
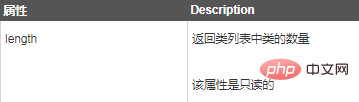
L'attribut classList renvoie le nom de classe de l'élément en tant qu'objet DOMTokenList. Cet attribut est utilisé pour ajouter, supprimer et changer de classe CSS dans l'élément. L'attribut classList est en lecture seule, mais vous pouvez le modifier à l'aide des méthodes add() et remove().

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3. La propriété
classList renvoie le nom de classe de l'élément en tant qu'objet DOMTokenList.
Cet attribut est utilisé pour ajouter, supprimer et changer de classe CSS dans les éléments. La propriété
classList est en lecture seule, mais vous pouvez la modifier à l'aide des méthodes add() et remove().
Grammaire
element.classList

Méthode

Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
.mystyle {
width: 500px;
height: 50px;
padding: 15px;
border: 1px solid black;
}
.anotherClass {
background-color: coral;
color: white;
}
.thirdClass {
text-transform: uppercase;
text-align: center;
font-size: 25px;
}
</style>
</head>
<body>
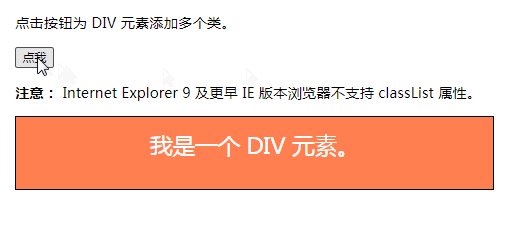
<p>点击按钮为 DIV 元素添加多个类。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong> Internet Explorer 9 及更早 IE 版本浏览器不支持 classList 属性。</p>
<div id="myDIV">
我是一个 DIV 元素。
</div>
<script>
function myFunction() {
document.getElementById("myDIV").classList.add("mystyle", "anotherClass", "thirdClass");
}
</script>
</body>
</html>Effet :

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!