
En CSS, vous pouvez utiliser les propriétés border-color, border-top-color, border-bottom-color, border-left-color et border-right-color pour définir la couleur de la bordure de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Propriété CSS pour définir la couleur de la bordure
| 属性 | 描述 |
|---|---|
| border-bottom-color | 设置一个元素的底部边框颜色。 |
| border-left-color | 设置一个元素象的左边边框颜色。 |
| border-right-color | 设置一个元素的右边边框颜色。 |
| border-top-color | 设置一个元素的顶部边框颜色 |
| border-color | 设置一个元素的四个边框颜色。 |
La propriété border-color est une propriété abrégée qui peut définir quatre couleurs de bordure dans une seule instruction et peut définir 1 à 4 couleurs.
Cet attribut peut définir la couleur des parties visibles de toutes les bordures d'un élément, ou définir des couleurs différentes pour les 4 côtés.
Exemple :
border-color:red green blue pink;
La bordure supérieure est rouge
La bordure droite est verte
La bordure inférieure est bleue
La bordure gauche est rose
border-color:red green blue;
Le haut la bordure est rouge
Les bordures droite et gauche sont vertes
La bordure inférieure est bleue
border-color:dotted red green;
Les bordures supérieure et inférieure sont rouges
Les bordures droite et gauche sont vertes
border-color:red;
Les 4 bordures sont rouges
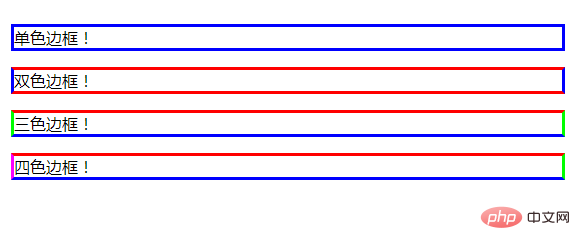
Exemple 1 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
<p class="one">单色边框!</p>
<p class="two">双色边框!</p>
<p class="three">三色边框!</p>
<p class="four">四色边框!</p>
</body>
</html>
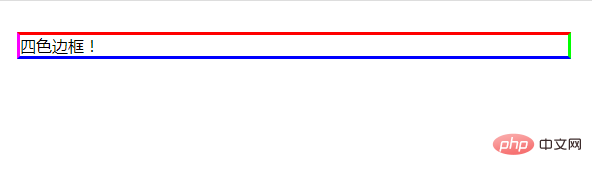
Exemple 2 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.four
{
border-style:solid;
border-top-color:#ff0000;
border-bottom-color:#0000ff;
border-left-color:rgb(250,0,255);
border-right-color:#00ff00;
}
</style>
</head>
<body>
<p class="four">四色边框!</p>
</body>
</html>
Couleur CSS
En CSS, les valeurs de couleur peuvent utiliser noms de couleurs , Il existe quatre façons d'écrire des pourcentages, des nombres et des valeurs hexadécimales.
1) Utiliser des noms de couleurs
Bien qu'il existe actuellement environ 184 couleurs nommées, elles sont véritablement prises en charge par divers navigateurs, et il n'y a que 16 noms de couleurs recommandés comme spécifications CSS, comme indiqué dans le tableau ci-dessous.
| 名 称 | 颜 色 | 名 称 | 颜 色 | 名 称 | 颜 色 |
|---|---|---|---|---|---|
| black | 纯黑 | silver | 浅灰 | navy | 深蓝 |
| blue | 浅蓝 | green | 深绿 | lime | 浅绿 |
| teal | 靛青 | aqua | 天蓝 | maroon | 深红 |
| red | 大红 | purple | 深紫 | fuchsia | 品红 |
| olive | 褐黄 | yellow | 明黄 | gray | 深灰 |
| white | 壳白 |
不建议在网页中使用颜色名,特别是大规模的使用,避免有些颜色名不被浏览器解析,或者不同浏览器对颜色的解释差异。
2) 使用百分比
这是一种最常用的方法,例如:
color: rgb(100%, 100%, 100%);
这个声明将红、蓝、绿 3 种原色都设置为最大值,结果组合显示为白色。相反,可以设置rgb(0%, 0%, 0%)为黑色。3 个百分值相等将显示灰色,同理哪个百分值大就偏向哪个原色。
3) 使用数值
数字范围从 0~255,例如:
color: rgb(255, 255, 255);
上面这个声明将显示白色,相反,可以设置为rgb(0, 0, 0),将显示黑色。3 个数值相等将显示灰色,同理哪个数值大哪个原色的比重就会加大。
4) 十六进制颜色
这是最常用的取色方法,例如:
color: #ffffff;
其中要在十六进制前面加一个#颜色符号。上面这个声明将显示白色,相反,可以设置#000000为黑色,用 RGB 来描述:
color: #RRGGBB;
从 0~255,实际上十进制的 255 正好等于十六进制的 FF,一个十六进制的颜色值等于 3 组这样的十六进制的值,它们按顺序连接在一起就等于红、蓝、绿3种原色。
(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!