Comment faire un triangle en CSS
Comment créer un triangle avec CSS : créez d'abord un exemple de fichier HTML ; puis créez un p et enfin obtenez l'effet triangle grâce à des attributs tels que "border-color: transparent transparent red transparent ;".

L'environnement d'exploitation de cet article : système windows7, version HTML5&&CSS3, ordinateur DELL G3
Comment faire un triangle avec du CSS ?
Apprenez-vous à faire des triangles avec CSS
Aujourd'hui, Max partage une technique pour faire des triangles avec CSS~
Comment faire des triangles QAQ ? ? ?
Pas de précipitation, pas de précipitation, procédons étape par étape.
Méthode de production
Nous écrivons d'abord un p:
.triangle{
height: 100px;
width: 100px;
border:100px solid ;
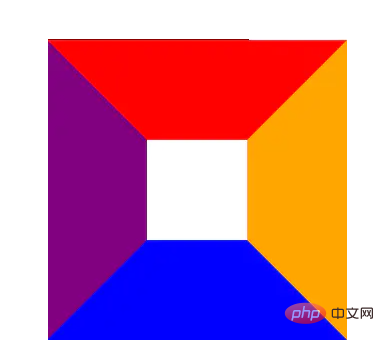
border-color: red orange blue purple;
}L'effet est le suivant:

Ensuite, le p avec le nom de classe p1 est un carré d'une largeur et d'une hauteur de 100px, et sa bordure est de 100px , haut, bas, gauche et droite. Les bordures sont rouges, bleues, violettes et orange. (Le motif n'est-il pas très beau ?)
Alors vous vous demanderez peut-être : qu'est-ce que cela a à voir avec les triangles ?
Allez, passons à l'étape suivante : définissez la largeur et la hauteur de p sur 0 ;
Vous constaterez qu'il y a un carré de quatre couleurs sur l'écran, et ce carré se trouve être composé de quatre bordures triangulaires.
À ce moment-là, prenez simplement la direction souhaitée et définissez les autres triangles sur transparents.
Ici pour rappeler à tout le monde, l'attribut transparence est (transparent).
Par exemple, si nous voulons un triangle rouge avec une flèche vers le haut, le code est le suivant :
.triangle-red{
height: 0px;
width: 0px;
border:100px solid ;
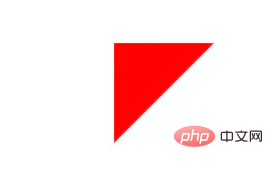
border-color: transparent transparent red transparent;
}L'effet est le suivant :

Dépêchez-vous et essayez-le ! On peut aussi faire des triangles avec haut gauche, bas gauche, haut droit et bas droit, par exemple haut gauche :
.triangle-red{
height: 0px;
width: 0px;
border-top: 100px solid red;
border-right: 100px solid transparent;
}Rendu :

Apprentissage recommandé : "tutoriel vidéo css"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.






