
En JavaScript, focus signifie "focus" et est une fonction intégrée de l'objet élément DOM. Il est utilisé pour définir le focus de l'élément. Le format de syntaxe est "HTMLElementObject.focus()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.

En JavaScript, focus signifie "focus", qui est la zone de focus, c'est-à-dire la position où le curseur est actuellement activé. La petite ligne verticale clignotant dans l'écran de la page indique qu'un certain contrôle est activé. la page Web est sélectionnée. Vous pouvez être manipulé. Cliquez sur la souris pour obtenir le curseur, et la touche Tab peut changer de focus en fonction du Tabindex défini.
Par exemple, si une zone de texte obtient le focus, les caractères que vous tapez sur le clavier entreront directement dans la zone de texte ; par exemple, si une zone de liste déroulante obtient le focus, si vous appuyez sur la flèche vers le bas du clavier, elle va lister la liste sortir. Le programme comporte également des événements qui se produisent lorsque le focus est obtenu (gotfocus()), des événements lorsque le focus est perdu (lostfocus()) et une méthode pour définir le focus pour le contrôle (setfocus()). Faire bon usage du focus peut rendre votre programme très convivial.
Acquiert le focus, la zone qui peut être affectée, y compris l'interface d'activité et les contrôles visuels, etc., et permet à la zone d'effectuer automatiquement une certaine action (comme le défilement et l'animation) ou un certain événement logique en plus ; peut également être manuellement La zone dans laquelle les événements de clic et les opérations sont effectués pour obtenir le focus. La question de savoir si cette zone (interface d'activité, contrôles, etc.) a une fonction et une réponse dépend de l'obtention ou non du focus
JavaScript peut obtenir le focus via le. méthode focus() et méthode blur() pour supprimer le focus. La méthode
focus() est utilisée pour définir le focus d'un élément (s'il peut être défini).
format de syntaxe de la méthode focus()
HTMLElementObject.focus()
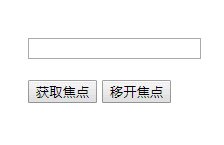
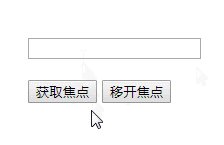
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
function setFocus() {
document.getElementById('check1').focus()
}
function loseFocus() {
document.getElementById('check1').blur()
}
</script>
</head>
<body>
<form>
<input type="text" id="check1" />
<br /><br />
<input type="button" onclick="setFocus()" value="获取焦点" />
<input type="button" onclick="loseFocus()" value="移开焦点" />
</form>
</body>
</html>Rendu :

【Recommandations associées : Tutoriel d'apprentissage javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!