 interface Web
interface Web
 js tutoriel
js tutoriel
 Parlons de la façon de modifier les fichiers .css en fichiers .scss dans les projets angulaires
Parlons de la façon de modifier les fichiers .css en fichiers .scss dans les projets angulaires
Parlons de la façon de modifier les fichiers .css en fichiers .scss dans les projets angulaires
Cet article va vous parler de Angular Après avoir initialisé le projet, comment changer le fichier .css par défaut en fichier .scss ? Présentez la méthode de traitement. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

【Recommandation de tutoriel connexe : "tutoriel angulaire"】
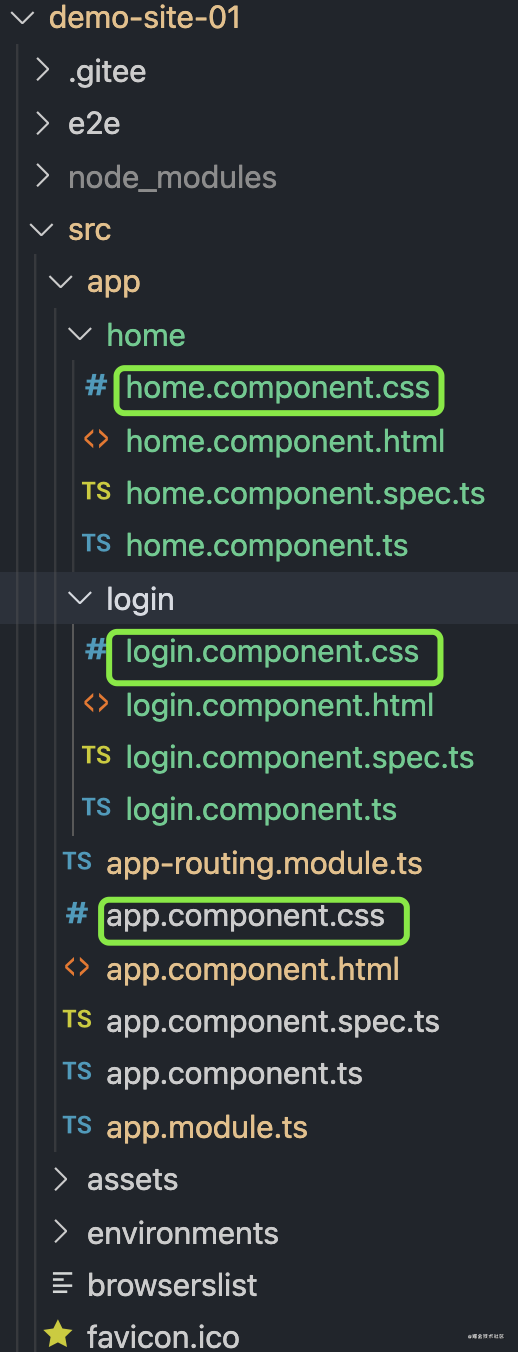
Question : L'image ci-dessous est le projet après initialisation. Le fichier de style du projet est un fichier .css. Que dois-je faire si je souhaite changer .css en .scss ?

Solution : Exécutez la commande suivante :
find . -name "*.css" -exec bash -c 'mv "" "${1%.css}".scss' - '{}' ;
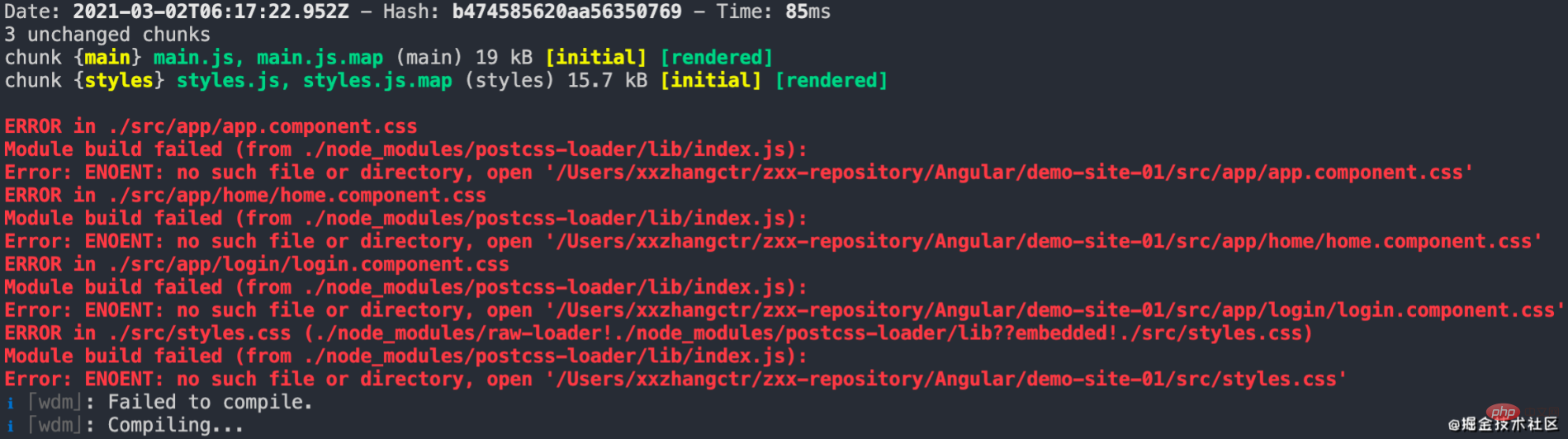
Ensuite, vous verrez une erreur dans la console, car l'endroit où le fichier .css était précédemment référencé est maintenant devenu un fichier .scss, et la référence doit à modifier.

Il y a deux modifications :
1 est le composant métier
2 est le fichier de configuration du projet.
Le composant métier signifie changer la référence d'origine en .css avec le suffixe en .scss. Par exemple :

Les informations de configuration du projet sont modifiées comme suit dans angulaire.json :

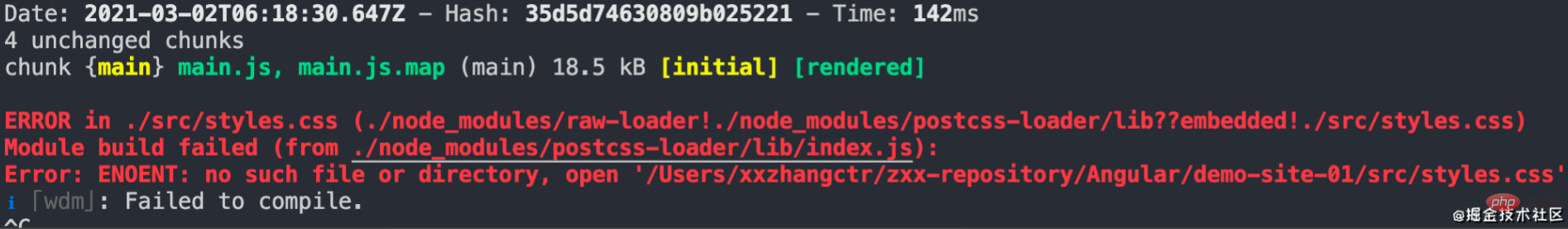
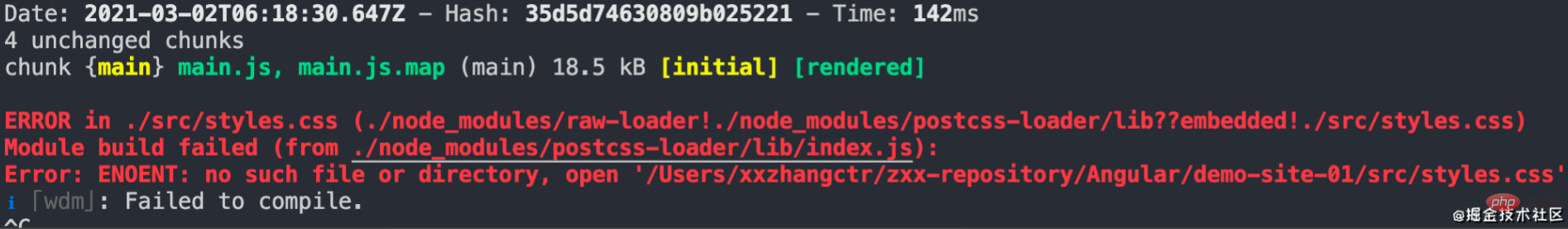
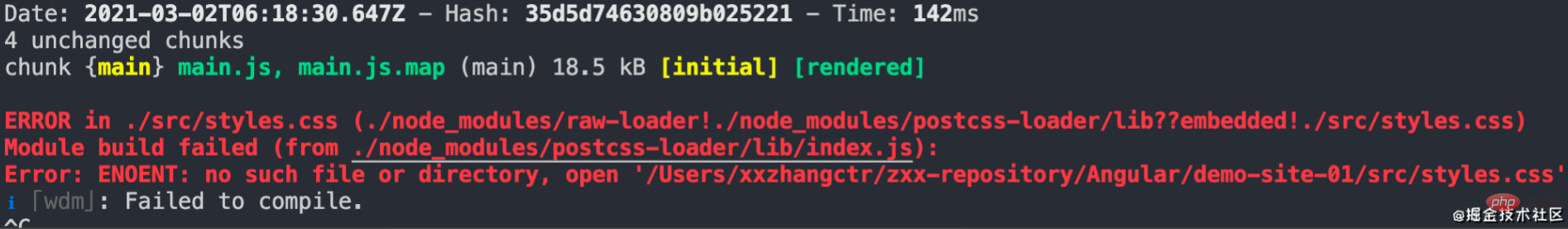
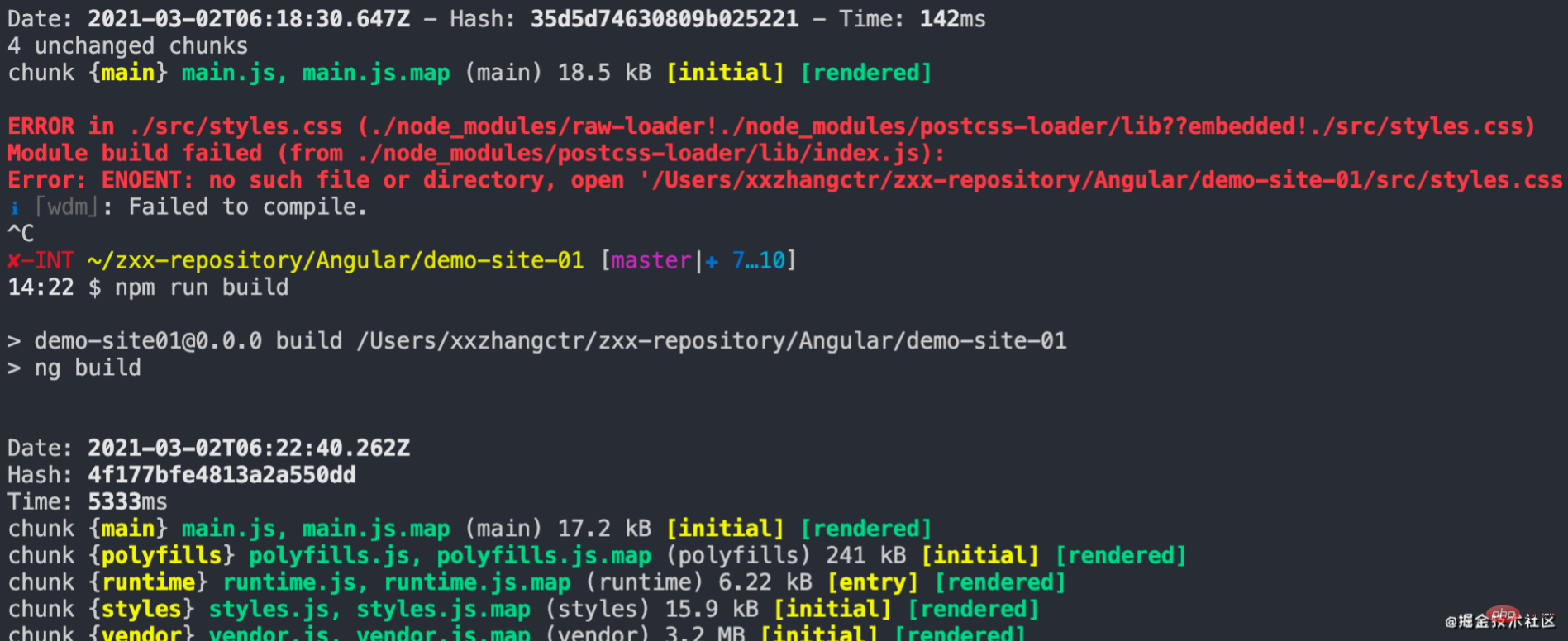
Après une telle modification, certaines erreurs de la console seront résolues. S'il y a encore des erreurs :

Si vous rencontrez ce genre d'erreur, arrêtez le projet et relancez le projet :

Dans le projet en cours, remplacez .css par .scss Must. être réformé.
Une chose à noter est qu'il s'agit d'un projet nouvellement créé, et il est encore au stade avant l'introduction d'un grand nombre de bibliothèques tierces. Si un grand nombre de bibliothèques tierces ont été introduites, telles que des bibliothèques de polices et d'autres bibliothèques pouvant être liées aux styles, cette méthode peut présenter certaines limites et nécessiter des modifications supplémentaires. Veuillez vous référer aux articles de référence cités dans cet article.
Référence : https://lanxuexing.github.io/2019/09/26/ng-scss-migrate/
Résumé : C'est le même que le fichier de routage déclaré plus tard hier. En fait, il peut être utilisé quand. lors de l'initialisation du projet, notez ces choses.
- L'une est : lors de l'initialisation du projet, créez un fichier de routage
- L'autre est : lors de l'initialisation du projet, définissez le format du fichier de style à utiliser dans le projet, qu'il soit .css ou .scss.
Cet article est reproduit à partir de : https://juejin.cn/post/6934947164162359304
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Cet article poursuit l'apprentissage d'Angular, vous amène à comprendre les métadonnées et les décorateurs dans Angular, et comprend brièvement leur utilisation. J'espère qu'il sera utile à tout le monde !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !





