
En javascript, vous pouvez utiliser l'attribut value du HTML DOM pour modifier la valeur de la zone de saisie. Cet attribut peut définir ou renvoyer la valeur du champ de texte (zone de saisie ou zone de texte) ; box object.value="modifier la valeur";".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
javascript modifie la valeur de la zone de saisie
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<input type="text" id="text1" value="Hello world!" />
<p id="demo">点击按钮来改变input输入框的值。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction() {
document.getElementsByTagName("input")[0].value = "你好!";
}
</script>
</body>
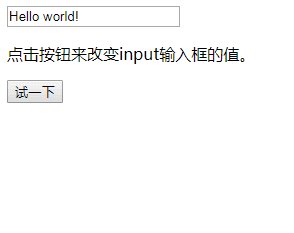
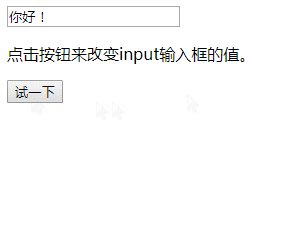
</html>Sortie :

Description :
L'attribut value peut définir ou renvoyer la valeur du champ de texte (zone de saisie ou zone de texte)
Syntaxe
textObject.value=text
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!