Comment définir la marge supérieure CSS
Comment définir la marge supérieure en CSS : 1. Utilisez l'attribut margin-top pour définir la marge supérieure de l'élément ; 2. Utilisez l'attribut padding-top pour définir le remplissage supérieur de l'élément. Les propriétés margin-top et padding-top acceptent n'importe quelle unité de longueur, qui peut être des pixels, des pouces, des millimètres ou des em.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Méthode 1 pour définir la marge supérieure en CSS : Utilisez l'attribut margin-top
L'attribut margin-top peut définir la marge supérieure de l'élément
La zone vide entourant la bordure de l'élément est la marge extérieure. La définition des marges crée un « espace blanc » supplémentaire à l’extérieur de l’élément.
Les propriétés de marge sont affectées par n'importe quelle unité de longueur (peut être des pixels, des pouces, des millimètres ou des em.), des valeurs en pourcentage ou même des valeurs négatives.
Valeur d'attribut :
| 值 | 描述 |
|---|---|
| auto | 浏览器设置的上外边距。 |
| length | 定义固定的上外边距。默认值是 0。 |
| % | 定义基于父对象总宽度的百分比上外边距。 |
| inherit | 规定应该从父元素继承上外边距。 |
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>Rendu :

Méthode CSS pour définir la marge supérieure 2 : Utilisez l'attribut padding-top
attribut padding-top pour définir le haut de la marge de l'élément
Le remplissage d'un élément se situe entre la bordure et la zone de contenu. C'est la zone vide entre la bordure de l'élément et le contenu de l'élément
La propriété padding accepte une valeur de longueur ou une valeur de pourcentage, mais négative. les valeurs ne sont pas autorisées.
Valeur d'attribut :
| 值 | 描述 |
|---|---|
| length | 规定以具体单位计的固定的上内边距值,比如像素、厘米等。默认值是 0px。 |
| % | 定义基于父元素宽度的百分比上内边距。此值不会如预期的那样工作于所有的浏览器中。 |
| inherit | 规定应该从父元素继承上内边距。 |
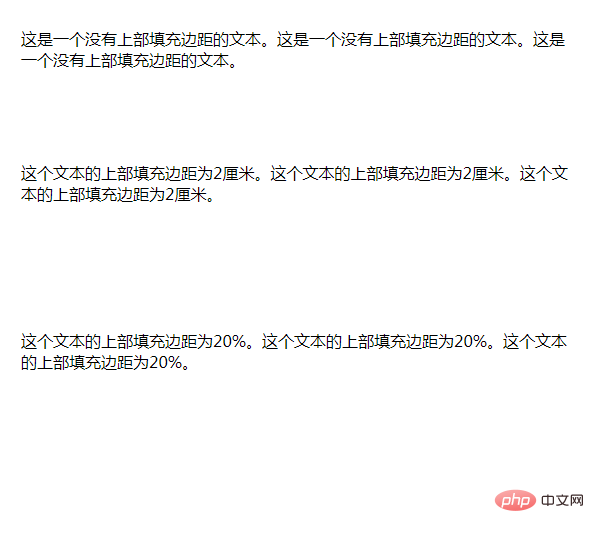
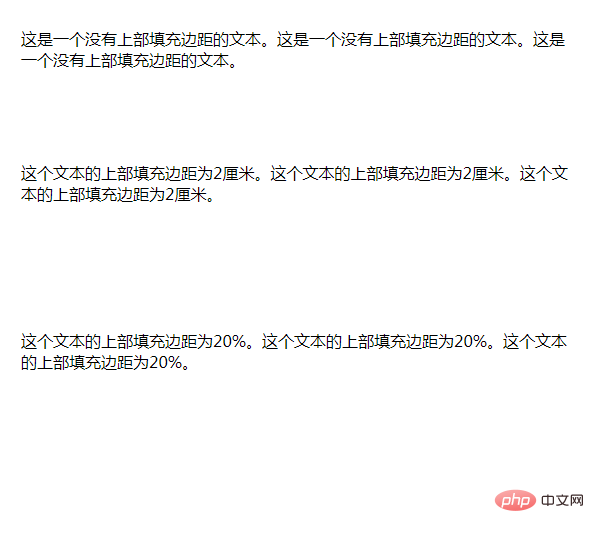
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.padding {padding-top:2cm;}
p.padding2 {padding-top:20%;}
</style>
</head>
<body>
<p>这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。</p>
<p class="padding">这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。</p>
<p class="padding2">这个文本的上部填充边距为20%。这个文本的上部填充边距为20%。这个文本的上部填充边距为20%。</p>
</body>
</html>Rendu :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.






