Quelles sont les erreurs courantes dans les styles CSS ?
Les erreurs de style CSS incluent : 1. Non associé à une feuille de style externe ; 2. Mauvais encodage lors de l'enregistrement de la feuille de style ; 3. Mauvaise sélection du sélecteur ; 4. Erreurs de syntaxe, telles que des noms d'attribut et des valeurs d'attribut incorrects ; non conformes aux spécifications, utilisation de symboles chinois ou pleine chasse, etc.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Erreurs de style CSS courantes
1. Feuille de style externe non associée
C'est une erreur très muette, mais je l'ai en effet déjà rencontrée après avoir travaillé dur pour écrire le code, j'ai trouvé qu'il n'y avait pas de style. Cela a fait effet. Après avoir travaillé bêtement pendant longtemps, j'ai finalement découvert que j'avais oublié d'associer le style extérieur. Mon humeur à ce moment-là était vraiment. .
Si tous vos styles ne prennent pas effet, vérifiez d'abord si la feuille de style est associée, ou si la position et le nom du style associé sont corrects
<link rel="stylesheet" href="css/index.css"/>
2 L'encodage de la feuille de style enregistrée est erroné.
Si vous doutez de l'encodage de l'erreur de table CSS, vous pouvez directement enregistrer le fichier css en tant que fichier en encodage utf-8.
3. Le sélecteur est mal écrit
Écriture d'une sélection descendante, etc., impliquant plusieurs balises, noms de classe, identifiants, etc. Si l'ordre et le nom du sélecteur enfant sont mal écrits, des erreurs peuvent survenir ;
J'ai oublié d'écrire le nom et l'identifiant de la classe dans la balise en html, et le sélecteur utilise ces noms de classe, identifiant, etc. manqués, donc le style ne prendra naturellement pas effet.
Si le sélecteur descendant est écrit avec des espaces ;
Si les sélecteurs comme p.box{} sont écrits comme p.box{}, c'est-à-dire qu'un espace supplémentaire est écrit
4 , Grammaire erreurs
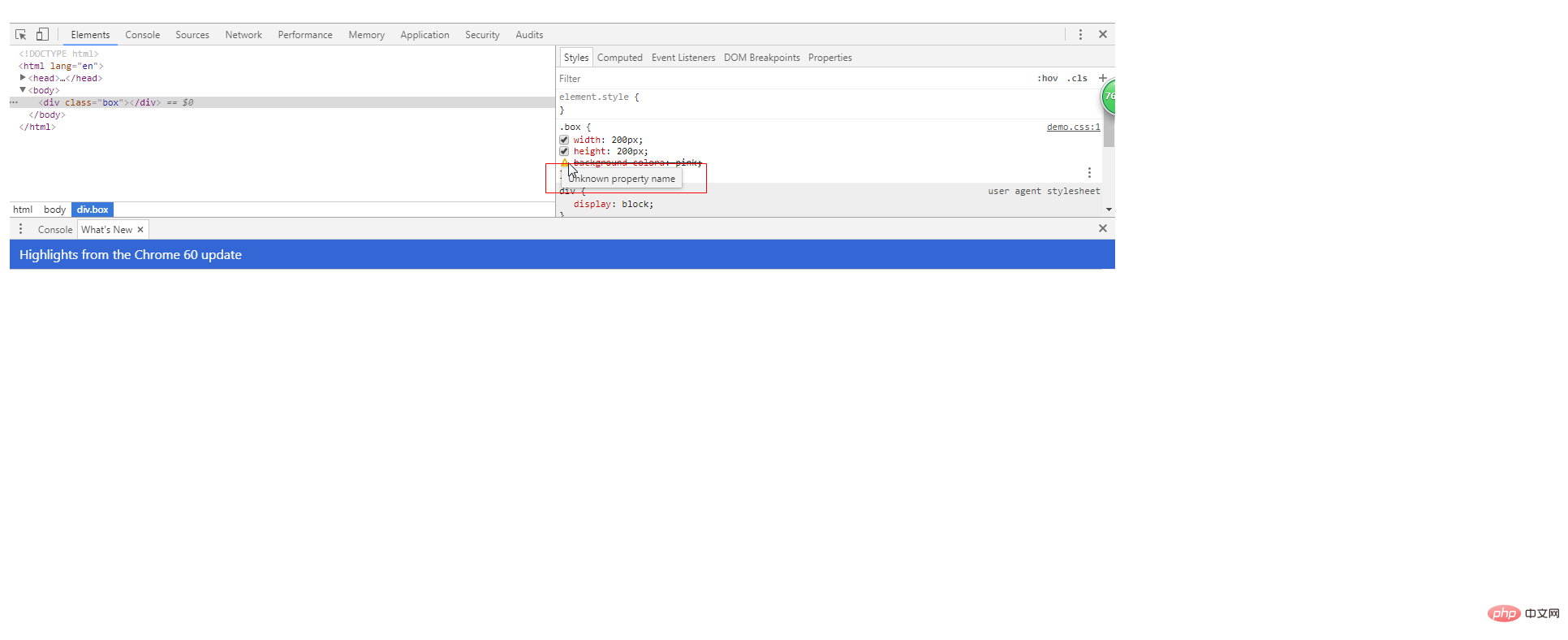
En prenant les outils de développement de Google Chrome comme exemple, des erreurs grammaticales générales seront affichées lorsque le style est barré, il y aura une invite d'icône sur le côté gauche du style et une invite en anglais s'affichera lorsque la souris y est déplacée. Comme le montre la figure ci-dessous : 
Les erreurs grammaticales générales incluent :
1), le nom de l'attribut est mal écrit, la valeur de l'attribut n'est pas conforme à la spécification
2), les symboles suivants sont en chinois ou en pleine chasse ; symboles :
,;{}:
3), la balise html n'est pas complètement écrite, il manque "" etc.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une page de mise en page de diaporama en utilisant HTML et CSS
Oct 16, 2023 am 09:07 AM
Comment créer une page de mise en page de diaporama en utilisant HTML et CSS
Oct 16, 2023 am 09:07 AM
Comment créer une page de mise en page de diapositives à l'aide de HTML et CSS Introduction : La mise en page de diapositives est largement utilisée dans la conception Web moderne et est très attrayante et interactive lors de l'affichage d'informations ou d'images. Cet article explique comment créer une page de mise en page de diapositives à l'aide de HTML et CSS, et fournit des exemples de code spécifiques. 1. Structure de mise en page HTML Tout d'abord, nous devons créer une structure de mise en page HTML, comprenant un conteneur de diapositives et plusieurs éléments de diapositive. Le code ressemble à ceci : <!DOCTYPEhtml&
 Comment utiliser :nth-child(-n+5) sélecteur de pseudo-classe pour sélectionner le style CSS des éléments enfants dont la position est inférieure ou égale à 5
Nov 20, 2023 am 11:52 AM
Comment utiliser :nth-child(-n+5) sélecteur de pseudo-classe pour sélectionner le style CSS des éléments enfants dont la position est inférieure ou égale à 5
Nov 20, 2023 am 11:52 AM
Comment utiliser : le sélecteur de pseudo-classe nth-child(-n+5) pour sélectionner le style CSS des éléments enfants dont la position est inférieure ou égale à 5. En CSS, le sélecteur de pseudo-classe est un outil puissant qui peut être sélectionnés via une méthode de sélection spécifique. Certains éléments dans un document HTML. Parmi eux, :nth-child() est un sélecteur de pseudo-classe couramment utilisé qui peut sélectionner des éléments enfants à des positions spécifiques. :nth-child(n) peut correspondre au nième élément enfant en HTML, et :nth-child(-n) peut correspondre
 Comment implémenter une mise en page de discussion simple en utilisant HTML et CSS
Oct 18, 2023 am 08:42 AM
Comment implémenter une mise en page de discussion simple en utilisant HTML et CSS
Oct 18, 2023 am 08:42 AM
Comment utiliser HTML et CSS pour mettre en œuvre une mise en page simple de page de discussion Avec le développement de la technologie moderne, les gens comptent de plus en plus sur Internet pour communiquer et communiquer. Dans les pages Web, les pages de discussion constituent une exigence de mise en page très courante. Cet article vous expliquera comment utiliser HTML et CSS pour implémenter une mise en page de discussion simple et donnera des exemples de code spécifiques. Tout d’abord, nous devons créer un fichier HTML, vous pouvez utiliser n’importe quel éditeur de texte. En prenant index.html comme exemple, créez d'abord un code HTML de base
 Comment implémenter une mise en page détaillée en utilisant HTML et CSS
Oct 20, 2023 am 09:54 AM
Comment implémenter une mise en page détaillée en utilisant HTML et CSS
Oct 20, 2023 am 09:54 AM
Comment utiliser HTML et CSS pour implémenter une mise en page détaillée HTML et CSS sont les technologies de base pour créer et concevoir des pages Web. En utilisant ces deux éléments de manière appropriée, nous pouvons réaliser diverses mises en page complexes. Cet article explique comment utiliser HTML et CSS pour implémenter une mise en page détaillée et fournit des exemples de code spécifiques. Créer une structure HTML Tout d'abord, nous devons créer une structure HTML pour placer le contenu de notre page. Ce qui suit est une structure HTML de base : <!DOCTYPEhtml&g
 Comment créer une mise en page de mur de cartes réactive en utilisant HTML et CSS
Oct 25, 2023 am 10:42 AM
Comment créer une mise en page de mur de cartes réactive en utilisant HTML et CSS
Oct 25, 2023 am 10:42 AM
Comment créer une mise en page de mur de cartes réactive à l'aide de HTML et CSS Dans la conception Web moderne, la mise en page réactive est une technologie très importante. En utilisant HTML et CSS, nous pouvons créer une disposition de mur de cartes réactive qui s'adapte aux appareils de différentes tailles d'écran. Voici un aperçu plus approfondi de la façon de créer une disposition simple de mur de cartes réactive à l’aide de HTML et CSS. Partie HTML : Tout d'abord, nous devons configurer la structure de base dans le fichier HTML. Nous pouvons utiliser une liste non ordonnée (<ul>) et
 Comment créer une mise en page de lecture vidéo réactive à l'aide de HTML et CSS
Oct 18, 2023 am 10:48 AM
Comment créer une mise en page de lecture vidéo réactive à l'aide de HTML et CSS
Oct 18, 2023 am 10:48 AM
Comment créer une mise en page de lecture vidéo réactive à l'aide de HTML et CSS À l'ère d'Internet d'aujourd'hui, les vidéos sont devenues une partie intégrante de notre vie quotidienne. De plus en plus de sites Web et d'applications proposent des fonctions de lecture vidéo. Afin d'offrir une meilleure expérience utilisateur, les développeurs doivent créer une mise en page de lecture vidéo réactive pour s'adapter aux différents appareils et tailles d'écran. Cet article explique comment y parvenir en utilisant HTML et CSS et fournit des exemples de code spécifiques. Étape 1 : Structure HTML Tout d’abord, je
 Comment créer une mise en page de lecteur de musique réactive en utilisant HTML et CSS
Oct 19, 2023 am 10:02 AM
Comment créer une mise en page de lecteur de musique réactive en utilisant HTML et CSS
Oct 19, 2023 am 10:02 AM
Comment créer une mise en page de lecteur de musique réactive à l'aide de HTML et CSS À l'ère actuelle de développement rapide des technologies de l'information, la musique, en tant que forme de divertissement, a pénétré profondément dans la vie des gens. Pour une meilleure expérience musicale, de nombreux sites Web et applications proposent des lecteurs de musique en ligne. Cet article explique comment créer une mise en page de lecteur de musique réactive à l'aide de HTML et CSS, et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer une structure de base en utilisant HTML. Voici un exemple simple de mise en page HTML : <!
 Comment intégrer des styles CSS dans HTML
Sep 20, 2023 am 11:37 AM
Comment intégrer des styles CSS dans HTML
Sep 20, 2023 am 11:37 AM
Les méthodes d'intégration de styles CSS dans HTML incluent les styles en ligne, les feuilles de style internes et les feuilles de style externes. Introduction détaillée : 1. Le style en ligne fait référence à l'écriture du style CSS directement dans la balise HTML et à la définition du style de l'élément via l'attribut style. L'avantage de cette méthode est qu'elle est simple et intuitive et qu'elle permet de définir rapidement le style. un élément spécifique. Mais ses défauts sont également évidents. Le style est étroitement lié à la structure HTML, ce qui rend difficile sa maintenance et sa réutilisation. En même temps, lorsque le style doit être modifié, l'ensemble du document HTML doit être parcouru. , ce qui est inefficace ; 2. Feuilles de style internes, etc.






