 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 3 façons d'implémenter des triangles arrondis avec du CSS pur (partage de compétences)
3 façons d'implémenter des triangles arrondis avec du CSS pur (partage de compétences)
3 façons d'implémenter des triangles arrondis avec du CSS pur (partage de compétences)
Cet article vous présentera 3 méthodes pour dessiner des triangles arrondis en utilisant CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Précédemment dans cet article - "6 Techniques pour dessiner des triangles avec CSS (partage)" a présenté 6 façons d'utiliser CSS pour implémenter des triangles.
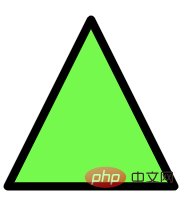
Mais une scène très importante est manquée, Comment implémenter un triangle aux coins arrondis en utilisant du CSS pur ? , comme ceci :

Cet article présentera plusieurs façons d'implémenter des triangles aux coins arrondis.
Méthode 1. Méthode SVG entièrement compatible
Si vous souhaitez générer un triangle avec des coins arrondis, la quantité de code est la moindre, et le meilleur moyen est d'utiliser SVG pour le générer.
Utilisez la balise polygone de SVG <polygon></polygon> pour générer un triangle et utilisez la balise de polygone de SVG stroke-linejoin="round" pour générer des congés au niveau des joints.
La quantité de code est très petite. Le code de base est le suivant :
<svg> <polygon></polygon> </svg>
.triangle {
fill: #0f0;
stroke: #0f0;
stroke-width: 10;
}Le graphique réel est le suivant :

Ici, les coins arrondis sont en fait générés à l'aide de l'attribut stroke-linejoin: round du SVG. polygone. Qu'est-ce que stroke-linejoin ? Il est utilisé pour contrôler l'espace entre deux segments de ligne tracés. Il existe trois valeurs facultatives :
-
miterest la valeur par défaut, ce qui signifie utiliser un pinceau carré pour former des coins pointus au niveau de la connexion. connectez-vous pour obtenir un effet fluide -
roundLa connexion formera un onglet bevel
Nous générons en fait  un triangle arrondi
un triangle arrondi
. stroke-linejoin: roundSi nous séparons la couleur d'arrière-plan et la couleur de la bordure, cela ressemble en fait à ceci :
.triangle {
fill: #0f0;
stroke: #000;
stroke-width: 10;
} Contrôlez la taille du filet via la largeur du trait
Contrôlez la taille du filet via la largeur du trait
Alors, comment contrôler la taille du filet ? C'est aussi très simple. En contrôlant la taille de , vous pouvez modifier la taille du filet.
Bien sûr, pour garder la taille du triangle cohérente, tout en augmentant/rétrécissant stroke-width, vous devez réduire/augmenter le
du graphique : stroke-widthwidthheight
 DÉMO complète Vous pouvez cliquer ici : Démo CodePen - - Utilisation de SVG Implémenter des triangles avec des coins arrondis
DÉMO complète Vous pouvez cliquer ici : Démo CodePen - - Utilisation de SVG Implémenter des triangles avec des coins arrondis
https://codepen.io/Chokcoco/pen/eYWZvKo Méthode 2. Épissage graphique
Cependant, comme mentionné ci-dessus,utilisez du CSS pur pour implémenter des triangles avec des coins arrondis coins
, mais la première méthode ci-dessus utilise en fait SVG. Alors, existe-t-il un moyen d'utiliser simplement CSS ?Bien sûr, pensée divergente, la partie intéressante du CSS est là, à l'aide d'un graphique, il peut y avoir plein de solutions ingénieuses !
Voyons voir, un triangle arrondi peut effectivement être divisé en plusieurs parties :Donc, en fait, il suffit de pouvoir dessiner un tel losange aux coins arrondis et de le faire pivoter de 3. En superposant, vous pouvez obtenir un triangle arrondi : 
 Dessine un losange aux coins arrondis
Dessine un losange aux coins arrondis
Ensuite, notre objectif devient de dessiner un losange aux coins arrondis. Il existe de nombreuses méthodes, qui sont données dans cet article. Une des façons : .
1. Transformez d'abord un carré en losange, en utilisantIl existe une formule fixe :
<div></div>
div {
width: 10em;
height: 10em;
transform: rotate(-60deg) skewX(-30deg) scale(1, 0.866);
}transform

 2. Transformez l'un des coins en un coin arrondi :
2. Transformez l'un des coins en un coin arrondi :
div {
width: 10em;
height: 10em;
transform: rotate(-60deg) skewX(-30deg) scale(1, 0.866);
+ border-top-right-radius: 30%;
}
À ce stade, nous avons réussi à obtenir un losange aux coins arrondis ! 
Joindre 3 losanges aux coins arrondis
L'étape suivante est très simple. Il suffit d'utiliser les deux autres pseudo-éléments de l'élément pour générer 2 losanges supplémentaires avec des coins arrondis, et d'en faire pivoter et décaler un total de 3. graphiques. Il suffit de les assembler !
Le code complet est le suivant :<div></div>
div{
position: relative;
background-color: orange;
}
div:before,
div:after {
content: '';
position: absolute;
background-color: inherit;
}
div,
div:before,
div:after {
width: 10em;
height: 10em;
border-top-right-radius: 30%;
}
div {
transform: rotate(-60deg) skewX(-30deg) scale(1,.866);
}
div:before {
transform: rotate(-135deg) skewX(-45deg) scale(1.414, .707) translate(0,-50%);
}
div:after {
transform: rotate(135deg) skewY(-45deg) scale(.707, 1.414) translate(50%);
}就可以得到一个圆角三角形了!效果如下:

完整的代码你可以戳这里:CodePen Demo -- A triangle with rounded
https://codepen.io/Chokcoco/pen/vYmLVZr
法三. 图形拼接实现渐变色圆角三角形
完了吗?没有!
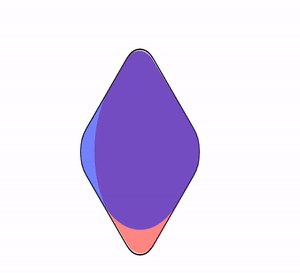
上述方案,虽然不算太复杂,但是有一点还不算太完美的。就是无法支持渐变色的圆角三角形。像是这样:

如果需要实现渐变色圆角三角形,还是有点复杂的。但真就还有人鼓捣出来了,下述方法参考至 -- How to make 3-corner-rounded triangle in CSS。
同样也是利用了多块进行拼接,但是这次我们的基础图形,会非常的复杂。
首先,我们需要实现这样一个容器外框,和上述的方法比较类似,可以理解为是一个圆角菱形(画出 border 方便理解):

<div></div>
div {
width: 200px;
height: 200px;
transform: rotate(30deg) skewY(30deg) scaleX(0.866);
border: 1px solid #000;
border-radius: 20%;
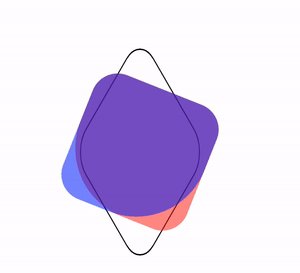
}接着,我们同样使用两个伪元素,实现两个稍显怪异的图形进行拼接,算是对 transform 的各种用法的合集:
div::before,
div::after {
content: "";
position: absolute;
width: 200px;
height: 200px;
}
div::before {
border-radius: 20% 20% 20% 55%;
transform: scaleX(1.155) skewY(-30deg) rotate(-30deg) translateY(-42.3%) skewX(30deg) scaleY(0.866) translateX(-24%);
background: red;
}
div::after {
border-radius: 20% 20% 55% 20%;
background: blue;
transform: scaleX(1.155) skewY(-30deg) rotate(-30deg) translateY(-42.3%) skewX(-30deg) scaleY(0.866) translateX(24%);
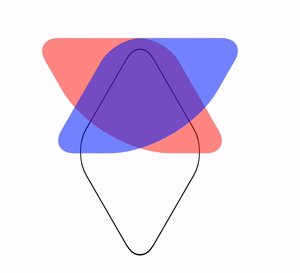
}为了方便理解,制作了一个简单的变换动画:

本质就是实现了这样一个图形:

最后,给父元素添加一个 overflow: hidden 并且去掉父元素的 border 即可得到一个圆角三角形:

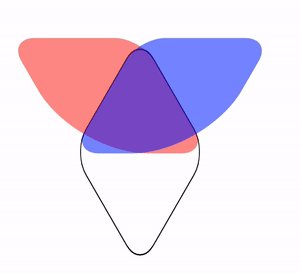
由于这两个元素重叠空间的特殊结构,此时,给两个伪元素添加同一个渐变色,会完美的叠加在一起:
div::before,
div::after, {
background: linear-gradient(#0f0, #03a9f4);
}最终得到一个渐变圆角三角形:

上述各个图形的完整代码,你可以戳这里:CodePen Demo -- A triangle with rounded and gradient background
https://codepen.io/Chokcoco/pen/LYyGRpV
最后
本文介绍了几种在 CSS 中实现带圆角三角形的方式,虽然部分有些繁琐,但是也体现了 CSS ”有趣且折磨人“ 的一面,具体应用的时候,还是要思考一下,对是否使用上述方式进行取舍,有的时候,切图也许是更好的方案。
好了,本文到此结束,希望对你有帮助 :)
原文地址:https://segmentfault.com/a/1190000040344317
作者:chokcoco
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-





