Comment définir 4 couleurs de bordure différentes en CSS
En CSS, vous pouvez utiliser les propriétés border-top-color, border-bottom-color, border-left-color et border-right-color pour définir les couleurs de la bordure supérieure, de la bordure inférieure, de la bordure gauche et bordure droite respectivement.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
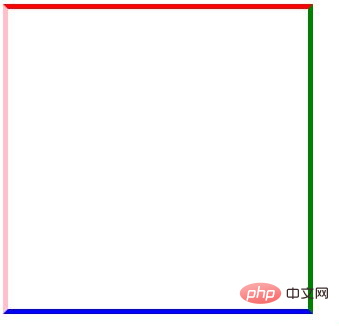
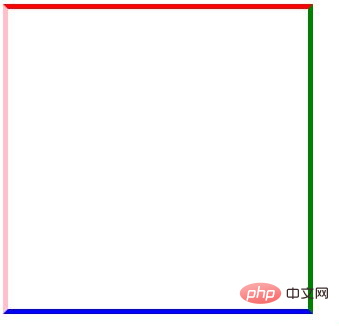
css définit 4 bordures avec des couleurs différentes

Effet de course :

Instructions :
-
L'attribut border-top-color peut définir la couleur de la bordure supérieure
border La propriété -bottom-color peut définir la couleur de la bordure inférieure
La propriété border-left-color peut définir la couleur de la bordure gauche
La propriété border-right-color peut définir la couleur de la bordure droite
CSS color
En CSS, les valeurs de couleur peuvent utiliser des noms de couleur, des pourcentages, des nombres et des valeurs hexadécimales. Il existe quatre façons de les écrire.
1) Utiliser des noms de couleurs
Bien qu'il existe actuellement environ 184 couleurs nommées, elles sont véritablement prises en charge par divers navigateurs, et il n'y a que 16 noms de couleurs recommandés comme spécifications CSS, comme indiqué dans le tableau ci-dessous.
| 名 称 | 颜 色 | 名 称 | 颜 色 | 名 称 | 颜 色 |
|---|---|---|---|---|---|
| black | 纯黑 | silver | 浅灰 | navy | 深蓝 |
| blue | 浅蓝 | green | 深绿 | lime | 浅绿 |
| teal | 靛青 | aqua | 天蓝 | maroon | 深红 |
| red | 大红 | purple | 深紫 | fuchsia | 品红 |
| olive | 褐黄 | yellow | 明黄 | gray | 深灰 |
| white | 壳白 |
Il n'est pas recommandé d'utiliser des noms de couleurs dans les pages Web, en particulier pour une utilisation à grande échelle, afin d'éviter que certains noms de couleurs ne soient pas analysés par les navigateurs ou que différents navigateurs n'interprètent les couleurs différemment.
2) Utilisez des pourcentages
C'est la méthode la plus courante, par exemple :
color: rgb(100%, 100%, 100%);
Cette instruction définit les trois couleurs primaires du rouge, du bleu et du vert à leurs valeurs maximales, et la combinaison résultante est affichée comme blanc. Au lieu de cela, définissez rgb(0%, 0%, 0%) sur noir. Si les trois valeurs de pourcentage sont égales, le gris sera affiché. De même, la valeur de pourcentage la plus élevée favorisera la couleur primaire. rgb(0%, 0%, 0%)为黑色。3 个百分值相等将显示灰色,同理哪个百分值大就偏向哪个原色。
3) 使用数值
数字范围从 0~255,例如:
color: rgb(255, 255, 255);
上面这个声明将显示白色,相反,可以设置为rgb(0, 0, 0),将显示黑色。3 个数值相等将显示灰色,同理哪个数值大哪个原色的比重就会加大。
4) 十六进制颜色
这是最常用的取色方法,例如:
color: #ffffff;
其中要在十六进制前面加一个#颜色符号。上面这个声明将显示白色,相反,可以设置#000000
3) Utilisez des valeurs numériques
Les nombres vont de 0 à 255, par exemple :
color: #RRGGBB;
rgb(0, 0 , 0), apparaîtra en noir. Si les trois valeurs sont égales, l'affichage sera gris De la même manière, quelle que soit la valeur la plus grande, elle aura une plus grande proportion de couleur primaire. 🎜🎜🎜4) Couleur hexadécimale🎜🎜🎜C'est la méthode de sélection de couleur la plus couramment utilisée, par exemple : 🎜rrreee🎜Dans laquelle un symbole de couleur # doit être ajouté devant l'hexadécimal. L'instruction ci-dessus affichera du blanc. Au contraire, vous pouvez définir #000000 sur noir, décrit par RVB : 🎜rrreee🎜de 0 à 255, en fait, 255 en décimal est exactement égal à FF en. hexadécimal, une valeur de couleur hexadécimale est égale à 3 groupes de ces valeurs hexadécimales, qui sont égales aux trois couleurs primaires du rouge, du bleu et du vert lorsqu'elles sont connectées dans l'ordre. 🎜🎜(Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






