle de programmation synchrone traditionnel, le code suit une séquence linéaire
 Problèmes courants et solutions dans la programmation asynchrone dans le framework Java
Jun 04, 2024 pm 05:09 PM
Problèmes courants et solutions dans la programmation asynchrone dans le framework Java
Jun 04, 2024 pm 05:09 PM
3 problèmes et solutions courants dans la programmation asynchrone dans les frameworks Java : Callback Hell : utilisez Promise ou CompletableFuture pour gérer les rappels dans un style plus intuitif. Conflit de ressources : utilisez des primitives de synchronisation (telles que des verrous) pour protéger les ressources partagées et envisagez d'utiliser des collections thread-safe (telles que ConcurrentHashMap). Exceptions non gérées : gérez explicitement les exceptions dans les tâches et utilisez un cadre de gestion des exceptions (tel que CompletableFuture.exceptionally()) pour gérer les exceptions.
 Comment le framework Golang gère-t-il la concurrence et la programmation asynchrone ?
Jun 02, 2024 pm 07:49 PM
Comment le framework Golang gère-t-il la concurrence et la programmation asynchrone ?
Jun 02, 2024 pm 07:49 PM
Le framework Go utilise les fonctionnalités de concurrence et asynchrones de Go pour fournir un mécanisme permettant de gérer efficacement les tâches simultanées et asynchrones : 1. La concurrence est obtenue via Goroutine, permettant d'exécuter plusieurs tâches en même temps. 2. La programmation asynchrone est implémentée via des canaux, qui peut être exécuté sans bloquer le thread principal;3. Convient aux scénarios pratiques, tels que le traitement simultané des requêtes HTTP, l'acquisition asynchrone des données de base de données, etc.
 Robot ETF (562500) pourrait ouvrir la voie à une bonne opportunité de mise en page car il a reculé pendant 3 jours consécutifs !
Dec 01, 2023 pm 04:01 PM
Robot ETF (562500) pourrait ouvrir la voie à une bonne opportunité de mise en page car il a reculé pendant 3 jours consécutifs !
Dec 01, 2023 pm 04:01 PM
En début de séance le 1er décembre 2023, les trois principaux indices boursiers ont ouvert en baisse. L'ETF Robot (562500) a commencé à s'échanger latéralement après avoir chuté en début de séance. À 10h20, l'ETF Robot (562500) a chuté de 0,92%, avec plus de 60 des 82 titres en baisse. Daheng Technology et Shitou Technology ont chuté de plus de 5 %, et Sukron Technology, Keda Intelligence, Xianhui Technology et Hongxun Technology ont chuté de plus de 3 %. Dès le début des échanges aujourd'hui, l'ETF Robot (562500) a connu une correction pendant trois jours consécutifs. En regardant la situation du mois dernier, l'ETF Robot (562500) n'a connu qu'une seule correction pendant trois jours consécutifs, puis a inauguré huit tendances positives consécutives. Ce retrait pourrait constituer une bonne opportunité de mise en page suite à l'annonce faite par les départements concernés début novembre.
 Quels sont les avantages et les inconvénients de la programmation asynchrone en PHP ?
May 06, 2024 pm 10:00 PM
Quels sont les avantages et les inconvénients de la programmation asynchrone en PHP ?
May 06, 2024 pm 10:00 PM
Les avantages de la programmation asynchrone en PHP incluent un débit plus élevé, une latence plus faible, une meilleure utilisation des ressources et une évolutivité. Les inconvénients incluent la complexité, la difficulté de débogage et la prise en charge limitée des bibliothèques. Dans le cas réel, ReactPHP est utilisé pour gérer les connexions WebSocket, démontrant l'application pratique de la programmation asynchrone.
 Programmation asynchrone Python : un moyen d'obtenir une concurrence efficace dans le code asynchrone
Feb 26, 2024 am 10:00 AM
Programmation asynchrone Python : un moyen d'obtenir une concurrence efficace dans le code asynchrone
Feb 26, 2024 am 10:00 AM
1. Pourquoi utiliser la programmation asynchrone ? La programmation traditionnelle utilise le blocage des E/S, ce qui signifie que le programme attend la fin d'une opération avant de continuer. Cela peut bien fonctionner pour une seule tâche, mais peut entraîner un ralentissement du programme lors du traitement d'un grand nombre de tâches. La programmation asynchrone brise les limitations des E/S bloquantes traditionnelles et utilise des E/S non bloquantes, ce qui signifie que le programme peut distribuer des tâches à différents threads ou boucles d'événements pour exécution sans attendre la fin de la tâche. Cela permet au programme de gérer plusieurs tâches simultanément, améliorant ainsi ses performances et son efficacité. 2. La base de la programmation asynchrone Python La base de la programmation asynchrone Python est constituée de coroutines et de boucles d'événements. Les coroutines sont des fonctions qui permettent à une fonction de basculer entre la suspension et la reprise. La boucle événementielle est responsable de la planification





