CSS fournit plusieurs sélecteurs composés
CSS propose sept types de sélecteurs composés, à savoir : le sous-sélecteur, le sélecteur adjacent, le sélecteur contenant, l'imbrication de sélecteur multi-niveaux, le sélecteur d'attribut, le pseudo-sélecteur et le sélecteur de pseudo-éléments.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, les sélecteurs peuvent être divisés en sélecteurs de base et sélecteurs composés selon leur type. Les sélecteurs composés sont construits sur des sélecteurs de base et sont formés en combinant des sélecteurs de base. Résumé des quatre sélecteurs CSS de base Le sélecteur de base de CSS est composé d'un seul sélecteur.
Le sélecteur composé peut sélectionner l'élément cible (balise) avec plus de précision et d'efficacité
Le sélecteur composé est composé de deux ou plusieurs sélecteurs de base, combinés de différentes manières
Les sélecteurs composés CSS incluent des sous-sélecteurs , sélecteurs adjacents, sélecteurs contenant, imbrication de sélecteurs multi-niveaux, sélecteurs d'attributs, pseudo-sélecteurs et sélecteurs de pseudo-éléments
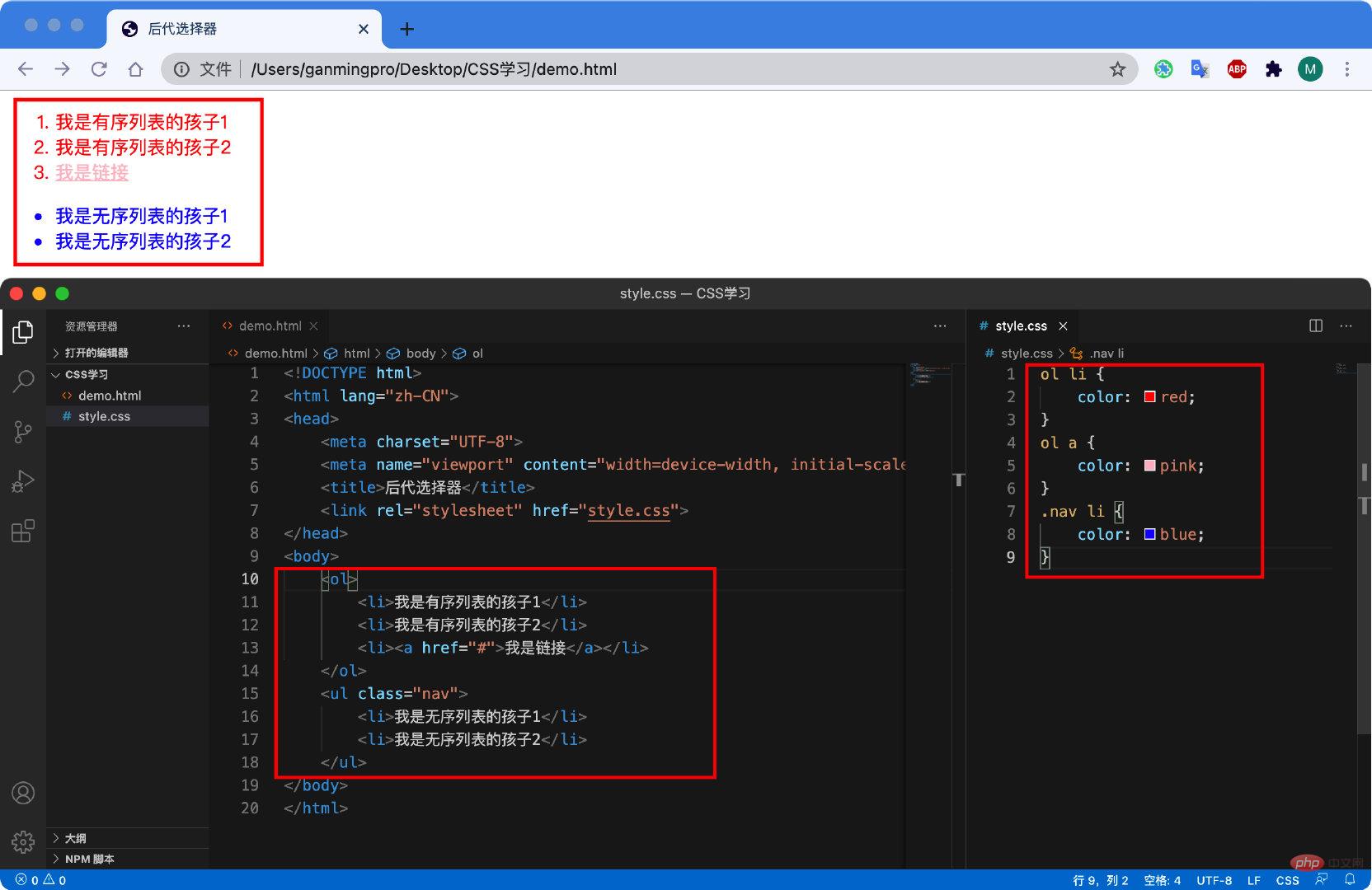
1. Sélecteurs descendants
Le sélecteur, également connu sous le nom de sélecteur de confinement, peut sélectionner des éléments enfants à l'intérieur. l'élément parent. La façon de l'écrire est d'écrire l'étiquette extérieure au recto et l'étiquette intérieure au dos, séparées par des espaces. Lorsque les balises sont imbriquées, la balise interne devient le descendant de la balise externe.
Syntaxe
元素1 元素2 { 样式声明 }La syntaxe ci-dessus signifie sélectionner tous les éléments 2 (descendants) à l'intérieur de l'élément 1.
Remarque
1. L'élément 1 et l'élément 2 sont séparés par un espace
2. L'élément 1 est le parent, l'élément 2 est l'enfant et la sélection finale est l'élément 2
3. est OK Il peut s'agir d'un fils, d'un petit-fils, etc., à condition qu'il soit un descendant de l'élément 1
4. L'élément 1 et l'élément 2 peuvent être n'importe quel sélecteur de base

2. Sélecteur enfant
Élément enfant. le sélecteur (sélecteur enfant) ne peut sélectionner que les éléments qui sont l'enfant le plus proche d'un élément. La compréhension simple est de choisir l’élément fils.
Syntaxe
元素1 > 元素2 {样式声明}Remarque
1. L'élément 1 et l'élément 2 sont séparés par un signe supérieur à
2. la sélection est l'élément 2
3. L'élément 2 doit être un fils biologique, et ses petits-enfants et arrière-petits-enfants ne sont pas sous son contrôle. Vous pouvez également l'appeler sélecteur de fils biologique
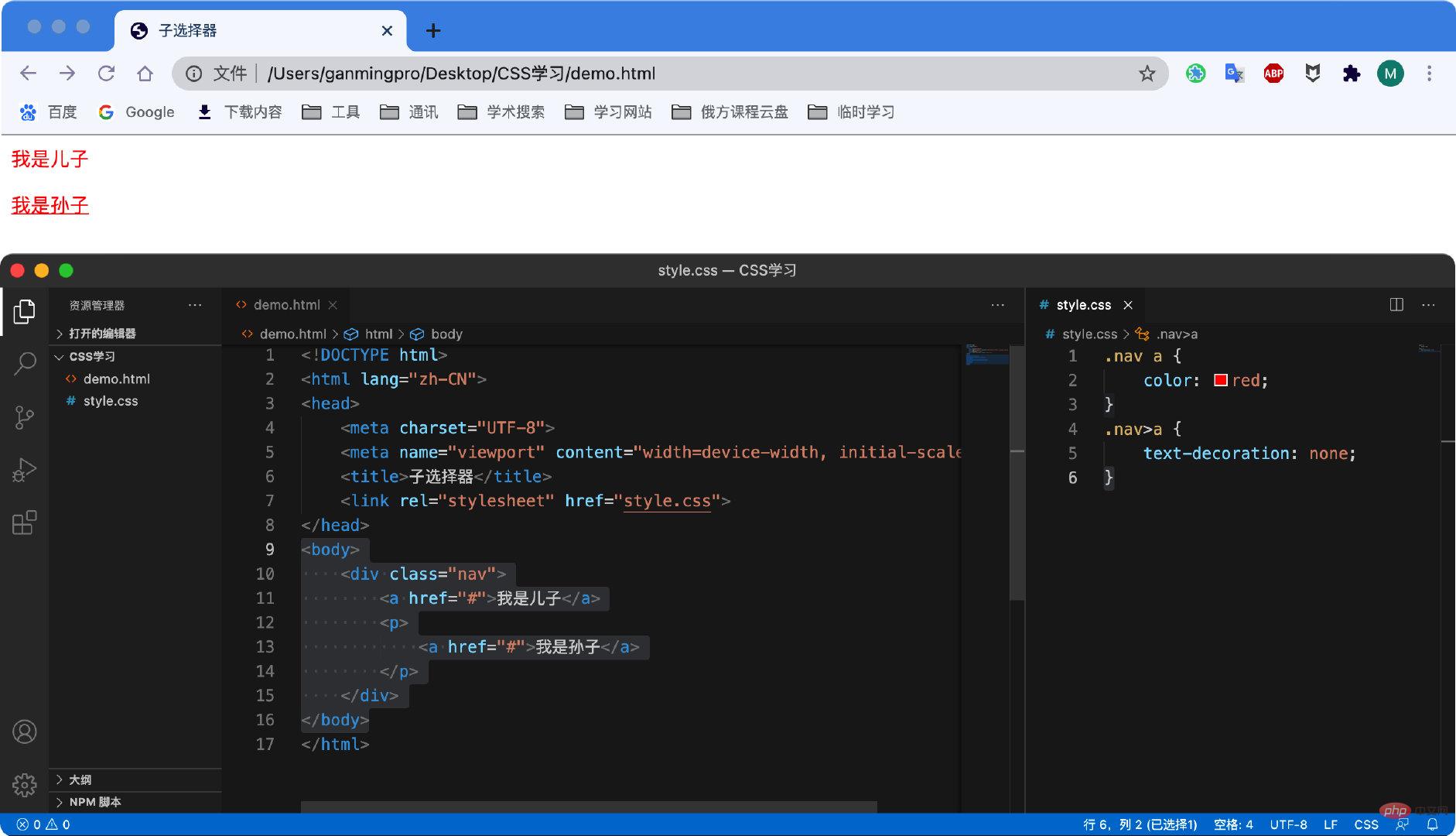
Exemple
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>.nav a { /* 后代选择器 */
color: red;}.nav>a { /* 子选择器 */
text-decoration: none;}
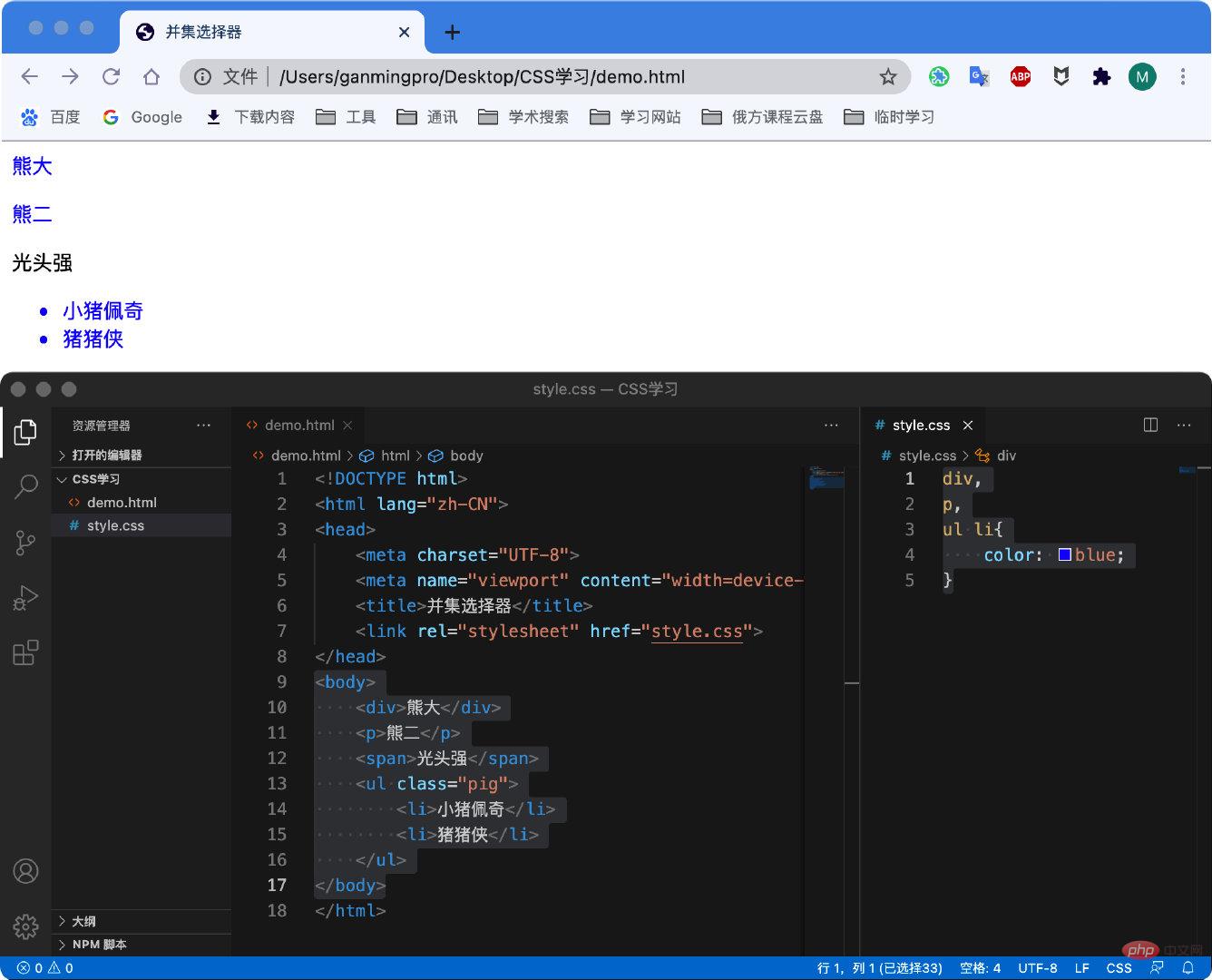
. Trois. Sélecteur d'union
Le sélecteur d'union peut sélectionner plusieurs groupes de balises et définir le même style pour eux en même temps. Habituellement utilisé pour les déclarations collectives. Le sélecteur d'union est composé de sélecteurs reliés par des virgules anglaises (,). Toute forme de sélecteur peut être utilisée dans le cadre du sélecteur d'union.
Syntaxe
元素1,元素2 {样式声明}La syntaxe ci-dessus signifie sélectionner l'élément 1 et l'élément 2.
Remarque
1. Les éléments 1 et 2 sont séparés par des virgules
2. Les virgules peuvent être comprises comme la signification de la somme
3.
- 4. Sélecteur de pseudo-classe
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪猪侠</li>
</ul>
</body>div,p,ul li{
color: blue;
} Le sélecteur de pseudo-classe est utilisé pour ajouter des effets spéciaux à certains sélecteurs, comme l'ajout d'effets spéciaux aux liens, ou la sélection du 1er ou du nième élément. La plus grande caractéristique de l'écriture d'un sélecteur de pseudo-classe est qu'elle est exprimée par deux points (:), comme :hover (lorsque la souris passe dessus), :first-child (sélection du premier enfant). Il existe de nombreux sélecteurs de pseudo-classes, tels que les pseudo-classes de lien, les pseudo-classes de structure, etc. Nous résumons d'abord ici les sélecteurs de pseudo-classe de lien couramment utilisés. 
- Note
a: link /* 选择所有未被访问的链接 */ a: visited /* 选择所有已经被访问的链接 */ a: hover /* 选择鼠标指针位于其上的链接 */ a: active /* 选择活动链接(鼠标按下但未弹起的链接) */
- 1. Pour garantir l'efficacité, veuillez suivre l'ordre de déclaration du LVHA : lien – visité – survol – actif. Inverser l’ordre peut entraîner un échec. 2. Étant donné que le lien a un style par défaut dans le navigateur, nous devons spécifier le style séparément pour le lien dans le travail réel.
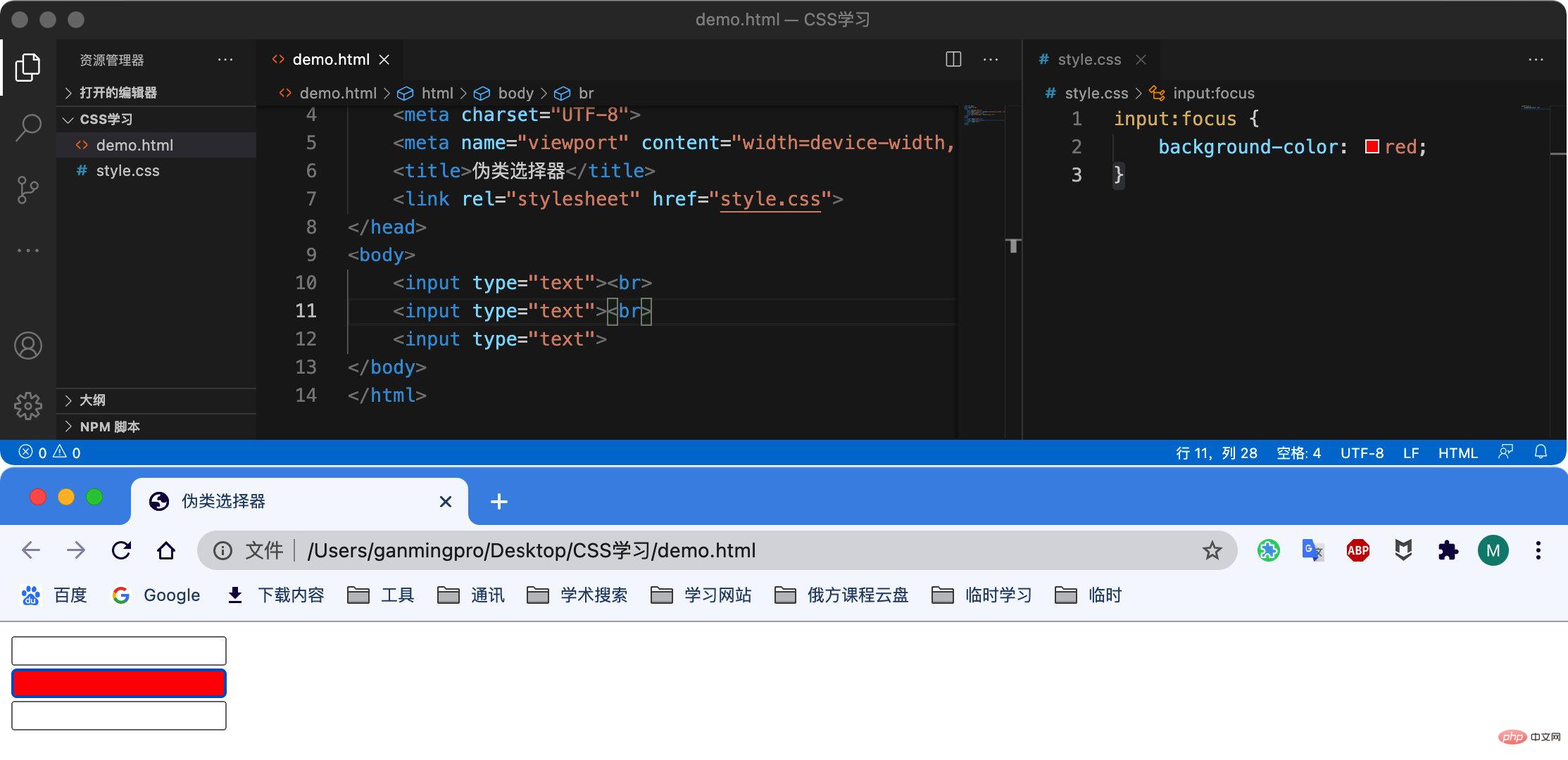
- :le sélecteur de pseudo-classe focus est utilisé pour sélectionner l'élément de formulaire qui a le focus. Le focus est le curseur, qui peut généralement être obtenu par des éléments de formulaire de type , ce sélecteur est donc principalement destiné aux éléments de formulaire.
<body>
<a href="#">打工人</a><br />
<a href="#">努力做个技术人</a>
</body>a {
color: #333;
text-decoration: none;
}
a:hover {
color:blue;
text-decoration: underline;
}语法
input:focus {
background-color: yellow;
}示例
<body>
<input type="text"><br>
<input type="text"><br>
<input type="text">
</body>input:focus {
background-color: red;
}
五、复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号 |
|---|---|---|---|---|
| 后代选择器 | 选择后代元素 | 子孙后代都可以 | 较多 | 空格 .nav a |
| 子代选择器 | 选择最近一级子元素 | 只选亲儿子 | 较少 | 大于号 .nav>p |
| 并集选择器 | 选择多个元素 | 用于集体声明 | 较多 | 逗号 .nav,p,a |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 冒号 a:hover |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 冒号 input:focus |
推荐学习:css视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
L'article traite de l'utilisation Effecte dans React, un crochet pour gérer les effets secondaires comme la récupération des données et la manipulation DOM dans les composants fonctionnels. Il explique l'utilisation, les effets secondaires courants et le nettoyage pour éviter des problèmes comme les fuites de mémoire.
 Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
L'article explique l'algorithme de réconciliation de React, qui met à jour efficacement le DOM en comparant les arbres DOM virtuels. Il traite des avantages de la performance, des techniques d'optimisation et des impacts sur l'expérience utilisateur. Compte de charge: 159
 Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Les fonctions d'ordre supérieur dans JavaScript améliorent la concision du code, la réutilisabilité, la modularité et les performances par abstraction, modèles communs et techniques d'optimisation.
 Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
L'article traite du curry dans JavaScript, une technique transformant les fonctions mulguments en séquences de fonctions à argument unique. Il explore la mise en œuvre du currying, des avantages tels que des applications partielles et des utilisations pratiques, améliorant le code
 Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
L'article discute de la connexion des composants React à Redux Store à l'aide de Connect (), expliquant MapStateToproprop, MapDispatchToprops et des impacts de performances.
 Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
L'article explique UseContext dans React, qui simplifie la gestion de l'État en évitant le forage des accessoires. Il traite des avantages tels que les améliorations centralisées de l'État et des performances grâce à des redevances réduites.
 Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
L'article discute de la prévention des comportements par défaut dans les gestionnaires d'événements à l'aide de la méthode empêchée dedEfault (), de ses avantages tels que une expérience utilisateur améliorée et des problèmes potentiels tels que les problèmes d'accessibilité.
 Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
L'article traite des avantages et des inconvénients des composants contrôlés et incontrôlés dans la réaction, en se concentrant sur des aspects tels que la prévisibilité, la performance et les cas d'utilisation. Il conseille les facteurs à considérer lors du choix entre eux.






