 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la raison pour laquelle CSS ne fonctionne pas
Quelle est la raison pour laquelle CSS ne fonctionne pas
Quelle est la raison pour laquelle CSS ne fonctionne pas
Les raisons pour lesquelles CSS ne fonctionne pas : 1. Aucune feuille de style externe n'est associée ; 2. L'encodage de la feuille de style enregistrée est incorrect ; 3. Le sélecteur est mal écrit 4. Des erreurs de syntaxe, y compris des noms d'attributs mal écrits ; les valeurs d'attribut et l'utilisation de symboles Les symboles chinois ou pleine largeur et les balises HTML ne sont pas entièrement écrits. 5. Les styles sont en cascade.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Lors de l'écriture d'une page, je trouve parfois que le style CSS que j'ai écrit ne prend pas effet. Comment pouvons-nous résoudre le problème si le style CSS ne prend pas effet ? Quelles sont les raisons courantes pour lesquelles les styles CSS ne fonctionnent pas ? Jetons un coup d'œil aux raisons pour lesquelles les styles CSS ne fonctionnent pas.
Étapes pour dépanner les styles CSS qui ne fonctionnent pas :
Tout d'abord, essayez de vider le cache, de redémarrer le navigateur, etc. Si cela ne fonctionne pas, effectuez un dépannage plus approfondi.
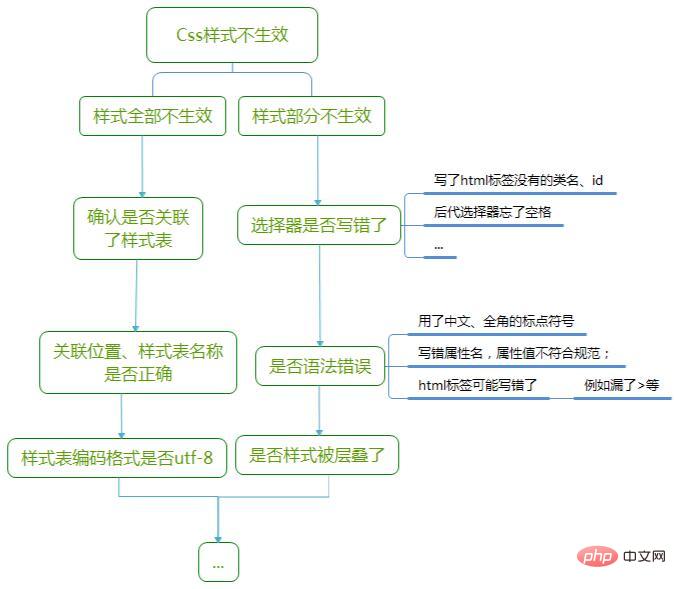
Suivez ensuite le processus de dépannage suivant :

Voici les méthodes de dépannage et de modification :
Encore une fois, veuillez essayer de vider le cache, de redémarrer le navigateur, etc. avant le dépannage. En cas d'échec, poursuivez le dépannage. . Il est possible que vous n'ayez rien fait de mal, mais cela est dû à un problème de cache ou de navigateur. La réinitialisation peut résoudre le problème.
Raisons courantes pour lesquelles les styles CSS ne fonctionnent pas :
1. La feuille de style externe n'est pas associée
C'est une erreur très muette, mais je l'ai en effet déjà rencontrée et j'ai travaillé dur pour y parvenir. écrivez-le. Après avoir terminé le code, j'ai découvert qu'aucun des styles n'avait d'effet. J'ai travaillé bêtement pendant longtemps, et j'ai finalement découvert que j'avais oublié d'associer le style externe. .
Si tous vos styles ne prennent pas effet, vérifiez d'abord si la feuille de style est associée, ou si la position et le nom du style associé sont corrects
<link rel="stylesheet" href="css/index.css"/>
2 L'encodage de la feuille de style enregistrée est erroné
. Si vous pensez que l'encodage de la table CSS est erroné, vous pouvez directement enregistrer le fichier CSS en tant que fichier en encodage UTF-8.
3. Le sélecteur est mal écrit
-
Écriture d'une sélection descendante, etc., impliquant plusieurs balises, noms de classe, identifiants, etc. Si l'ordre et le nom du sélecteur enfant sont mal écrits, des erreurs peuvent survenir ;
J'ai oublié d'écrire le nom et l'identifiant de la classe dans la balise en html, et le sélecteur utilise ces noms de classe, identifiant, etc. manqués, donc le style ne prendra naturellement pas effet.
Le sélecteur descendant est-il écrit avec des espaces ?
Les sélecteurs comme p.box{} sont-ils écrits sous la forme p .box{}, c'est-à-dire qu'un espace supplémentaire est écrit
4, Erreurs de grammaire
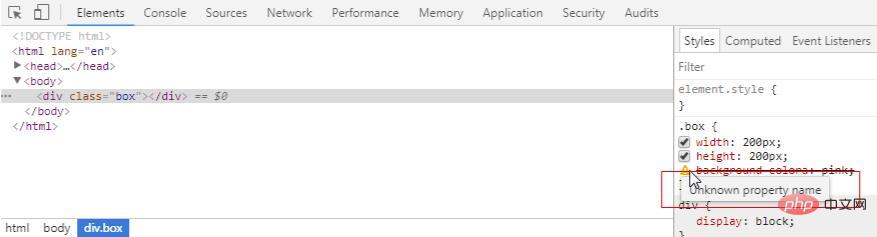
En prenant les outils de développement de Google Chrome comme exemple, des erreurs grammaticales générales seront affichées lorsque le style est barré, il y aura une invite d'icône sur le côté gauche du style et une invite en anglais s'affichera lorsque le style sera barré. la souris y est déplacée. Comme le montre la figure ci-dessous :

Les erreurs grammaticales générales incluent :
1. Nom d'attribut incorrect, la valeur de l'attribut n'est pas conforme à la spécification
2 Les symboles suivants utilisent des symboles chinois ou pleine chasse :
,;{}:
. 3. La balise html n'est pas écrite Complète, il manque "<" ou ">" etc.
5. Les styles sont en cascade
Si cela est dû à une cascade, vous devez augmenter la priorité du style.
Les méthodes couramment utilisées incluent : l'ajout d'éléments au sélecteur pour augmenter sa spécificité, ou l'ajout de !important dans l'espace avant le point-virgule de style, comme suit :
background-color: pink !important;
(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Il existe cinq façons d'introduire des images dans Vue : via une URL, une fonction require, un fichier statique, une directive v-bind et une image d'arrière-plan CSS. Les images dynamiques peuvent être gérées dans les propriétés calculées ou les écouteurs de Vue, et des outils fournis peuvent être utilisés pour optimiser le chargement des images. Assurez-vous que le chemin est correct sinon une erreur de chargement apparaîtra.
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .
 Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Dans Vue.js, ref est utilisé en JavaScript pour référencer un élément DOM (accessible aux sous-composants et à l'élément DOM lui-même), tandis que id est utilisé pour définir l'attribut HTML id (peut être utilisé pour le style CSS, le balisage HTML et la recherche JavaScript. ).





