 interface Web
interface Web
 js tutoriel
js tutoriel
 Parlons des variables d'entrée de modèle (let-variables) dans Angular
Parlons des variables d'entrée de modèle (let-variables) dans Angular
Parlons des variables d'entrée de modèle (let-variables) dans Angular

Je suis une personne qui écrit des articles ou parle de mes expériences. Je n'aime pas copier directement des choses du site officiel, cela n'a vraiment aucun sens. J'aime toujours écrire des articles dans ma langue vernaculaire. J'ai passé beaucoup de temps à lire ceci sur les variables d'entrée du modèle sur le site officiel aujourd'hui, et j'ai finalement eu une première compréhension de ce que c'est. [Recommandation de didacticiel connexe : "Tutoriel angulaire"]
Alors, que sont exactement les variables d'entrée du modèle
La raison pour laquelle je veux étudier cette chose est que lorsque j'utilisais ng-zorro auparavant, j'utilisais sa pagination composant Pagination(Lien du site officiel). Il existe une fonction de personnalisation du modèle de page précédente et de page suivante. Le code est le suivant :
@Component({
selector: 'nz-demo-pagination-item-render',
template: `
<nz-pagination [nzPageIndex]="1" [nzTotal]="500" [nzItemRender]="renderItemTemplate"></nz-pagination>
<ng-template #renderItemTemplate let-type let-page="page">
<ng-container [ngSwitch]="type">
<a *ngSwitchCase="'page'">{{ page }}</a>
<a *ngSwitchCase="'prev'">Previous</a>
<a *ngSwitchCase="'next'">Next</a>
<a *ngSwitchCase="'prev_5'"><<</a>
<a *ngSwitchCase="'next_5'">>></a>
</ng-container>
</ng-template>
`
})
export class NzDemoPaginationItemRenderComponent {}Après avoir lu ceci, j'étais très confus, qu'est-ce que c'est que ce let, et pourquoi let- a-t-il une valeur après avoir été suivi d'une variable ? Ensuite, j'ai commencé à chercher ce que c'était let sur le site officiel. Enfin, j'ai trouvé l'explication sur dans la section Microgrammar de Concepts principaux - Instructions - Instructions structurelleslet. Description du site officiel : Micro Grammar.
Il y a également une brève explication ci-dessous :
Le site officiel est toujours aussi non verbal. Il vous le présente en quelques phrases seulement. Il ne vous explique pas non plus comment utiliser cette chose. vous la valeur de la variable déclarée parVariable d'entrée de modèle
Une variable d'entrée de modèle est une variable dont vous pouvez référencer la valeur dans une seule instance d'un modèle. Il existe plusieurs variables d'entrée de modèle dans cet exemple : ,
...Vous déclarez une variableheroeti. Ils utilisent tousoddcomme mot-clé principal.letinput
......letde modèle dans un modèle en utilisant le mot-clélet hero(comme ). La portée de cette variable est limitée à la instance unique du modèle répété. En fait, vous pouvez utiliser le même nom de variable dans d'autres directives structurelles.
D'où vient-elle. Plus je lis, plus je suis en colère. Eh bien, si vous ne me parlez pas du site officiel, je le trouverai moi-même. let
let sont des variables dans l'objet contextuel de ce modèle de modèle. Sinon, pourquoi s'appelle-t-on variable d'entrée de modèle ? Dans la section *ngFor Insider, nous avons appris l'histoire intérieure. Les instructions structurelles enveloppent en fait l'élément hôte dans un , puis analysent les expressions dans <ng-template></ng-template> en variables d'entrée de modèle *ngFor individuelles sur ce modèle et la valeur dont cette commande a besoin. être transmis. Étant donné que le code du modèle ne sera pas directement restitué dans une vue, il doit exister un moyen de transformer le modèle en vue. C’est exactement ce que font nos directives structurelles : transformer nos modèles en vues. L'exemple de code officiel de let
est le suivant : *ngFor
//解析前的模板
<div *ngFor="let hero of heroes; let i=index; let odd=odd; trackBy: trackById" [class.odd]="odd">
({{i}}) {{hero.name}}
</div>
//angular解析后的模板
<ng-template ngFor let-hero [ngForOf]="heroes" let-i="index" let-odd="odd" [ngForTrackBy]="trackById">
<div [class.odd]="odd">({{i}}) {{hero.name}}</div>
</ng-template>- Pour rappel, ce qu'on appelle
- élément hôte est l'élément où se trouve l'instruction. Comme dans l'exemple ci-dessus, est l'élément hôte du.
divinstructions.*ngFor - Ceci est similaire à la clé en vue et en réaction. Vous pouvez attribuer au modèle un identifiant pour réduire la surcharge de performances lors du nouveau rendu.
trackBy
Après avoir lu cette description, nous pouvons savoir :
- et
L'attribut contextuel delet-iles variables sont définies parlet-oddetlet i=index. Angular les définit sur les valeurs actuelles des propriétéslet odd=oddet dans l'objet Contextindex.odd- n'est pas spécifié ici. Son origine est implicite. Angular définit
let-herosur la valeur de la propriétélet-herodans ce contexte, qui est initialisée par$implicitavec le héros dans l'itération actuelle.NgFor
angular définit l'objet de contexte pour ce modèle. Mais nous ne pouvons pas voir ce processus car il est implémenté dans le code source de . Et cet ngForobjet contextuel a les attributs et index, et contient un attribut odd (implicite : implicite ; non directement déclaré). Nous en déduisons alors que cet $implicitobjet contextuel possède au moins les attributs suivants :
{
$implicit:null,
index:null,
odd:null,
}那么我们声明let变量的本质其实就是声明一个变量获取上下文对象中的同名属性的值。let-hero不进行任何赋值的话,hero默认等于$implicit的值。无论是有多少个let-a,let-b,let-c还是let-me。声明的这个变量的值都等于$implicit的值。而我们进行赋值过的,比如let-i = "index",i的值就等于这个上下文对象中的index属性对应的值。
上下文对象是如何设置的
当我们知道这个上下文对象是什么了,就该想这个上下文对象是怎么设置的了。
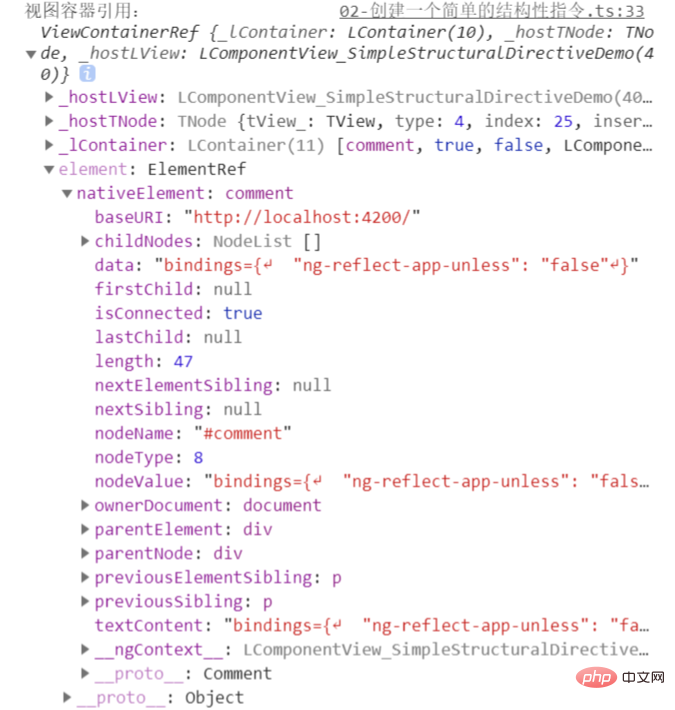
在结构性指令这一节当中,我们跟着官方示例做了一遍这个自定义结构性指令(如果还没有做的话,建议先跟着做一遍)。在UnlessDirective这个指令中,其构造器constructor声明了两个可注入的变量,分别是TemplateRef和ViewContainerRef。官网给的解释我觉得太过晦涩难懂,我这里给出一下我自己的理解:TemplateRef代表的是宿主元素被包裹之后形成的模板的引用。而ViewContainerRef代表的是一个视图容器的引用。那么问题来了,这个视图容器在哪儿呢?我们在constructor构造器中打印一下ViewContainerRef。打印结果如图:

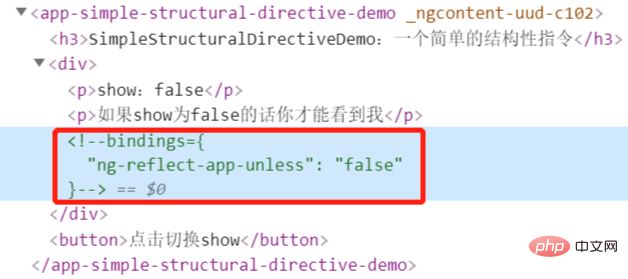
然后我们点进去这个comment元素。发现其就是一个注释元素。如图所示:

其实我也不是很确定这个视图容器到底是不是这个注释元素。但是毋庸置疑的是,视图容器和宿主元素是兄弟关系,紧挨着宿主元素。我们可以使用ViewContainerRef中的createEmbeddedView() 方法(Embedded:嵌入式,内嵌式),将templateRef模板引用传入进去,创建出来一个真实的视图。由于这个视图是被插入到视图容器ViewContainerRef中了,所以又叫内嵌视图。那么这又和我们的上下文对象有什么关系呢?其实createEmbeddedView这个方法不止一个参数,其第二个参数就是给我们的模板设置上下文对象的。API的详情介绍请看createEmbeddedView这个API的详情。
就这样。我们就可以将上下文对象塞入模板中了,这样的话我们也可以直接使用let声明变量的方法来使用这个上下文对象了。
自定义一个简单的类*ngFor指令——appRepeat
那么我们知道是如何设置的了,那么我们就来验证一下是否是对的。接下来,我们仿照ngfor的功能,自己写一个简单的渲染指令。
首先我们定义一个指令:RepeatDirective。代码如下:
@Directive({
selector: '[appRepeat]',
})
export class RepeatDirective {
constructor(
private templateRef: TemplateRef<any>,
private viewContainer: ViewContainerRef,
) { }
@Input() set appRepeatOf(heroesList: string[]) {
heroesList.forEach((item, index, arr) => {
this.viewContainer.createEmbeddedView(this.templateRef, {
//当前条目的默认值
$implicit: item,
//可迭代对象的总数
count: arr.length,
//当前条目的索引值
index: index,
//如果当前条目在可迭代对象中的索引号为偶数则为 true。
even: index % 2 === 0,
//如果当前条目在可迭代对象中的索引号为奇数则为 true。
odd: index % 2 === 1,
});
});
}
}然后我们将其导入NgModule中,这个过程就省略不写了。然后我们在组件中使用一下这个指令:
@Component({
selector: 'app-structural-likeNgFor-demo',
template: `
<h2 id="原神-版本卡池角色">原神1.5版本卡池角色</h2>
<h4 id="自定义ngFor-appRepeat">自定义ngFor(appRepeat)</h4>
<ul>
<li *appRepeat="let h of heroesList;let i = index;let even = even">
索引:{{i}} -- {{h}} -- 索引值是否是偶数:{{even.toString()}}
</li>
</ul>
<h4 id="真正的ngFor">真正的ngFor</h4>
<ul>
<li *ngFor="let h of heroesList;let i = index;let even = even">
索引:{{i}} -- {{h}} -- 索引值是否是偶数:{{even.toString()}}
</li>
</ul>
`,
})
export class StructuralLikeNgForDemoComponent {
public heroesList: string[] = ['钟离', '烟绯', '诺艾尔', '迪奥娜'];
}在这里需要注意的是指令中的appRepeatOf不是乱写的。在微语法的解析过程中let h of heroesList中的of首先首字母会变成大写的,变成Of。然后在给它加上这个指令的前缀,也就是appRepeat。组合起来就是appRepeatOf了。由它来接收一个可迭代的对象。
最后显示的效果图:
运行结果的话和*ngFor没有区别。但是功能肯定是欠缺的,如果有能力的小伙伴可以去阅读*ngFor的源码:*ngFor的源码。
Résumé
Grâce à cet article, nous savons que let-变量cette variable d'entrée de modèle est définie et obtient la valeur via l'objet contextuel du modèle. Ensuite, si vous souhaitez définir l'objet contextuel, vous devez le définir via le deuxième paramètre de la méthode createEmbeddedView.
Conclusion
Mais j'ai toujours l'impression que ma compréhension n'est pas assez approfondie. J'ai toujours l'impression que la définition de l'objet Context du modèle n'est peut-être pas seulement createEmbeddedViewcette méthode, mais je n'ai trouvé aucune autre méthode. Si vous connaissez d'autres méthodes, laissez-moi un message et faites-le moi savoir.
Références :
Cet article est inspiré de : Angular implémente une instruction "répéter"
Adresse de réimpression : https://juejin.cn/post/6956466729891561503
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Un guide d'utilisation des variables d'environnement Windows 11 et 10 pour le profilage
Nov 01, 2023 pm 08:13 PM
Un guide d'utilisation des variables d'environnement Windows 11 et 10 pour le profilage
Nov 01, 2023 pm 08:13 PM
Les variables d'environnement sont le chemin d'accès à l'emplacement (ou à l'environnement) où les applications et les programmes s'exécutent. Ils peuvent être créés, édités, gérés ou supprimés par l'utilisateur et s'avèrent utiles lors de la gestion du comportement de certains processus. Voici comment créer un fichier de configuration pour gérer plusieurs variables simultanément sans avoir à les modifier individuellement sous Windows. Comment utiliser les profils dans les variables d'environnement Windows 11 et 10 Sous Windows, il existe deux ensembles de variables d'environnement : les variables utilisateur (s'appliquent à l'utilisateur actuel) et les variables système (s'appliquent globalement). Cependant, en utilisant un outil comme PowerToys, vous pouvez créer un fichier de configuration distinct pour ajouter des variables nouvelles et existantes et les gérer toutes en même temps. Voici comment procéder : Étape 1 : Installer PowerToysPowerTo
 Mode strict pour les variables en PHP7 : comment réduire les bugs potentiels ?
Oct 19, 2023 am 10:01 AM
Mode strict pour les variables en PHP7 : comment réduire les bugs potentiels ?
Oct 19, 2023 am 10:01 AM
Le mode strict a été introduit dans PHP7, ce qui peut aider les développeurs à réduire les erreurs potentielles. Cet article expliquera ce qu'est le mode strict et comment utiliser le mode strict en PHP7 pour réduire les erreurs. Parallèlement, l'application du mode strict sera démontrée à travers des exemples de code. 1. Qu’est-ce que le mode strict ? Le mode strict est une fonctionnalité de PHP7 qui peut aider les développeurs à écrire du code plus standardisé et à réduire certaines erreurs courantes. En mode strict, il y aura des restrictions et une détection strictes sur la déclaration des variables, la vérification du type, l'appel de fonction, etc. Passer
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Introduction à la fonction PHP — is_string() : Vérifiez si la variable est une chaîne
Jul 24, 2023 pm 09:33 PM
Introduction à la fonction PHP — is_string() : Vérifiez si la variable est une chaîne
Jul 24, 2023 pm 09:33 PM
Introduction à la fonction PHP — strpos() : Vérifier si une variable est une chaîne En PHP, is_string() est une fonction très utile, qui est utilisée pour vérifier si une variable est une chaîne. Lorsque nous devons déterminer si une variable est une chaîne, la fonction is_string() peut nous aider à atteindre facilement cet objectif. Ci-dessous, nous apprendrons comment utiliser la fonction is_string() et fournirons quelques exemples de code associés. La syntaxe de la fonction is_string() est très simple. il suffit qu'il
 Que sont les variables d'instance en Java
Feb 19, 2024 pm 07:55 PM
Que sont les variables d'instance en Java
Feb 19, 2024 pm 07:55 PM
Les variables d'instance en Java font référence aux variables définies dans la classe, et non dans la méthode ou le constructeur. Les variables d'instance sont également appelées variables membres. Chaque instance d'une classe possède sa propre copie de la variable d'instance. Les variables d'instance sont initialisées lors de la création de l'objet et leur état est enregistré et conservé tout au long de la durée de vie de l'objet. Les définitions de variables d'instance sont généralement placées en haut de la classe et peuvent être déclarées avec n'importe quel modificateur d'accès, qui peut être public, privé, protégé ou le modificateur d'accès par défaut. Cela dépend de ce que nous voulons que ce soit
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Carte mentale de la syntaxe Python : compréhension approfondie de la structure du code
Feb 21, 2024 am 09:00 AM
Carte mentale de la syntaxe Python : compréhension approfondie de la structure du code
Feb 21, 2024 am 09:00 AM
Python est largement utilisé dans un large éventail de domaines grâce à sa syntaxe simple et facile à lire. Il est crucial de maîtriser la structure de base de la syntaxe Python, à la fois pour améliorer l’efficacité de la programmation et pour acquérir une compréhension approfondie du fonctionnement du code. À cette fin, cet article fournit une carte mentale complète détaillant divers aspects de la syntaxe Python. Variables et types de données Les variables sont des conteneurs utilisés pour stocker des données en Python. La carte mentale affiche les types de données Python courants, notamment les entiers, les nombres à virgule flottante, les chaînes, les valeurs booléennes et les listes. Chaque type de données a ses propres caractéristiques et méthodes de fonctionnement. Opérateurs Les opérateurs sont utilisés pour effectuer diverses opérations sur les types de données. La carte mentale couvre les différents types d'opérateurs en Python, tels que les opérateurs arithmétiques, ratio



 dans Angular)
%20dans%20Angular)


