
Cet article vous présentera comment utiliser du CSS pur pour obtenir les effets spéciaux de l'œil de la roue du sang + de l'œil de réincarnation. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

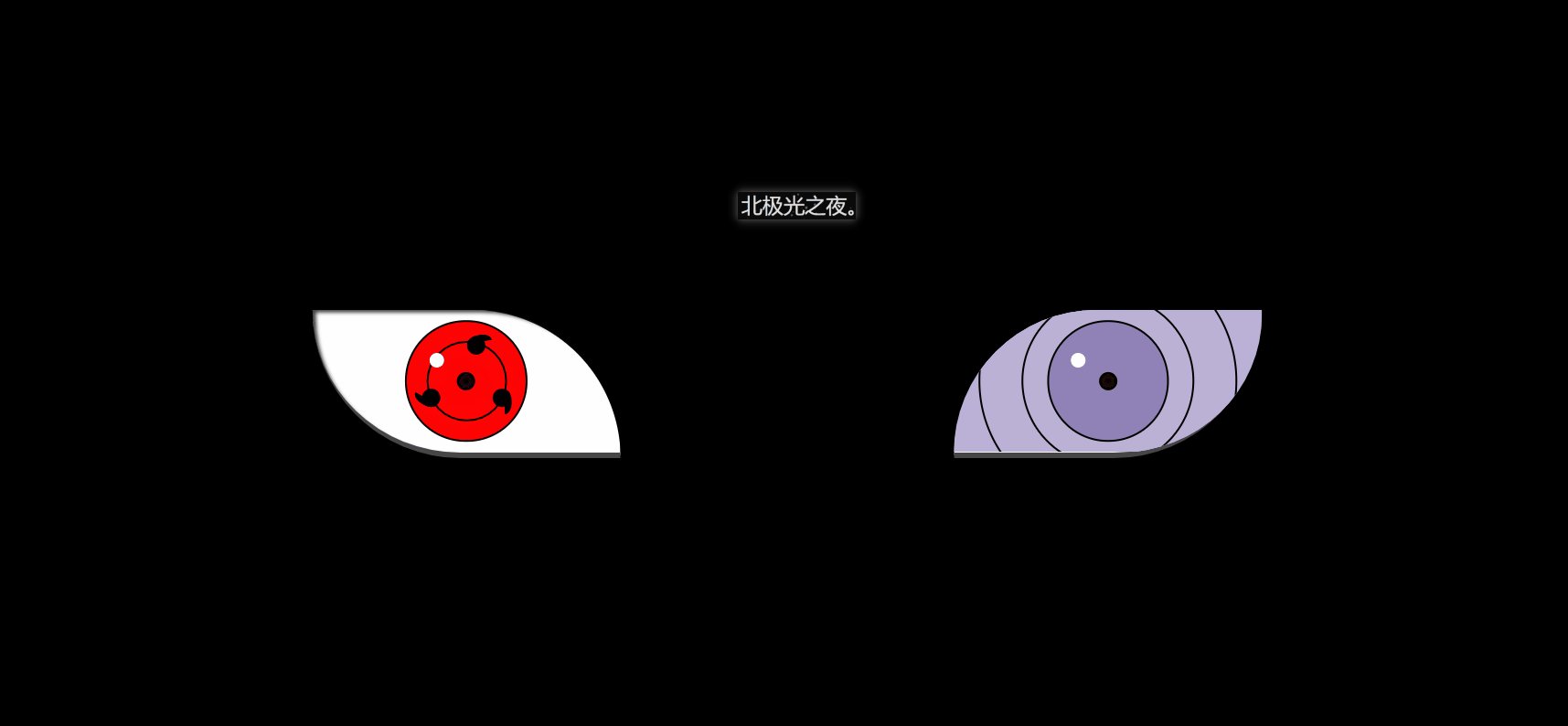
Effet (le code complet est en bas)
En fait, ce n'est pas difficile à mettre en œuvre, c'est beaucoup de code répété.
1. Définissez d'abord la balise de base :
<!-- Comment implémenter les effets spéciaux œil de roue de sang + œil de réincarnation avec du CSS pur (explication détaillée du code) -->
<div class="zuo">
<!-- 眼睛最中间那个黑点 -->
<div class="zuoZong">
<!-- 三勾玉所在的圈 -->
<div class="zuoYu">
<!-- 三个勾玉 -->
<span class="yu"></span>
<span class="yu"></span>
<span class="yu"></span>
</div>
</div>
</div>
<!-- 轮回眼 -->
<div class="you">
<!-- 眼睛最中间那个黑点 -->
<div class="dian"></div>
<!-- 3个轮回圈 -->
<div class="youYu">
<span class="quan" style="--r:2;"></span>
<span class="quan" style="--r:3;"></span>
<span class="quan" style="--r:4;"></span>
</div>
</div>2 Définissez le style CSS de base des yeux gauche et droit :
.zuo , .you{
width: 250px;
height: 120px;
background-color: rgb(255, 255, 255);
border-bottom: 5px solid rgb(70, 70, 70);
overflow: hidden;
position: relative;
}border-. en bas : 5px RVB solide (70, 70, 70) ; donne un gris sous les yeux.
overflow : débordement masqué.
position : relative ; positionnement relatif.
3. Commencez par définir le style de base de l'œil du chakra sanguin :
.zuo{
transform: translateX(-135px);
border-radius: 0 120px 0 120px;
box-shadow: inset 3px 2px 3px rgba(17, 17, 17, 0.8);
}transform : translateX(-135px); Décalage vers la gauche pour séparer les deux yeux.
border-radius : définissez l'arc des deux coins pour former une forme d'œil.
bos-shadowL donne un peu d'ombre aux coins des yeux.
4. Définissez la largeur et la hauteur du globe oculaire :
.zuo::after{
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 95px;
height: 95px;
border-radius: 50%;
border: 2px solid #000;
animation: colour 2s linear forwards;
}
@keyframes colour{
0%,30%{
background-color: rgb(0, 0, 0);
}
100%{
background-color: rgb(255, 4, 4);
}
}5. Définissez le point noir au milieu du globe oculaire, qui correspond à une taille de positionnement, puis définissez l'animation pour qu'elle s'agrandisse lentement. :
.zuoZong{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 0px;
height: 0px;
border-radius: 50%;
background-color: rgb(0, 0, 0);
z-index: 1;
animation: da 3s linear forwards;
}
@keyframes da{
100%{
width: 15px;
height: 15px;
}
}6 . Définissez le cercle où se trouvent les trois magatama, et définissez l'animation pour l'afficher et la faire pivoter :
.zuoYu{
position: absolute;
top: -25px;
left: -25px;
bottom: -25px;
right: -25px;
border-radius: 50%;
border: 2px solid rgb(0, 0, 0);
animation: zhuan 2s linear 2s forwards;
opacity: 0;
}
@keyframes zhuan{
100%{
opacity: 1;
transform: rotate(720deg);
}
}7. Pour créer les trois magatama, créez d'abord un cercle, puis utilisez double. pseudo-classes pour faire un arc La combinaison des deux est le magatama :
.zuoYu .yu{
position: absolute;
width: 15px;
height: 15px;
border-radius: 50%;
background-color: rgb(0, 0, 0);
}
.zuoYu .yu::after{
content: '';
position: absolute;
top: -6px;
left: -1px;
width: 6px;
height: 20px;
border-radius: 50%;
border-left: 6px solid rgb(0, 0, 0);
}border-radius : 50%;
border-left : 6px solid rgb(0, 0, 0);
Laissez d'abord la pseudo-classe être un cercle, puis définissez seulement une bordure, l'arc est formé, puis positionné sur l'élément parent, formant magatama.
8. Animez le magatama pour qu'il grandisse et tourne du milieu vers le cercle où se trouve le magatama :
.zuoYu .yu:nth-child(1){
animation: yu1 2s ease-in 2s forwards;
}
@keyframes yu1{
0%{
opacity: 0;
left: 50%;
top: 50%;
transform:translate(-50%,-50%) scale(0.1) ;
}
100%{
left: 50%;
top: -9%;
transform: scale(1) rotate(80deg);
}
}gauche : 50% ;
opacité : transparent.
échelle (0,1);
100%{…} à la position correspondante, et simultanément devenir opaque et s'agrandir à sa taille normale.
9. De même, animez les deux autres magatama :
.zuoYu .yu:nth-child(2){
animation: yu2 2s ease-in 2s forwards;
}
@keyframes yu2{
0%{
opacity: 0;
left: 50%;
top: 50%;
transform: translate(-50%,-50%) scale(0.1) ;
}
100%{
top: 60%;
left: -9%;
transform: scale(1) rotate(-60deg);
}
}
.zuoYu .yu:nth-child(3){
animation: yu3 2s ease-in 2s forwards;
}
@keyframes yu3{
0%{
opacity: 0;
right: 50%;
top: 50%;
transform: translate(-50%,-50%) scale(0.1);
}
100%{
top: 60%;
right: -9%;
transform: scale(1) rotate(180deg);
}
}10 Fixez un point blanc pour les deux yeux, ce qui équivaut à un effet réfléchissant. À ce stade, l'œil du chakra sanguin est terminé : .
.zuo::before,.you::before{
content: '';
position: absolute;
left: 38%;
top: 30%;
width: 12px;
height: 12px;
border-radius: 50%;
background-color: rgb(255, 255, 255);
z-index: 10;
}position : absolue;gauche : 38%;
haut : 30%; Positionnez la position correspondante.
couleur d'arrière-plan : RVB (255, 255, 255) ;
z-index : 10 ; réglé sur 10, affiché en haut.
11. Définissez le style CSS de base du Samsara Eye, le même que celui du Blood Wheel Eye :
.you{
transform: translateX(135px);
border-radius: 120px 0 120px 0;
box-shadow: inset -3px 2px 3px rgba(17, 17, 17, 0.8);
}12 Définissez la largeur et la hauteur du globe oculaire :
.you::after{
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 95px;
height: 95px;
border-radius: 50%;
border: 2px solid #000;
animation: youcolor 2s linear forwards;
}
@keyframes youcolor{
0%,30%{
background-color: rgb(0, 0, 0);
}
100%{
background-color: rgb(144, 130, 183);
}
}position : absolue ; positionnementhaut : 50 % ;
gauche : 50 % ;
transformation : traduire (-50 %, -50 %); aligné au centre.
animation : définissez l'animation pour la rendre violette. forward : hérite des propriétés de la dernière image.
couleur de fond : rgb(0, 0, 0) ; noir
couleur de fond : rgb(144, 130, 183) ;
13. Définissez la tache noire au milieu du globe oculaire, qui est similaire à l'œil de la roue du sang :
.dian{
position: absolute;
top: 50%;
left: 50%;
background-color: #000;
transform: translate(-50%,-50%);
border-radius: 50%;
z-index: 10;
animation: youda 3s linear forwards;
}
@keyframes youda{
0%{
height: 0px;
width: 0px;
}
100%{
height: 15px;
width: 15px;
}
}14. Définissez chaque cercle de l'œil du samsara et définissez l'animation pour l'agrandir : .
.youYu{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.quan{
position: absolute;
border-radius: 50%;
border: 2px solid #000;
z-index: calc(1 - var(--r));
animation: zhi 2s ease-out 2s forwards;
}
@keyframes zhi{
0%{
top: calc(var(--r) * 1px);
left: calc(var(--r) * 1px);
right: calc(var(--r) * 1px);
bottom: calc(var(--r) * 1px);
}
100%{
top: calc(var(--r) * -35px);
left: calc(var(--r) * -35px);
right: calc(var(--r) * -35px);
bottom: calc(var(--r) * -35px);
background-color: rgb(187, 177, 214);
}
}z- index: calc(1 - var(–r)); Calculez pour que le premier cercle soit affiché en haut.Code complet :animation : définissez l'animation pour que le cercle de réincarnation s'agrandisse progressivement et devienne violet en même temps.
Document
Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!