Comment implémenter la traduction d'images en CSS3
En CSS3, vous pouvez utiliser l'attribut transform pour réaliser la traduction d'image Lorsque la valeur est définie sur "translate(x,y)", l'image peut être traduite dans les directions des axes x et y en même temps. . Lorsque la valeur est "translate X(x)", l'image peut être traduite dans la direction de l'axe x. La valeur est "translateY(y)" pour traduire dans la direction de l'axe y. .

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
La propriété Transform applique une transformation 2D ou 3D à un élément. Cette propriété vous permet de faire pivoter, redimensionner, déplacer, incliner, etc. l'élément.
Définition de la translation : un élément se déplace en ligne droite depuis sa position d'origine. L'attribut
Transform a trois valeurs d'attribut pour définir la traduction :
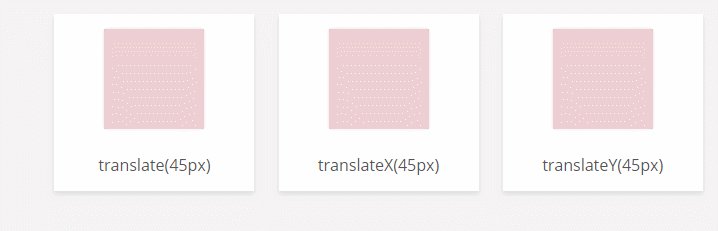
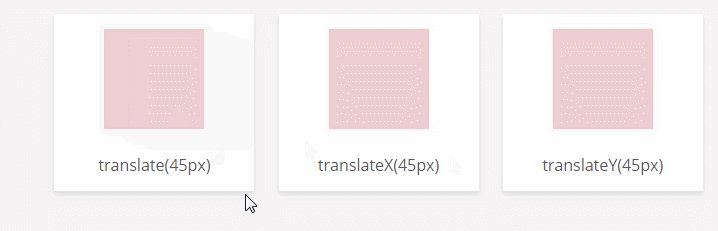
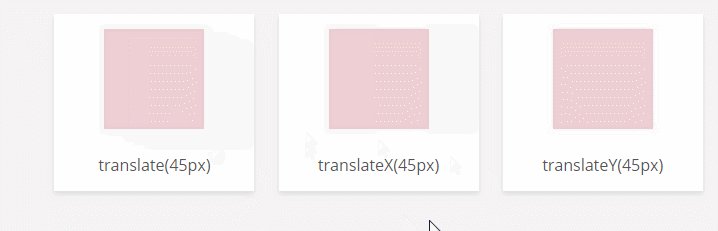
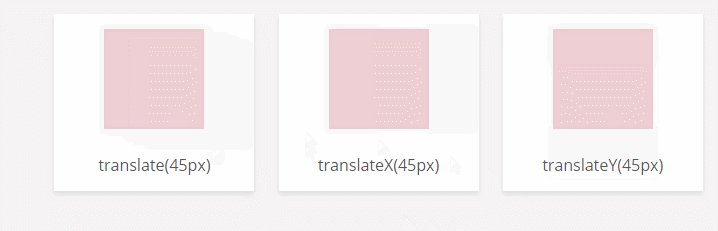
translate(x,y) se déplace dans les directions des axes x et y en même temps
translate X(x) se déplace uniquement dans la direction de l'axe x
translationY(y) ne se déplace que dans la direction de l'axe y
Exemple de code :
Code HTML :
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>code css :
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: pink;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}Rendu :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".






