Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Comment choisir entre le développement uni-app H5 fin et le développement natif H5
Comment choisir entre le développement uni-app H5 fin et le développement natif H5
Comment choisir entre le développement uni-app H5 fin et le développement natif H5
开Il y a quelque temps, le système de commerce électronique natif H5 vient d'être développé. Il faut beaucoup de temps pour écrire à partir du contrôleur, de la page, du style de page, de jQuery, etc., et cela prend beaucoup de temps. Plus tard, j'ai développé des applications mobiles et des petits programmes en utilisant le modèle de développement hybride uniapp populaire. Il a fallu un certain temps pour commencer à apprendre, mais plus j'écrivais, plus j'aimais ça, et plus j'écrivais, plus cela devenait facile. Au fur et à mesure que les fonctions des APP et des mini programmes augmentent, il n'est plus possible de les réécrire sur la version native H5. Générez directement uniapp et ajustez la compatibilité, ce qui est très pratique. Partageons quelques impressions sur l'utilisation d'uniapp pour développer H5.
Maintenant que les applications, les mini-programmes WeChat, les mini-programmes Toutiao, etc. sont devenus populaires, les centres commerciaux H5 déclinent progressivement, à l'exception des comptes officiels et de certains qui ne peuvent pas utiliser les applications et ont un WeChat limité, etc., ils doivent choisir. H5. Les scénarios d'utilisation sont vraiment très différents. Mais parfois c’est nécessaire, et c’est un peu inutile. uniapp présente des avantages naturels dans le développement de H5. Lorsque vous utilisez uniapp, il n'est vraiment pas nécessaire d'écrire une version native de H5.Le principal avantage du développement de la version Uni
Synchronisation des fonctions multi-terminaux. Un ensemble de codes sources génère plusieurs terminaux, tels que iOS, Android, H5, l'applet WeChat, l'applet Toutiao et d'autres terminaux clients, pour réaliser la synchronisation des fonctions multi-terminaux. Bien entendu, il est également nécessaire de tester les problèmes de compatibilité dans différents scénarios, tels que la compatibilité et la prise en charge des interfaces de paiement, de connexion, de partage et autres à chaque extrémité, ainsi que les problèmes de compatibilité de certaines configurations de liens et barres de navigation.
-
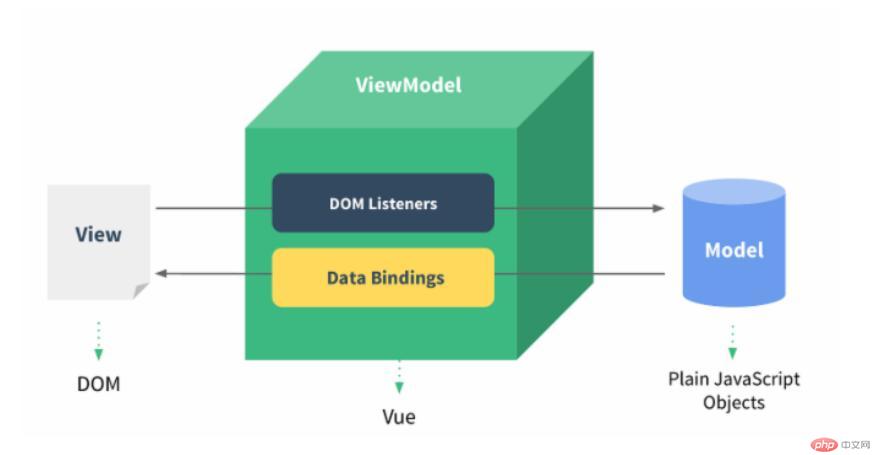
Liaison de données bidirectionnelle, mise à jour asynchrone. Vue adopte le mode MVVM, liaison bidirectionnelle des données, réduisant les opérations DOM, abandonnant complètement le mode de développement frontal traditionnel consistant à utiliser jquery pour exploiter les documents et se concentrant davantage sur les données et la logique métier.

Les étiquettes sont simplifiées et la mise en page est plus facile. Le développement Uni utilise la balise view pour remplacer les balises traditionnelles div, p, span et autres en HTML, simplifiant ainsi la complexité. La mise en page Flex est utilisée pour remplacer le positionnement et le flottement dans CSS, ce qui est plus convivial pour la compatibilité du navigateur.
Riche sélection de composants. Uniapp possède de nombreux composants natifs, tels que les boîtes de dialogue, la sélection de région, la sélection de date et d'autres composants natifs. Vous pouvez simplement transmettre des paramètres aux composants lors de l'appel, ce qui est très pratique. Vous pouvez également créer vos propres composants et les appliquer à plusieurs reprises sur plusieurs pages. Dans le même temps, la plate-forme DCloud compte également de nombreux excellents développeurs partageant divers excellents composants. L'utilisation de composants rend le développement simple et pratique.
-
Utilisation de la dernière bibliothèque Vue.js. Vue.js est une bibliothèque très légère et performante avec une API très simple à utiliser qui répond et s'exécute très rapidement.


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment développer uni-app en VSCode ? (Partage du tutoriel)
May 13, 2022 pm 08:11 PM
Comment développer uni-app en VSCode ? (Partage du tutoriel)
May 13, 2022 pm 08:11 PM
Comment développer uni-app en VSCode ? L'article suivant partagera avec vous un didacticiel sur le développement d'uni-app dans VSCode. Il s'agit peut-être du didacticiel le meilleur et le plus détaillé. Venez jeter un oeil !
 Utilisez uniapp pour développer une navigation cartographique simple
Jun 09, 2022 pm 07:46 PM
Utilisez uniapp pour développer une navigation cartographique simple
Jun 09, 2022 pm 07:46 PM
Comment utiliser Uniapp pour développer une navigation cartographique simple ? Cet article vous donnera une idée pour créer une carte simple. J'espère qu'il vous sera utile !
 Parlons de la façon d'utiliser Uniapp pour développer un jeu de serpent !
May 20, 2022 pm 07:56 PM
Parlons de la façon d'utiliser Uniapp pour développer un jeu de serpent !
May 20, 2022 pm 07:56 PM
Comment utiliser Uniapp pour développer un jeu de serpent ? L'article suivant vous guidera étape par étape dans la mise en œuvre du jeu Snake dans uniapp. J'espère qu'il vous sera utile !
 Comment encapsuler la demande d'interface Uni-App Vue3
May 11, 2023 pm 07:28 PM
Comment encapsuler la demande d'interface Uni-App Vue3
May 11, 2023 pm 07:28 PM
interface uni-app, encapsulation de méthode globale 1. Créez un fichier API dans le répertoire racine, créez les fichiers api.js, baseUrl.js et http.js dans le dossier api 2.code de fichier baseUrl.js exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js fonction d'exportation du code de fichierhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Exemples pour expliquer comment uniapp implémente la fonction de sélection totale des boîtes à sélection multiple
Jun 22, 2022 am 11:57 AM
Exemples pour expliquer comment uniapp implémente la fonction de sélection totale des boîtes à sélection multiple
Jun 22, 2022 am 11:57 AM
Cet article vous apporte des connaissances pertinentes sur uniapp, qui organise principalement les problèmes liés à l'implémentation de la fonction de sélection de tout de la boîte à sélection multiple. La raison pour laquelle la fonction de sélection de tout ne peut pas être implémentée est que lorsque le champ coché de la case à cocher est. modifié dynamiquement, le statut sur l'interface peut changer en temps réel, mais l'événement de changement de checkbox-group ne peut pas être déclenché. Jetons-y un coup d'œil, j'espère que cela sera utile à tout le monde.
 Vous guide pas à pas pour développer un plug-in de calendrier Uni-App (et le publier)
Jun 30, 2022 pm 08:13 PM
Vous guide pas à pas pour développer un plug-in de calendrier Uni-App (et le publier)
Jun 30, 2022 pm 08:13 PM
Cet article vous guidera étape par étape dans le développement d'un plug-in de calendrier uni-app et vous présentera comment le prochain plug-in de calendrier est développé, du développement à la sortie. J'espère qu'il vous sera utile !
 Parlons du chargement déroulant de la vue déroulante d'Uniapp
Jul 14, 2022 pm 09:07 PM
Parlons du chargement déroulant de la vue déroulante d'Uniapp
Jul 14, 2022 pm 09:07 PM
Comment uniapp implémente-t-il le chargement déroulant de la vue déroulante ? L'article suivant parle du chargement déroulant de la vue déroulante de l'applet uniapp WeChat. J'espère que cela sera utile à tout le monde !
 Exemple détaillé de la façon dont Uniapp implémente la fonction d'enregistrement téléphonique (avec code)
Jan 05, 2023 pm 04:41 PM
Exemple détaillé de la façon dont Uniapp implémente la fonction d'enregistrement téléphonique (avec code)
Jan 05, 2023 pm 04:41 PM
Cet article vous apporte des connaissances pertinentes sur Uniapp. Il présente principalement comment utiliser Uniapp pour passer des appels et synchroniser l'enregistrement. J'espère que cela sera utile à tout le monde.