

Ici, nous continuons à apprendre deux autres types importants, qui sont Object 和 Symbol. Nous parlons principalement d'objet. Par rapport à l'objet, le symbole n'est qu'un rôle de soutien.
Tout le monde est exposé très tôt à la notion d'objets. En fait, les gens auront l'abstraction des objets vers l'âge de 5 ans. Souvent, nous semblons penser que les objets ne sont des objets que lorsque nous apprenons la programmation. Mais d’un point de vue cognitif, cela devrait être bien plus précoce que notre compréhension habituelle du type de valeur en nombres. Par conséquent, d’un point de vue historique, il a toujours été estimé que les objets sont plus proches de la pensée naturelle humaine.
Je viens de mentionner que nous avons la notion d'objet depuis l'enfance, alors pourquoi dit-on que nous l'avons depuis l'enfance ? Objet signifie en fait une chose très large en anglais. Il s'agit de n'importe quel objet, il peut s'agir d'un objet abstrait ou d'un objet réel. Mais dans notre langue chinoise, nous ne trouvons pas de mot approprié qui puisse représenter toutes choses chez Paul pour exprimer la signification de l'Objet. Donc en chinois on le traduit simplement directement par « objet ».
Ce mot traduit en chinois a donc provoqué des malentendus à propos d'Object. Parce que object est en anglais, je pense que c'est plus proche de la signification du mot target. En fait, à Taiwan, Object est traduit par « objet ». Le mot objet est en effet plus pertinent sémantiquement, mais tout le monde n’est pas particulièrement familier avec le mot objet, il a donc évolué vers un nom technique.
Mais quoi qu'il en soit, nous devrions avoir un tel concept en tête dès l'enfance, nous devrions savoir que nous avons trois poissons identiques, mais en fait ce sont trois objets différents. Alors pourquoi les mêmes poissons sont-ils des objets différents ?

La différence entre ce type de poisson et les poissons est en fait l'incarnation d'une caractéristique de leurs objets. Certaines études cognitives pensent que nous avons ce type de cognition vers l'âge de 5 ans. En fait, les enfants d'aujourd'hui se développent plus tôt, et 5 ans est déjà l'âge le plus bas. Quand nous avons 2 ou 3 ans, tout le monde sait que cette pomme est différente de cette pomme. Si vous prenez une bouchée de cette pomme, l’autre pomme ira bien.On peut le comprendre ainsi, tout à coup, un jour, la queue d'un des poissons a été mordue. J'ai été surpris de constater que les deux autres poissons n'étaient pas affectés. Par conséquent, lorsque nous décrivons ces trois poissons dans l'ordinateur, il doit s'agir de trois ensembles des mêmes objets de données, mais trois copies sont stockées séparément et sont indépendantes les unes des autres.
Donc, si nous décrivons ces trois poissons dans l'ordinateur, nous devons stocker les données en trois copies distinctes, car c'est l'état de trois objets, au lieu de stocker les mêmes données en trois copies, il se trouve que. ils sont égaux. En fait, c'est la base de toute programmation orientée objet. En d'autres termes, si c'est ce poisson, c'est ce poisson, si ce n'est pas ce poisson, ce n'est pas ce poisson. changement de l'état de l'objet lui-même.
Alors, quelle est notre compréhension des objets ?
Tout objet est unique, ce qui n'a rien à voir avec son propre état. L'état est déterminé par l'objet
Même deux objets ayant exactement le même état ne sont pas égaux. Ainsi, parfois, nous utilisons des objets comme données, mais il s'agit en fait d'une compétence d'utilisation du langage, et elle n'utilise pas d'objets comme objets. Par exemple, lorsque nous transmettons une configuration, en fait, le processus de transmission de la configuration ne traite pas réellement les objets comme des objets. . Au lieu de le transférer, nous utilisons l'objet comme support de données pour le transférer. Cette fois, cela implique l'écart entre notre utilisation des types d'objets et l'objectif de conception du langage lui-même. Nous utilisons des états pour décrire des objets. Par exemple, nous avons un objet « poisson », et son état est de savoir s'il a une « queue » et « quelle est la taille de ses yeux ». un objet.
Le changement de notre état est à la fois un comportement, et le changement d'état est que la queue du poisson a disparu et a été mordue. Puis, après un certain temps, une nouvelle queue a poussé, et la queue pouvait alors se balancer d'avant en arrière. Ce sont tous des changements dans son statut. Et ces changements d’état sont des comportements.
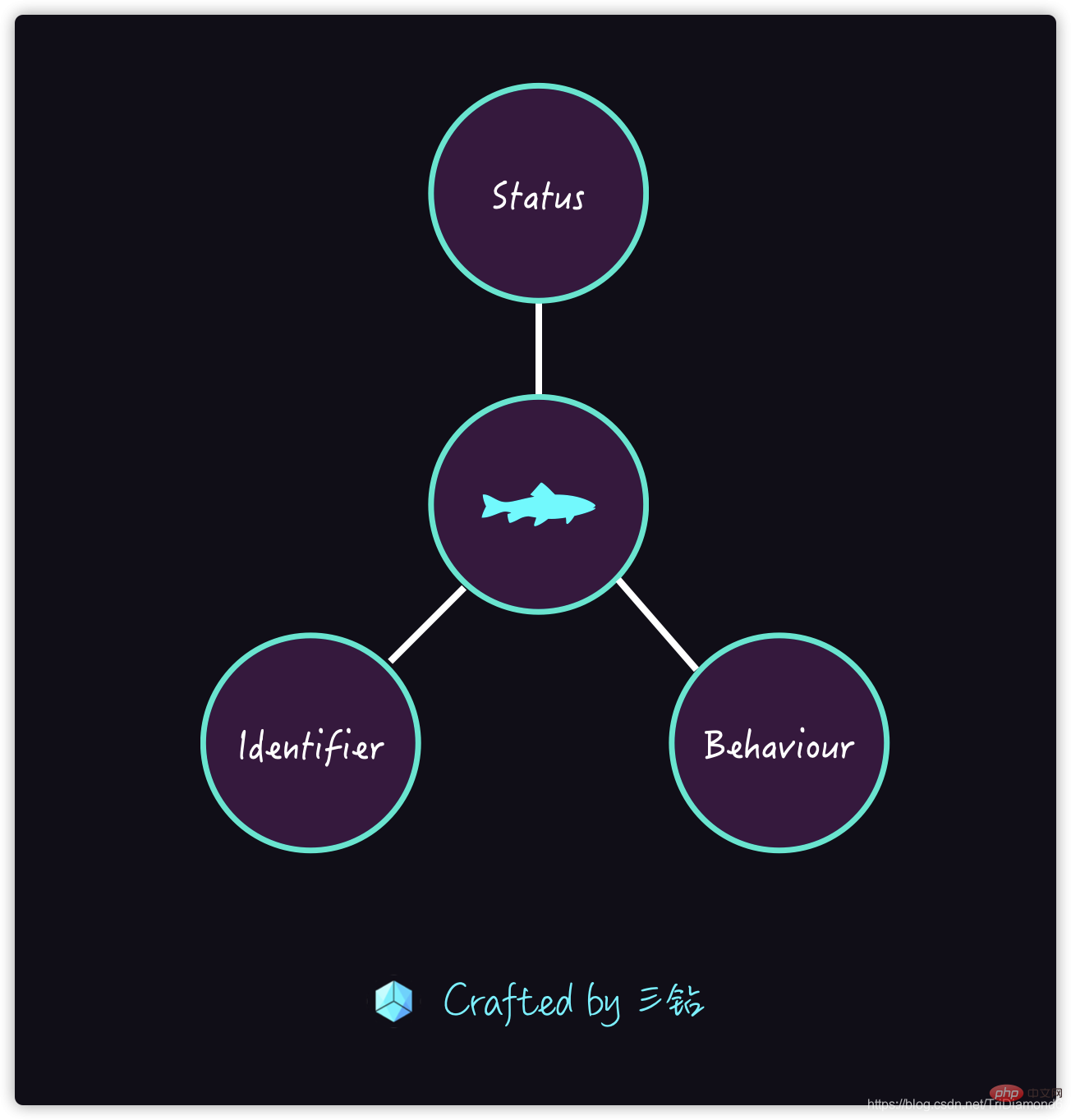
Trois éléments de l'ObjetÉtat - état 
Les objets doivent avoir un état, l'état peut être modifié et le changement est un comportement. De cette manière, les trois éléments de l’objet sont établis.
Tout concept dans notre esprit et tout élément dans la réalité peuvent devenir un objet, à condition que les trois éléments soient complets.
Tout d'abord,
ClassetTypesont deux concepts différents.Class类 和Type类型是两个不一样的概念。

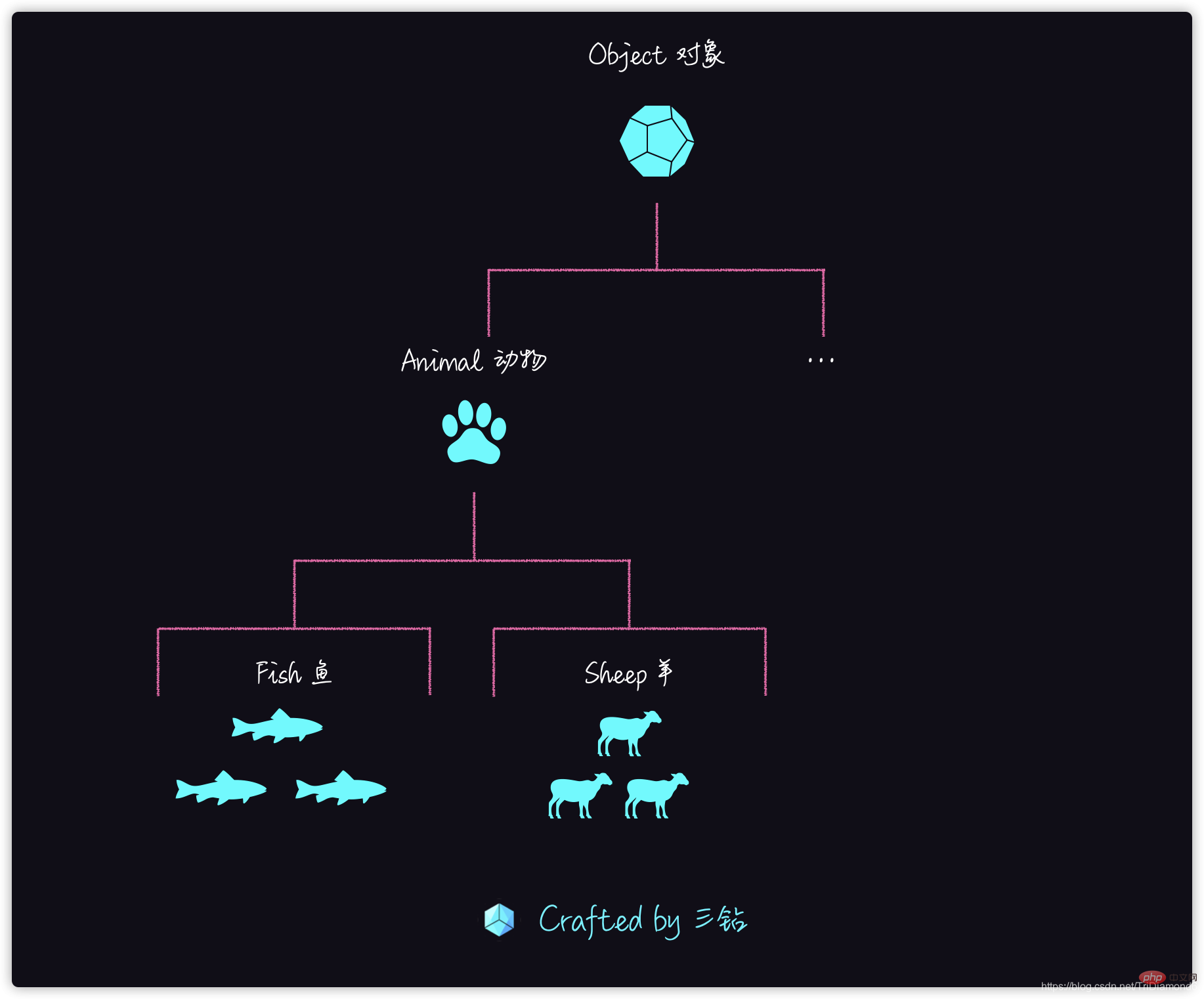
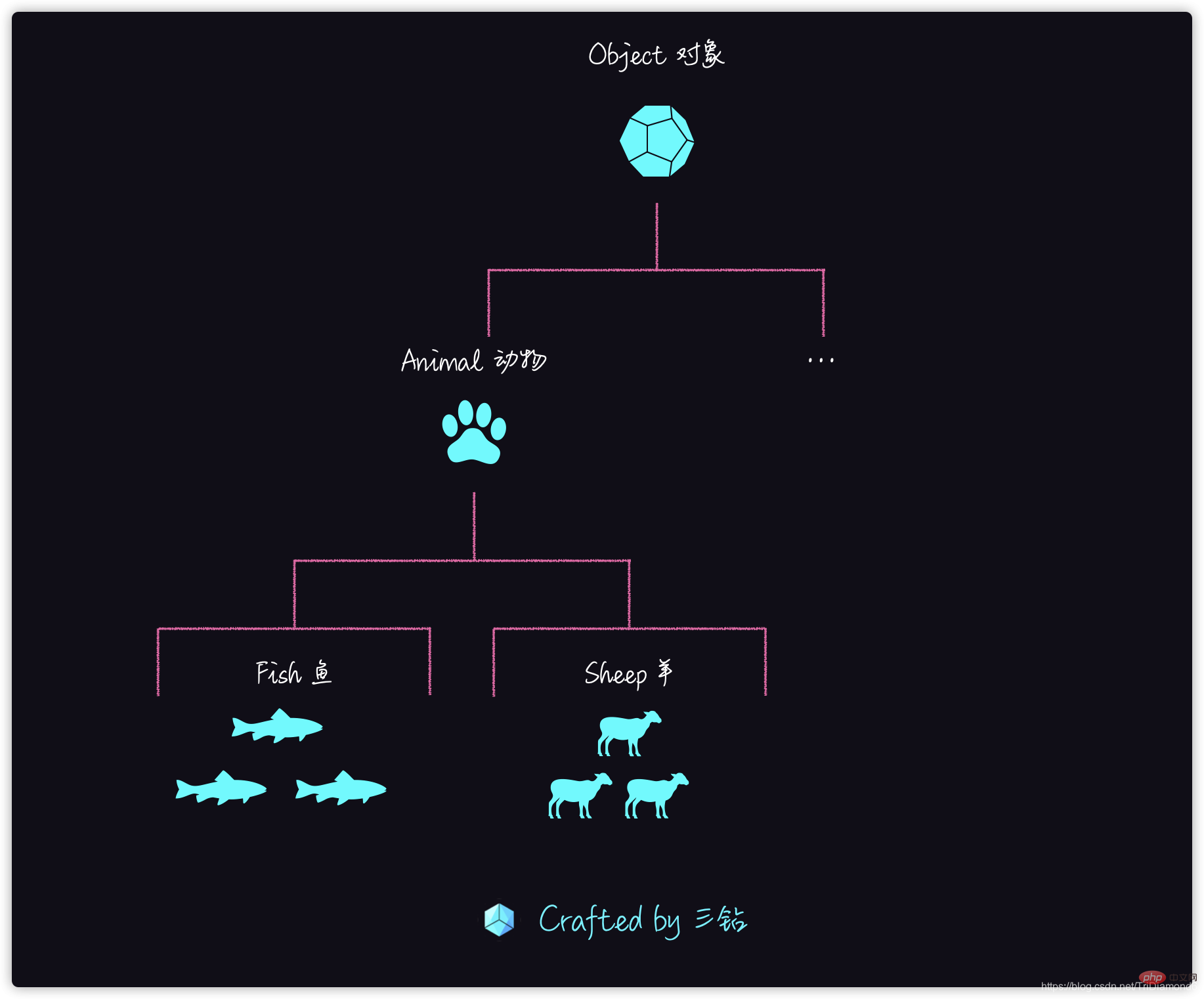
我们认识对象的一个重要的方式叫做分类,我们可以用分类的方式去描述对象。比如我们研究透测一条鱼之后,它与所有同类型的鱼特性都是类似的,所以我们就可以把这些鱼归为一类,叫 “鱼类”(Fish Class)。
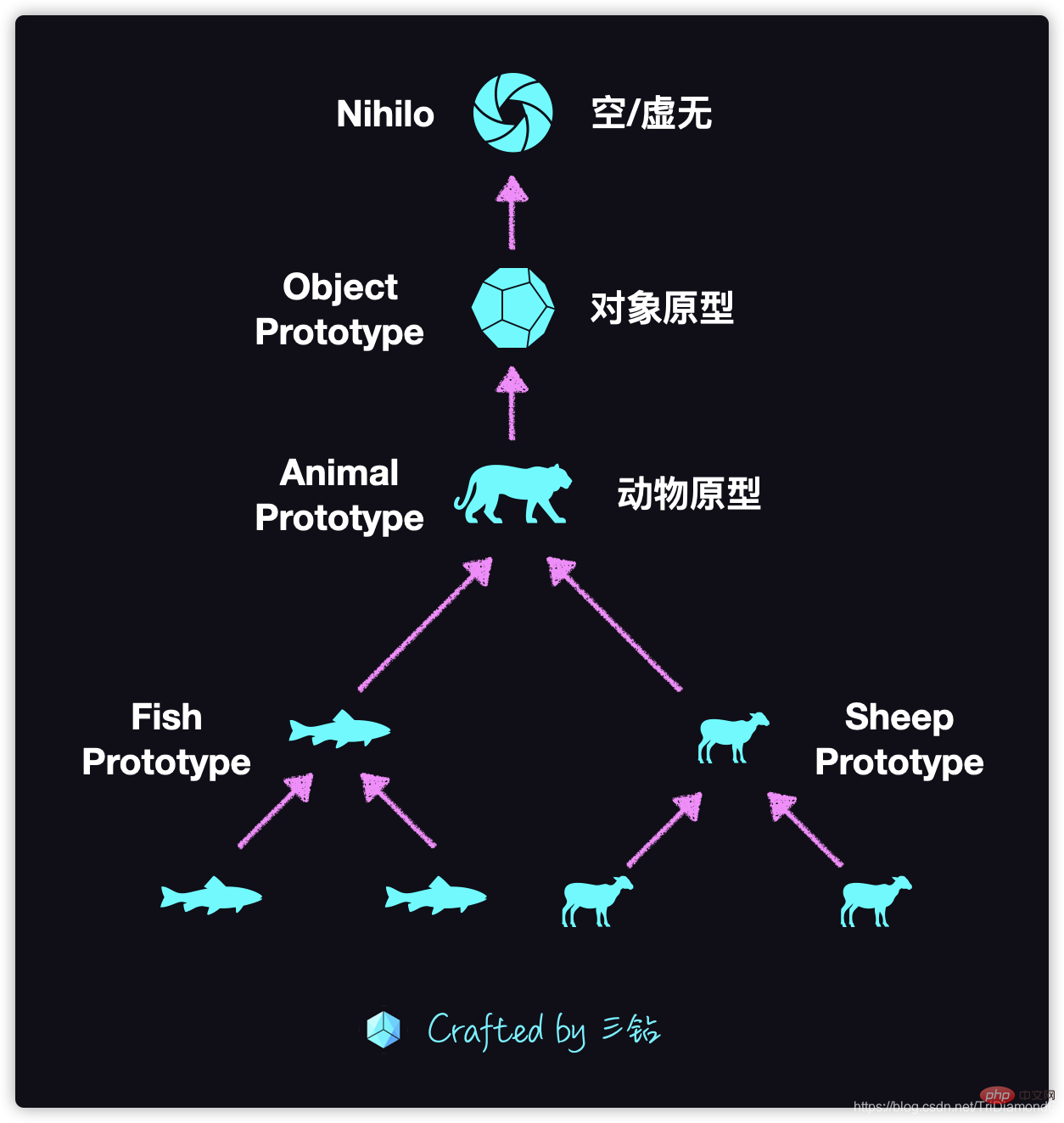
其实在鱼的分类上还有更大的为 “动物分类 (Animal)”,那么动物下面还有其他动物的分类,比如说羊 (Sheep)。所以说鱼和羊之间他们的共性就会用 “动物” 来描述。然后我们一层一层的抽象,在 “Animal” 之上还会有 Object。
类是一个非常常见的描述对象的一种方式,比如说我们刚刚讲到的生物,用对象可以把所有的生物分成界门纲目科属种,是一个庞大的分类体系。在写代码的时候,分类是一个为业务服务的,我们没有必要分的那么细。通常我们会把有共性的需要写在代码里的,我们就把 Animal 提出来,就不再分这个哺乳动物,还是卵生,还是脊索动物等等。
分类有两个流派,一种是归类,一种是分类。
归类 —— 就是我们去研究单个对象,然后我们从里面提取共性变成类,之后我们又在类之间去提取共性,把它们变成更高的抽象类。比如我们在 “羊” 和 “鱼” 中提取共性,然后把它们之间的共享再提取出来变成 “动物” 的类。对于 “归类” 方法而言,多继承是非常自然的事情,如 C++ 中的菱形继承,三角形继承等。分类 —— 则是把世界万物都抽象为一个基类 Object,然后定义这个 Object 中有什么。采用分类思想的计算机语言,则是单继承结构。并且会有一个基类 Object。JavaScript 这个语言比较接近 “分类” 这个思想,但是它也不完全是分类的思想,因为它是一个多范式的面向对象语言。
接下来我们讲一讲 JavaScript 描述对象的方式。

其实分类 Class Based 的 Object 并不是一个唯一的认识对象的方法,我们还有一个更接近人类自然认知的。分类的能力可能至少要到小学才有的。但是我们认识对象之后,几乎是马上就可以得到另外一种描述对象的方式。那就是 “原型”。
原型其实用 “照猫画虎” 来理解 ,其实照猫画虎就是用的一种原型方法。因为猫和虎很像,所以我们只需要把它们直接的有区别的地方分出来就可以了。
比如说我们现在想研究鱼,那么找一种典型的鱼,比如找一条具体的鲤鱼,然后我们把这条鲤鱼所有的特征都加到鱼类的原型上。其他的鱼只要有对象,我们就根据鱼的原型进行修改。比如说鲶鱼比鲤鱼更能吃,它是吃肉的,而且身上还是滑滑的,所以我们就可以在鲤鱼的原型基础上把这些特征加上,这样我们就能描述出鲶鱼了。
那么在羊类里面,我们也选中一只小绵羊来做我们的基础原型。然后如果我们找到一只山羊,我们分析出它的特性是多胡子,脚是弯点,又长又硬又能爬山,那么我们就在小绵羊的原型上加上这些特性,那我们就描述了一只山羊了。
那么在上级的 “动物” 中我们也选一只典型的动物,比如说老虎,有四个蹄,但是不一定所有动物都有4个蹄子,不过原型选择相对来说它是比较自由的。比如说我们选择蛇作为动物的原型的话,那么我们在描述鱼的时候就特别费劲了,描述猫的时候就更费劲了。
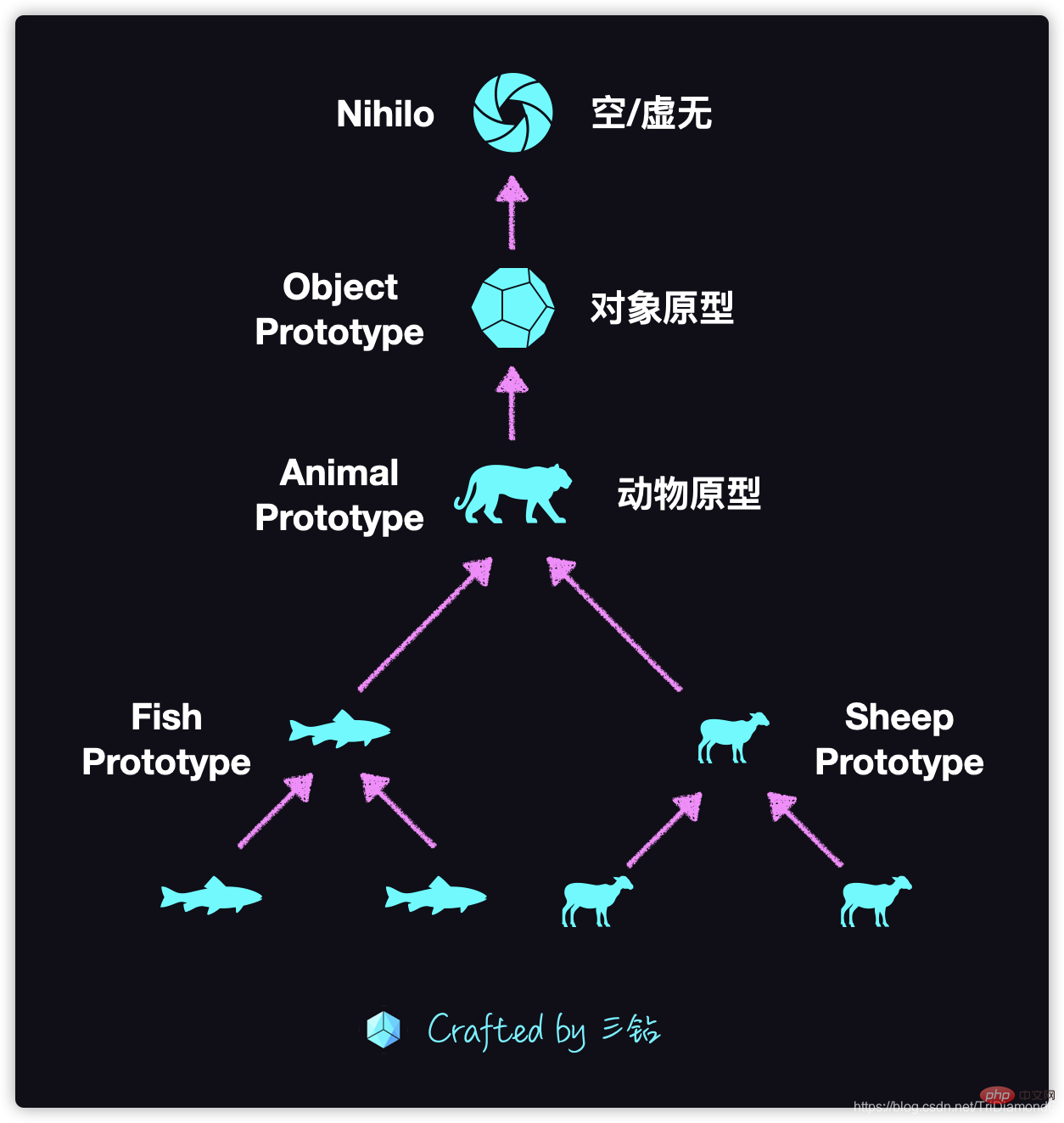
原型里面也会有一个最终版的原型叫 Object Prototype
 🎜🎜Un moyen important pour nous de comprendre les objets C'est ce qu'on appelle la classification. Nous pouvons utiliser la classification pour décrire des objets. Par exemple, après avoir étudié et détecté un poisson, celui-ci présente des caractéristiques similaires à celles de tous les poissons du même type. Nous pouvons donc classer ces poissons dans une seule catégorie, appelée « Classe de poissons ». 🎜🎜En fait, il existe une classification plus large des poissons appelée « Animal », puis il existe d'autres classifications d'animaux sous les animaux, comme le mouton. Par conséquent, le point commun entre le poisson et le mouton sera décrit comme « animal ». Ensuite, nous faisons une abstraction couche par couche, et il y aura un objet au-dessus de "Animal". 🎜🎜La catégorie est une manière très courante de décrire des objets. Par exemple, les organismes dont nous venons de parler, les objets peuvent être utilisés pour diviser tous les organismes en phyla, ordres, familles, genres et espèces, ce qui constitue un énorme système de classification. Lors de l’écriture du code, la classification est destinée à servir l’entreprise et nous n’avons pas besoin de la diviser de manière aussi détaillée. Habituellement, nous écrirons les besoins communs dans le code, et nous mentionnerons Animal, sans distinguer s'il s'agit d'un mammifère, ovipare, cordé, etc. 🎜🎜Il existe deux écoles de classification, l'une est la
🎜🎜Un moyen important pour nous de comprendre les objets C'est ce qu'on appelle la classification. Nous pouvons utiliser la classification pour décrire des objets. Par exemple, après avoir étudié et détecté un poisson, celui-ci présente des caractéristiques similaires à celles de tous les poissons du même type. Nous pouvons donc classer ces poissons dans une seule catégorie, appelée « Classe de poissons ». 🎜🎜En fait, il existe une classification plus large des poissons appelée « Animal », puis il existe d'autres classifications d'animaux sous les animaux, comme le mouton. Par conséquent, le point commun entre le poisson et le mouton sera décrit comme « animal ». Ensuite, nous faisons une abstraction couche par couche, et il y aura un objet au-dessus de "Animal". 🎜🎜La catégorie est une manière très courante de décrire des objets. Par exemple, les organismes dont nous venons de parler, les objets peuvent être utilisés pour diviser tous les organismes en phyla, ordres, familles, genres et espèces, ce qui constitue un énorme système de classification. Lors de l’écriture du code, la classification est destinée à servir l’entreprise et nous n’avons pas besoin de la diviser de manière aussi détaillée. Habituellement, nous écrirons les besoins communs dans le code, et nous mentionnerons Animal, sans distinguer s'il s'agit d'un mammifère, ovipare, cordé, etc. 🎜🎜Il existe deux écoles de classification, l'une est la classification et l'autre est la classification. 🎜Classification - c'est-à-dire que nous étudions un seul objet, puis nous en extrayons les points communs et les transformons en classes, puis nous extrayons les points communs entre les classes et tournons les dans des classes abstraites supérieures. Par exemple, nous extrayons les points communs entre « mouton » et « poisson », puis extrayons le partage entre eux dans la classe « animal ». Pour les méthodes de "classification", l'héritage multiple est une chose très naturelle, comme l'héritage diamant, l'héritage triangle, etc. en C++. Classification - Il résume tout dans le monde dans un objet de classe de base, puis définit ce qu'il y a dans cet objet. Les langages informatiques qui adoptent des idées de classification ont une structure d'héritage unique. Et il y aura une classe de base Object.  🎜🎜En fait, l'objet basé sur la classe est Non La seule façon de connaître les objets, nous en avons une autre qui est plus proche de la cognition humaine naturelle. La capacité de classer n’est peut-être pas disponible avant au moins l’école primaire. Mais une fois que nous avons appris à connaître l’objet, nous pouvons presque immédiatement trouver une autre façon de le décrire. C'est "🎜Prototype🎜". 🎜🎜Le prototype peut en fait être compris par « 🎜imiter un chat et dessiner un tigre🎜 ». En fait, il s'agit d'une méthode prototype utilisée pour imiter un chat et dessiner un tigre. Parce que les chats et les tigres sont très similaires, il suffit de distinguer les différences directes entre eux. 🎜🎜Par exemple, si nous voulons étudier les poissons maintenant, alors nous devons trouver un poisson typique, comme une carpe spécifique, puis ajouter toutes les caractéristiques de cette carpe au prototype 🎜poisson🎜. Tant que d'autres poissons ont des objets, nous les modifierons en fonction du prototype du poisson. Par exemple, le poisson-chat est plus comestible que la carpe, il mange de la viande et son corps est glissant, nous pouvons donc ajouter ces caractéristiques au prototype de la carpe, afin de pouvoir décrire le poisson-chat. 🎜🎜Donc dans la catégorie mouton, nous avons également sélectionné un petit mouton pour être notre prototype de base. Ensuite, si nous trouvons une chèvre et que nous analysons que ses caractéristiques sont barbues, aux pieds pliés, longues, dures et capables de gravir des montagnes, alors nous ajoutons ces caractéristiques au prototype du petit mouton, puis nous décrivons Une chèvre. 🎜🎜 Ensuite, parmi les "animaux" supérieurs, nous choisissons également un animal typique, comme un tigre, qui a quatre sabots, mais tous les animaux n'ont peut-être pas quatre sabots, mais la sélection du prototype est relativement libre. Par exemple, si nous choisissons un serpent comme prototype d'un animal, alors nous aurons beaucoup d'efforts pour décrire un poisson, et encore plus d'efforts pour décrire un chat. 🎜🎜Il y aura également un prototype final dans le prototype appelé
🎜🎜En fait, l'objet basé sur la classe est Non La seule façon de connaître les objets, nous en avons une autre qui est plus proche de la cognition humaine naturelle. La capacité de classer n’est peut-être pas disponible avant au moins l’école primaire. Mais une fois que nous avons appris à connaître l’objet, nous pouvons presque immédiatement trouver une autre façon de le décrire. C'est "🎜Prototype🎜". 🎜🎜Le prototype peut en fait être compris par « 🎜imiter un chat et dessiner un tigre🎜 ». En fait, il s'agit d'une méthode prototype utilisée pour imiter un chat et dessiner un tigre. Parce que les chats et les tigres sont très similaires, il suffit de distinguer les différences directes entre eux. 🎜🎜Par exemple, si nous voulons étudier les poissons maintenant, alors nous devons trouver un poisson typique, comme une carpe spécifique, puis ajouter toutes les caractéristiques de cette carpe au prototype 🎜poisson🎜. Tant que d'autres poissons ont des objets, nous les modifierons en fonction du prototype du poisson. Par exemple, le poisson-chat est plus comestible que la carpe, il mange de la viande et son corps est glissant, nous pouvons donc ajouter ces caractéristiques au prototype de la carpe, afin de pouvoir décrire le poisson-chat. 🎜🎜Donc dans la catégorie mouton, nous avons également sélectionné un petit mouton pour être notre prototype de base. Ensuite, si nous trouvons une chèvre et que nous analysons que ses caractéristiques sont barbues, aux pieds pliés, longues, dures et capables de gravir des montagnes, alors nous ajoutons ces caractéristiques au prototype du petit mouton, puis nous décrivons Une chèvre. 🎜🎜 Ensuite, parmi les "animaux" supérieurs, nous choisissons également un animal typique, comme un tigre, qui a quatre sabots, mais tous les animaux n'ont peut-être pas quatre sabots, mais la sélection du prototype est relativement libre. Par exemple, si nous choisissons un serpent comme prototype d'un animal, alors nous aurons beaucoup d'efforts pour décrire un poisson, et encore plus d'efforts pour décrire un chat. 🎜🎜Il y aura également un prototype final dans le prototype appelé Object Prototype. C'est l'élément typique de tous les éléments, et peut également être considéré comme l'ancêtre de tous nos objets. Nous décrivons tout objet en fonction de sa différence avec l'objet décrit. 🎜De manière générale, il n'y aura pas de prototype au-dessus de Object Prototype, mais certains langages autoriseront un prototype Nihilo. Nihilo signifie néant et vide, ce qui est une façon de parler neutre en termes de langue. Si nous utilisons les fonctionnalités spécifiques de JavaScript pour le décrire, alors le prototype de Nihilo est null. C'est facile à comprendre pour tout le monde. Nous pouvons facilement créer un . null Le prototype de l'objet. Object Prototype之上一般来说是不会再有原型了,但是有一些语言里面会允许有一种 Nihilo 原型。Nihilo 的意思就是虚无空虚,这个是语言中立的讲法。如果我们用 JavaScript 的具体的设施来描述,那这个 Nihilo 原型就是 null,这个大家就很容易理解了,我们很容易就可以一个 null 对象的原型。
小总结:
- 我们这种原型是更接近人类原始认知的描述对象的方法
- 所以面向对象的各种方法其实并没有绝对的对错,只存在在不同场景下不同的代价
- 原型的认知成本低,选错的成本也比较低,所以原型适合一些不是那么清晰和描述上比较自由的场景
- 而分类(Class)更适合用在一些比较严谨的场景,而 Class 有一个优点,它天然的跟类型系统有一定的整合的,所以很多的语言就会选择把 Class 的继承关系整合进类型系统的继承关系当中
我们如果需要编写一个 “狗 咬 人” 的 Class,我们需要怎么去设计呢?
如果我们按照一个比较朴素的方法,我们就会去定义一个 Dog Class,然后里面给予这个 Class 一个 bite 的方法。
class Dog {
bite(Human) {
// ......
}
}这样的一段代码是跟我们的题目是一模一样的,但是这个抽象是一个错误的抽象。因为这个违背了面向对象的基本特征,不管我们是怎么设计,只要这个 bite 发生在狗身上就是错误的。
为什么?

因为我们前面讲到了面向对象的三要素,对象的状态必须是对象本身的行为才能改变的。那么如果我们在狗的 Class 中写 bite 这个动作,但是改变的状态是 “人”,最为狗咬了人之后,只会对人造成伤害。所以在这个行为中 “人” 的状态是发生变化的,那么如果行为是在狗的 Class 中就违反了面向对象的特征了。
当然如果是狗吃人,那我们勉强是可以成立的,因为狗吃了人狗就饱了,那对狗的状态是有发生改变的。但是狗咬人,我们基本可以认为这个行为对狗的状态是没有发生任何改变的。
所以我们应该在 “人” 的 Class 中设计一个行为。那么有些同学就会问,我们是应该在人的身上加入一个 biteBy 行为吗?就是人被咬的一个行为?似乎也不对,因为人 Class 里面的行为应该是用于改变人的状态的,那这个行为的命名应该是怎么样的呢?
这里更加合理的行为应该是 hurt 表示被伤害了,然后传入这个行为的参数就是受到的伤害程度 damage。因为这里人只关心它受到的伤害有多少就可以了,他是不需要关心是狗咬的还是什么咬的。
class Human {
hurt(damage) {
//......
}
}狗咬人在实际开发场景中,是一个业务逻辑,我们只需要设计改变人 Human 对象内部的状态的行为,所以它正确的命名应该是 hurt。这里的 damage,可以从狗 Class 中咬 bite, 的行为方法中计算或者生成出来的一个对象,但是如果我们直接传狗 Dog
Petit résumé :
Si nous suivons une méthode relativement simple, nous définirons une classeNotre prototype est une méthode de description d'objets qui est plus proche de la cognition originelle humaineDonc les différentes méthodes orientées objet ne sont pas absolument bonnes ou fausses, elles n'existent que dans différents scénarios Coût
. Le coût cognitif du prototype est faible, et le coût d'une mauvaise sélection est également relativement faible, donc le prototype convient à certaines scènes qui ne sont pas si claires et relativement libres dans la descriptionEt la classification (Classe) est plus adaptée à certaines scènes plus rigoureuses scènes, et Class a un avantage. Il est naturellement intégré au système de types, donc de nombreux langages choisiront d'intégrer la relation d'héritage de Class dans la relation d'héritage du système de types
- Petit exercice Si nous devons écrire un cours « un homme mord un chien », comment le concevoir ?
Dog, puis donnerons à cette classe une méthode morsure. class Human {
constructor(name = '人') {
this.name = name;
this.hp = 100;
}
hurt(damage) {
this.hp -= damage;
console.log(`${this.name} 受到了 ${damage} 点伤害,剩余生命中为 ${this.hp}`);
}
}
class Dog {
constructor(name = '狗') {
this.name = name;
this.attackPower = 10; // 攻击力
}
bite() {
return this.attackPower;
}
}
let human = new Human('三钻');
let dog = new Dog();
human.hurt(dog.bite()); // 输出:三钻 受到了 10 点伤害,剩余生命中为 90morsure arrive aux chiens.  🎜🎜Parce que nous avons parlé d'orientation objet plus tôt Trois éléments, l'état de l'objet doit être modifié par le comportement de l'objet lui-même. Donc, si nous écrivons l'action
🎜🎜Parce que nous avons parlé d'orientation objet plus tôt Trois éléments, l'état de l'objet doit être modifié par le comportement de l'objet lui-même. Donc, si nous écrivons l'action morsure dans la classe du chien, mais que l'état modifié est "humain", une fois que le chien a mordu un humain, cela ne fera que nuire à l'humain. Par conséquent, l'état « humain » change dans ce comportement, donc si le comportement est dans la classe du chien, il viole les caractéristiques orientées objet. 🎜🎜Bien sûr, s'il s'agit d'un chien qui mange un humain, alors nous pouvons à peine l'établir, car le chien sera rassasié après avoir mangé l'humain et son état sera modifié. Mais lorsqu’un chien mord une personne, on peut au fond penser que ce comportement ne change en rien l’état du chien. 🎜🎜Nous devrions donc concevoir un comportement dans la classe « personne ». Certains étudiants se demanderont alors : devrions-nous ajouter un comportement biteBy aux personnes ? Est-ce juste le fait d'être mordu ? Cela ne semble pas correct, car le comportement de la classe de la personne devrait être utilisé pour changer l’état de la personne. Alors, quel devrait être le nom de ce comportement ? 🎜🎜Le comportement le plus raisonnable ici devrait être blessé pour indiquer que vous êtes blessé, puis le paramètre transmis dans ce comportement est le degré de dommage dommage. Parce que les gens ici ne se soucient que de l’ampleur des dommages qu’il a subis, et ils n’ont pas besoin de se soucier de savoir s’il s’agit d’une morsure de chien ou autre chose. 🎜rrreee🎜Dans les scénarios de développement réels, un chien mord des gens, ce qui est une logique métier. Il nous suffit de concevoir le comportement qui modifie l'état interne de l'objet humain Humain, son nom correct doit donc être <. code>blessé. Le dommage ici peut être un objet calculé ou généré à partir de la méthode de comportement du chien Classe morsure morsure, mais si on passe directement le chien Chien Si le object of code> entre en jeu, il ne sera certainement pas conforme à nos principes abstraits pour les objets. 🎜🎜La logique finale de mise en œuvre de notre code est la suivante : 🎜rrreee🎜🎜🎜Principes de conception d'objets🎜 : 🎜🎜🎜Nous ne devons pas être interférés par les descriptions linguistiques (en particulier l'interférence des exigences commerciales)🎜🎜Lors de la conception du statut et du comportement des objets, nous suivons toujours le principe de "🎜le comportement change d'état🎜"🎜🎜Si nous violons ce principe, la cohésion de l'objet entier disparaîtra, ce qui causera d'énormes dommages à l'architecture🎜🎜🎜🎜Plus liés à la programmation connaissances, veuillez visiter : 🎜Démarrez avec la programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!