
JavaScript utilise la méthode split() pour le diviser en un tableau. Le format de syntaxe est "String object.split (chaîne ou expression régulière, renvoie la longueur maximale du tableau)". La méthode split() est utilisée pour diviser une chaîne en un tableau de chaînes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3. La méthode
split() est utilisée pour diviser une chaîne en un tableau de chaînes.
Syntaxe :
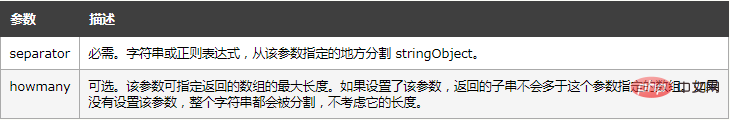
stringObject.split(separator,howmany)

Valeur de retour
Un tableau de chaînes. Le tableau est créé en divisant la chaîne stringObject en sous-chaînes aux limites spécifiées par separator . Les chaînes du tableau renvoyé n'incluent pas le séparateur lui-même.
Cependant, si le séparateur est une expression régulière contenant des sous-expressions, alors le tableau renvoyé comprend des chaînes correspondant à ces sous-expressions (mais pas du texte correspondant à l'intégralité de l'expression régulière).
Conseils et notes
Remarque : Si la chaîne vide ("") est utilisée comme séparateur, alors chaque caractère du stringObject sera divisé les uns entre les autres.
Remarque : L'opération effectuée par String.split() est l'opposé de l'opération effectuée par Array.join.
Instance
<script type="text/javascript">
var str="How are you doing today?"
document.write(str.split(" ") + "<br />")
document.write(str.split("") + "<br />")
document.write(str.split(" ",3))
</script>Sortie :
How,are,you,doing,today? H,o,w, ,a,r,e, ,y,o,u, ,d,o,i,n,g, ,t,o,d,a,y,? How,are,you
[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!