qu'est-ce que la ligne de base CSS
En CSS, la "ligne de base" de base n'est pas le bord inférieur des caractères chinois, mais le bord inférieur des lettres anglaises. La ligne de base est toujours cohérente avec l'élément le plus haut de la ligne et la ligne de base change avec l'élément le plus haut de la ligne.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
1. Concepts de base
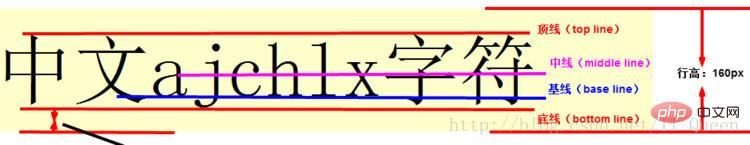
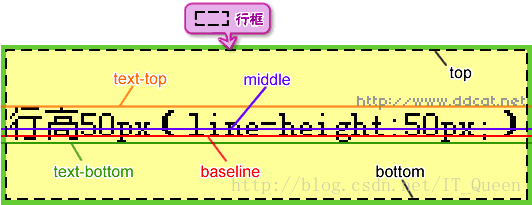
1. Ligne de base, ligne du bas, ligne du haut, ligne du milieu

Remarque : La ligne de base (ligne de base) n'est pas le bord inférieur du texte en caractères chinois, mais le bord inférieur du texte. Lettre anglaise "x".
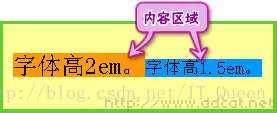
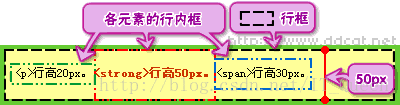
2. Zone de contenu

La zone de contenu fait référence à la zone entourée par la ligne du bas et la ligne du haut (affichage des éléments en ligne : en ligne ; peut être affiché via l'attribut background-color). en pratique, mais cela existe. La taille de la zone de contenu change en fonction de la valeur de la taille de la police et du nombre de mots.
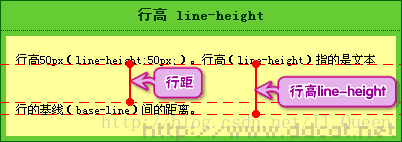
3. Espacement des lignes, hauteur de ligne

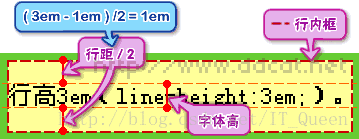
Hauteur de ligne : Il comprend la zone de contenu et la zone vide qui est développée symétriquement en fonction de la zone de contenu, que nous appelons hauteur de ligne. De manière générale, elle peut également être considérée comme la distance entre les lignes de base des lignes de texte adjacentes.
Espacement des lignes : fait référence à la distance entre la ligne de base de la ligne de texte précédente et la ligne supérieure de la ligne de texte suivante entre les textes adjacents. Bien sûr, je préfère y penser comme (hauteur de la ligne de texte supérieure - hauteur de la zone de contenu)/2 + (hauteur de la ligne de texte inférieure - hauteur de la zone de contenu)/2.
4. Boîte en ligne

La boîte en ligne est un concept dans le modèle de rendu du navigateur et ne peut pas être affichée, mais elle existe. Sa hauteur est la hauteur spécifiée par la hauteur de la ligne.
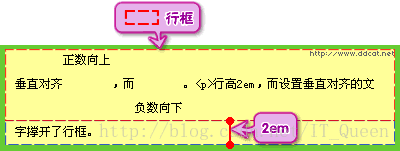
5. Boîte de ligne

La boîte de ligne (line box) est un concept similaire à la boîte intérieure de la même ligne. La boîte de ligne fait référence à une boîte rectangulaire virtuelle de cette ligne et est également un concept dans le navigateur. mode de rendu. La hauteur de la zone de ligne est égale à la plus grande valeur de la zone en ligne parmi tous les éléments de cette ligne (la zone en ligne avec la plus grande valeur de hauteur de ligne est utilisée comme référence, et les autres zones en ligne sont alignées sur la référence en utilisant leur propre méthodes d'alignement, et la hauteur de la zone de ligne est finalement calculée)
2. vertical -align : Définissez l'alignement vertical de l'élément.
La hauteur de ligne est le centrage vertical (hauteur de ligne) d'une seule ligne de texte pur, une fois que le navigateur l'a rendue, le lecteur peut constater que le texte et l'image ne sont pas centrés le long de la ligne. ligne centrale dans la direction verticale, mais le long de l'alignement de la ligne de base. En effet, l'alignement vertical par défaut des éléments est l'alignement de la ligne de base (vertical-align: baseline).

Syntaxe : alignement vertical
:
syntaxe : sub |
Description :
Définissez l'alignement vertical du contenu de l'élément.
baseline : alignement de la ligne de base ;
sub : affichage en indice ;
super : affichage en exposant ;
top : alignement supérieur ; du texte ;
milieu : Alignement central ; // Propriétés non recherchées
bottom : Alignement inférieur ;
text-bottom : Alignement inférieur du texte
Pourcentage et longueur : CSS2, peut être négatif.
Valeur initiale : baseline
Héritage : non hérité
Ce qui nécessite une attention particulière ici est : l'attribut d'alignement vertical n'est valable que pour le texte (cela signifie que le nœud d'élément contenant le nœud #Text peut gérer correctement l'attribut vertical-align ) . De plus, cette propriété ne peut pas être héritée.
Explication détaillée des valeurs d'attribut
Dans la section ci-dessus, nous avons présenté la ligne de base, la ligne supérieure, la ligne médiane et la ligne inférieure du texte, ainsi que la zone de contenu, la zone en ligne et la zone de ligne, ainsi que l'alignement vertical dans cette zone. La section est étroitement liée à ces concepts.
1. Alignement de la ligne de base (alignement vertical : ligne de base) L'alignement de la ligne de base (alignement vertical : ligne de base) aligne la ligne de base de l'élément avec la ligne de base de l'élément de base (en prenant la hauteur de ligne la plus élevée comme base)
L'alignement de la ligne de base (alignement vertical : ligne de base) aligne la ligne de base de l'élément avec la ligne de base de l'élément de base (en prenant la hauteur de ligne la plus élevée comme base)
2. Alignement supérieur (alignement vertical : haut)
 L'alignement supérieur (alignement vertical : haut) consiste à aligner le haut de la boîte en ligne de l'élément avec le haut de la boîte de ligne
L'alignement supérieur (alignement vertical : haut) consiste à aligner le haut de la boîte en ligne de l'élément avec le haut de la boîte de ligne

3. Alignement du haut du texte (alignement vertical : texte-top)
L'alignement du haut du texte (alignement vertical : texte-top) consiste à aligner le haut de la boîte en ligne de l'élément avec la ligne supérieure. de la ligne de texte

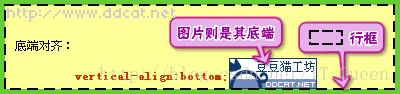
4. L'alignement inférieur (alignement vertical : bas)
L'alignement inférieur (alignement vertical : bas) est l'opposé de l'alignement supérieur (alignement vertical : haut)

5. . Alignement du bas du texte (alignement vertical : texte-bas)

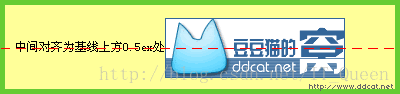
6. Alignement vertical : milieu
L'alignement central (alignement vertical : milieu) est généralement utilisé sur les images pour aligner la ligne centrale verticale de l'image avec. la ligne de texte. (Il y a quelques écarts dans le traitement du texte. La base spécifique n'a pas encore été recherchée. Les étudiants qui ont fait des recherches peuvent me contacter ~~)

La définition de la ligne médiane est la suivante : la ligne médiane est située au-dessus de la ligne de base , et la distance par rapport à la ligne de base est la lettre minuscule x la moitié de la hauteur (c'est-à-dire 0,5ex), et ex est lié à la taille de la police. La plupart des navigateurs pensent que 1ex = 0,5em (em est également une unité relative, pas absolue. unité), il sera donc à un quart de centième de pouce au-dessus de la ligne de base et aligné avec la ligne centrale.
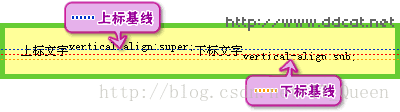
7. Exposant et indice
L'exposant (vertical-align:super) élève la ligne de base de l'élément par rapport à la ligne de base de l'élément de base, et l'indice (vertical-align:sub) abaisse la ligne de base de l'élément, déplaçant l'amplitude. n'est pas spécifié dans la spécification CSS et est laissé au navigateur.

L'exposant et l'indice ne modifieront pas la taille du texte de l'élément.
8. Valeurs de longueur et pourcentages
Semblables aux exposants et aux indices, les valeurs de longueur et les valeurs de pourcentage peuvent rendre la ligne de base d'un élément plus élevée (valeur positive) ou inférieure (valeur négative) par rapport à la ligne de base de l'élément de base.
La taille de déplacement de l'exposant et de l'indice est déterminée par le navigateur, et la définition de la valeur de longueur ou du pourcentage peut contrôler avec précision l'étendue du texte se déplaçant de haut en bas.
Le pourcentage est lié à la hauteur de la ligne. Par exemple, le code suivant est affiché comme indiqué dans la figure ci-dessous.

Mon test sous @FireFox
Code test :
<style type="text/css">
p {
vertical-align:baseline;
font-size:20px;
line-height:60px;
background-color:yellow;
}
span {
background-color: red;
}
u {
background-color: blue;
}
del {
background-color: pink;
}
</style>
//HTML代码
<p>
<span>Ajax测试</span>
<u>Ajax测试</u>
<del>Ajax测试</del>
Ajax测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试
</p>Par défaut :

Autres instructions :
1. offsetWidth des balises SPAN, U, DEL = SUM (Caractère * font-size * Correction coefficient) (Ici, le coefficient de correction pour le chinois est de 1, le coefficient de correction pour les nombres est de 0,6, le coefficient de correction pour les caractères anglais est très différent, par exemple, ijl est très petit, wmk, etc. est relativement grand et la correction le coefficient pour l'anglais majuscule n'est pas non plus uniforme).
2. Le offsetHeight des balises SPAN, U et DEL.
Corollaire : La zone de rendu d'arrière-plan de l'élément en ligne est la taille de la zone de contenu, qui est directement affectée par la taille de la police.
Pour les éléments
, la hauteur calculée de l'élément au niveau du bloc est cumulée par la hauteur de la zone de ligne incluse, donc la hauteur ici est de 60px ; 15px (de 10px modifié à 60px) —-> Aucun changement trouvé
Inférence : la taille de la zone de contenu n'est pas affectée par la hauteur de ligne, qui est utilisée pour gérer la distance entre les lignes de base des lignes de texte adjacentes.
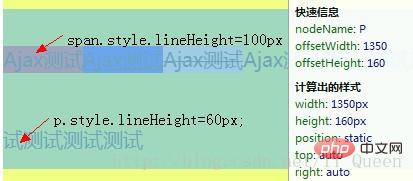
4. Définissez span.style.lineHeight sur 70px (de 61px à 80px) —->La hauteur de la boîte de ligne commence à s'ajuster avec le paramètre
Corollaire 1 : La hauteur de la boîte de ligne est la hauteur de boîte en ligne la plus élevée de la ligne, grâce au réglage de la hauteur de la ligne.
La valeur de hauteur calculée de l'élément p est la valeur span.style.lineHeight, qui n'est pas contrôlée par p.style.lineHeight.
Corollaire 2 : La valeur de hauteur calculée de
sans définir l'attribut de hauteur est la valeur accumulée de la hauteur de la zone de ligne.
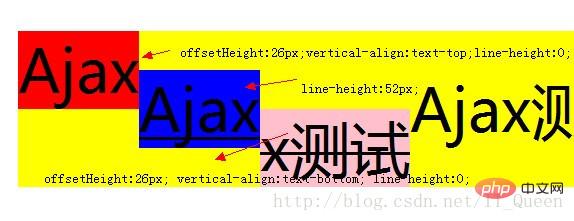
 5. Définissez span.style.verticalAlign= sub; del.style.verticalAlign= super; –>Regardez l'image pour parler
5. Définissez span.style.verticalAlign= sub; del.style.verticalAlign= super; –>Regardez l'image pour parler
Inférence : la hauteur de la zone de ligne est augmentée, et le haut et les scripts inférieurs se déplacent en fonction de la ligne de base.
6. Confirmation de toutes les méthodes d'alignement :
a) Confirmez d'abord l'élément de base dans la ligne et prenez l'élément avec la valeur de hauteur de ligne maximale comme base
b) Alignez les autres textes sur l'élément de base en fonction ; pour aligner la hauteur de la ligne et l'aligner verticalement pour obtenir l'effet
c) sub et super sont des moyens de modifier la ligne de base, ils auront donc un impact sur la hauteur finale de la zone de ligne ;
ˆ d) top et bottom font référence à l'alignement de la boîte en ligne, top fait référence à l'alignement du haut de la boîte en ligne de l'élément avec le haut de la boîte en ligne de base
ˆ ˆ e) text-top et text- ; bottom affectera également la hauteur de la zone de ligne finale, qui fait référence à l'élément. Le haut de la zone en ligne est aligné avec le haut de la zone de contenu de l'élément de base (lorsque line-height=la hauteur de la zone de contenu , il est aligné avec le haut de la zone de contenu de base. Lorsque la hauteur de ligne est inférieure à la hauteur de la zone de contenu, le texte continue de monter, line- Lorsque la hauteur est définie sur 0px, le milieu vertical de la zone de contenu. la zone de contenu est alignée avec le haut de la zone de contenu de base. )

f) Valeurs de pourcentage et de longueur : déplacez-vous en fonction de la ligne de base, et la valeur calculée du pourcentage est la hauteur de la ligne * le pourcentage.
g) Concernant le milieu, on a l'impression qu'il est étendu symétriquement en fonction d'une ligne de base, mais les règles pour générer la ligne de base ne sont pas claires.
Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.






