
Cet article vous expliquera comment utiliser du CSS pur pour réaliser l'invite de grille de neuf carrés dépassant la quantité. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

Souvent, dans certaines applications, je J'ai vu cette conception de grille à neuf carrés. Lorsqu'il y a moins de 9 vignettes, elles sont disposées normalement. Lorsqu'il y a plus de 9 vignettes, il vous sera demandé combien il en reste, comme suit :

Comment obtenir cet effet en utilisant du CSS pur ? Jetons un coup d'œil ensemble
La disposition est très simple, une disposition de grille à neuf carrés très ordinaire est utilisée ici.
<ul class="list">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
...
</ul>Le carré ici peut être facilement implémenté en utilisant le format d'image. Le CSS correspondant est le suivant
.list{
position: relative;
display: grid;
width: 300px;
margin: auto;
grid-template-columns: repeat(3,1fr);
list-style: none;
padding: 0;
gap: 2px;
}
.item{
aspect-ratio: 1;/*宽高比1:1*/
}L'effet est le suivant
Alors, comment demander automatiquement le nombre restant de des photos quand il y a plus de 9 photos ? Alors lisez la suite
Quand il s'agit de séquences, nous pensons naturellement aux compteurs CSS. Maintenant, nous ajoutons des compteurs
.list{
/*...*/
counter-reset: count; /*初始化*/
}Et. puis Pour afficher un numéro pour chaque .item, vous pouvez utiliser le pseudo élément ::after
.item{
counter-increment: count;
}
.item::after{
content: counter(count);
/*其他样式*/
display: grid;
height: 100%;
place-content: center;
font-size: 30px;
color: #fff;
}afin d'obtenir l'effet suivant

Les chiffres sont affichés, mais il reste encore deux questions :
Lorsque le nombre dépasse 9, les images en excès ne seront pas masquées
Ce nombre n'est pas le nombre d'images en excès, mais le nombre total
C'est en fait très simple Puisque le nombre est fixe, il vous suffit de le faire. utilisez le sélecteurnth-childet faites correspondre~ pour y parvenir
.item:nth-child(9)~.item{
/*选择第9个以后的元素*/
visibility: hidden;
}
Cet endroit utilise visibility: hidden pour masquer les images dépassées. La raison est que cet attribut n'affectera pas le calcul du compteur Si vous utilisez display:none, le comptage sera ignoré
Actuellement, puisque nous commençons à compter à partir du 1er. , le compte final est le numéro de la liste entière, mais nous pouvons préciser que nous commençons à compter à partir du 10ème. Quel est l'effet ? Pour faciliter la démonstration, activez temporairement le
.item{
/*counter-increment: count;*/
}
.item:nth-child(9)~.item{
/*从第10个开始计数*/
counter-increment: count;
}
.item:nth-child(9)~.item::after{
content: counter(count);
}
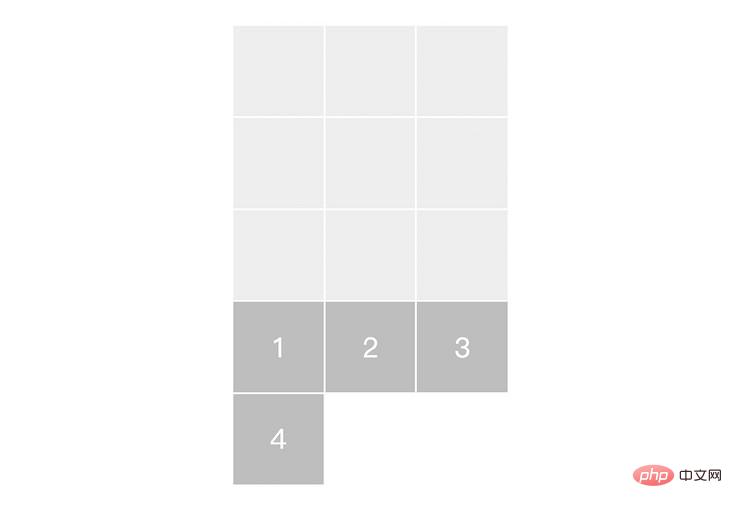
Vous pouvez voir qu'après avoir compté à partir du 10ème, le dernier chiffre indique combien de cartes il reste
Maintenant mettez le dernier Il suffit d'en mettre un dans le coin inférieur droit (positionnement absolu), et le dernier peut être sélectionné avec .item:nth-child(9)~.item:last-child, qui représente la dernière image après la 9ème image. La mise en œuvre est la suivante
.item:nth-child(9)~.item{
position: absolute;
width: calc(100% / 3 - 1px);
counter-increment: count;
visibility: hidden;
right: 0;
bottom: 0;
}
.item:nth-child(9)~.item:last-child::after{
visibility: visible;
background-color: rgba(0,0,0,.2);
}De cette façon. , du CSS pur est implémenté pour inviter automatiquement le reste. L'effet de l'image est démontré comme suit
ajouter et supprimer voici des démonstrations de modification dynamique du nombre de nœuds et n'ont rien à voir avec la logique d'interaction
Code complet Compteur de liste accessible (codepen.io)
Dans l'implémentation précédente, nous avons spécifié manuellement le point de départ à partir du 10ème début du comptage des éléments
.item:nth-child(9)~.item{
/*从第10个开始计数*/
counter-increment: count;
}En fait, il existe une autre méthode qui vaut la peine d'être essayée, c'est-à-dire de spécifier directement la valeur initiale du compteur. La valeur par défaut est 0. , mais maintenant il peut être modifié en -9. L'implémentation est la suivante
.list{
/*...*/
counter-reset: count -9; /*初始化为-9*/
}Différentes idées d'initialisation, le reste est la même logique qu'avant. Le code complet est accessible depuis list-counter-reset (codepen. io)
Ceci L'affaire se termine ici. C'est une astuce CSS peu coûteuse, mais elle est très pratique, notamment pour l'utilisation de sélecteurs. . Peut-être qu’il sera utilisé à l’avenir. Les compteurs CSS peuvent être considérés comme très flexibles et puissants. Si vous creusez attentivement, vous devriez pouvoir obtenir des effets plus pratiques :
Pour une disposition en grille à neuf carrés, si la compatibilité n'est pas prise en compte, la disposition en grille est préférée
Un carré adaptatif peut être implémenté en utilisant le rapport hauteur/largeur
Lorsque vous rencontrez des problèmes liés à la disposition des séquences, donnez la priorité aux compteurs CSS
Utilisez les sélecteurs CSS de manière flexible, nth-child(n) et ~ peut être combiné pour sélectionner les premiers éléments après n
peut être spécifié pour commencer à compter à partir du nième élément
peut être spécifié comme valeur initiale du compteur
li>Le compteur CSS n'a aucun problème de compatibilité et peut être utilisé en toute confiance
Pour plus de connaissances sur la programmation, veuillez visiter : Programmation Commencez ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!