 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelles sont les différences entre les deux types de portées de variables en JavaScript ?
Quelles sont les différences entre les deux types de portées de variables en JavaScript ?
Quelles sont les différences entre les deux types de portées de variables en JavaScript ?
Différence : Dans la portée globale, les variables sont visibles dans tout le script de la page et sont accessibles librement. Dans la portée locale, les variables ne peuvent être visibles qu'à l'intérieur de la fonction déclarée et ne sont pas accessibles en dehors de la fonction une fois la fonction exécutée, la portée locale est détruite.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
La portée de la variable, que l'on peut appeler « portée de la variable (Scope) », fait référence à la plage effective à laquelle une variable peut accéder dans le programme, également appelée visibilité de la variable.
Scope
1. Qu'est-ce que Scope
De manière générale, le nom utilisé dans un morceau de code de programme n'est pas toujours valide et disponible, et la disponibilité de ce nom est limitée. la portée de ce nom.
Portée JS : c'est la portée du nom de code (variable)
Le but de la portée : améliorer la fiabilité du programme, et plus important encore, réduire les conflits de noms
2. Avant ES6)
Le scope JS peut être divisé en deux catégories : le scope global, le scope local (portée de la fonction)
1) Le scope global :
JS écrit directement dans la balise script Le code est dans le scope global ;
ou dans un fichier JS séparé.
La portée globale est créée à l'ouverture de la page et détruite à la fermeture de la page
Il y a une fenêtre d'objet globale dans la portée globale (représentant une fenêtre de navigateur, créée par le navigateur), qui peut être utilisée directement.
Dans la portée globale,
- toutes les variables créées seront enregistrées en tant que propriétés de l'objet fenêtre.

- Toutes les fonctions créées seront enregistrées en tant que méthodes de l'objet fenêtre.

2) Portée locale (portée de la fonction) :
À l'intérieur de la fonction se trouve la portée locale. Le nom de ce code ne fonctionne qu'à l'intérieur de la fonction
La portée de la fonction est créée lorsque la fonction est appelée. Une fois la fonction exécutée, la portée de la fonction est détruite ;
Une nouvelle portée de la fonction sera créée à chaque fois qu'une fonction est appelée, et elles sont indépendantes les unes des autres.
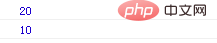
Exemple d'analyse :
Dans cet exemple, il y a une variable num dans la portée locale dans la fonction un, et il y a aussi une variable num dans la portée globale de la balise script.
(L'un est dans la portée globale et l'autre dans la portée locale. Bien que les noms des deux variables soient en conflit, cela n'a aucun effet.)
Donc, peu importe si les noms des variables sont les mêmes dans différentes portées concernées, cela réduit efficacement les conflits de noms.
<script>
var num = 10;
function nu(){
var num = 20;
console.log(num);
}
nu();
console.log(num);
</script>
Il n'y a pas de portée au niveau du bloc dans JS à ce stade (avant ES6). La portée au niveau du bloc est entourée d'accolades ({}).
2. Portée des variables
Les variables JavaScript peuvent être divisées en variables globales et variables locales :
Variables globales : les variables sont visibles dans l'ensemble du script de la page et sont librement accessibles ;
Variables locales : les variables ne peuvent être visibles qu'à l'intérieur de la fonction déclarée et ne sont pas accessibles en dehors de la fonction ; leur portée est la portée locale.
Exemple 1
L'exemple suivant démontre la relation entre les variables globales et les variables locales.
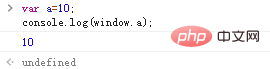
var a = 1; //声明并初始化全局变量
function f(){ //声明函数
document.write(a); //显示undefined
var a = 2; //声明并初始化局部变量
document.write(a); //显示 2
}
f(); //调用函数Puisqu'une variable locale a du même nom est déclarée à l'intérieur de la fonction, pendant la période de pré-compilation, JavaScript utilise cette variable pour remplacer l'influence de la variable globale à l'intérieur de la fonction. Au début de l'exécution, aucune valeur n'est attribuée à la variable locale a, donc la valeur de la variable locale a lue dans la première ligne de code de la fonction n'est pas définie. Lorsque la 2ème ligne de code de la fonction est exécutée, la variable locale se voit attribuer la valeur 2, elle est donc affichée comme 2 dans la 3ème ligne.
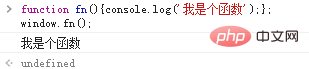
Exemple 2
L'exemple suivant démontre les conséquences de la non-déclaration explicite des variables locales.
var jQuery = 1;
(function () {
jQuery = window.jQuery = window.$ = function(){};
})()
document.write(jQuery); //显示函数代码:function(){}Par conséquent, utiliser des variables globales à l'intérieur d'un corps de fonction est un comportement dangereux. Pour éviter de tels problèmes, vous devez prendre l'habitude de déclarer explicitement les variables locales dans le corps de la fonction à l'aide de l'instruction var.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment est déterminée la portée variable d'une fonction PHP ?
Apr 16, 2024 pm 04:51 PM
Comment est déterminée la portée variable d'une fonction PHP ?
Apr 16, 2024 pm 04:51 PM
La portée des variables en PHP est divisée en portée locale (au sein de la fonction), globale (accessible dans le programme) et portée de classe (accessible dans l'instance de classe). Le mot-clé global peut déclarer des variables locales comme variables globales, et le mot-clé static peut déclarer des variables locales comme variables statiques, en conservant leurs valeurs entre les appels de fonction.
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Compréhension approfondie du cycle de vie des fonctions Golang et de la portée variable
Apr 19, 2024 am 11:42 AM
Compréhension approfondie du cycle de vie des fonctions Golang et de la portée variable
Apr 19, 2024 am 11:42 AM
Dans Go, le cycle de vie de la fonction comprend la définition, le chargement, la liaison, l'initialisation, l'appel et le retour ; la portée des variables est divisée en niveau de fonction et au niveau du bloc. Les variables d'une fonction sont visibles en interne, tandis que les variables d'un bloc ne sont visibles que dans le bloc. .
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest



