Comment définir la hauteur du premier élément enfant en CSS
Jul 07, 2021 pm 05:09 PMEn CSS, vous pouvez utiliser le sélecteur ":first-child" et l'attribut height pour définir la hauteur du premier élément enfant. Ce sélecteur est utilisé pour faire correspondre le premier élément enfant E dans son élément parent. "E :premier enfant{hauteur:valeur de hauteur;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser le sélecteur ":first-child" pour faire correspondre le premier élément enfant dans son élément parent, puis utiliser l'attribut height pour définir la hauteur de l'élément enfant.
Jetons un coup d'œil à l'effet à travers un exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border:1px solid red;
}
p:first-child
{
height:100px;
}
</style>
</head>
<body>
<div>
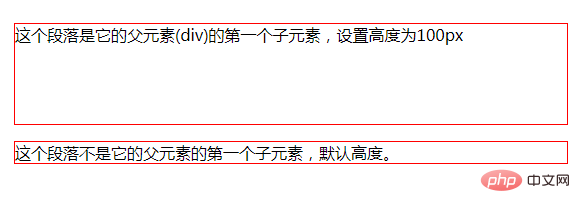
<p>这个段落是它的父元素(div)的第一个子元素,设置高度为100px</p>
<p>这个段落不是它的父元素的第一个子元素,默认高度。</p>
</div>
</body>
</html>Rendu :

Description :
:first-child Le sélecteur fait correspondre le premier élément enfant dans son élément parent. L'attribut
height définit la hauteur de l'élément. Cet attribut définit la hauteur de la zone de contenu de l'élément. Le remplissage, les bordures et les marges peuvent être ajoutés en dehors de la zone de contenu. Les éléments en ligne non remplacés ignorent cet attribut.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
 Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span













