Quels sont les principaux frameworks de javascript ?
Principaux frameworks JavaScript : Angular, React, MeteorJS, Vuejs, Node.js, Backbone, Ember.js, three.js, Mocha, Next.js, Polymer, Mithril, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript a été classé par IBM comme l'un des langages de programmation les plus intéressants à apprendre en 2017. Naturellement, sa popularité a augmenté rapidement et se poursuit. Cela a également conduit à la génération d’un écosystème actif et au développement de technologies et de cadres associés. De nos jours, il existe de nombreux frameworks et bibliothèques. Si vous n’avez pas une compréhension générale de chaque framework, il peut être difficile de faire un choix. Si vous essayez de choisir un framework javascript approprié, vous ne devriez pas manquer les frameworks suivants :
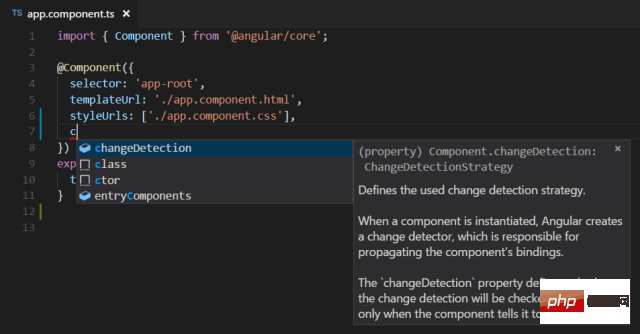
Angular

Angular JS est un framework d'application Web frontale open source maintenu par Google. Il a été initialement développé en 2009 par Misko Hevery de Brat Tech LLC.
Angular JS est un framework basé sur le modèle Model-View-Controller (MVC), qui vise à rendre le HTML dynamique. Comparé à d’autres frameworks, il peut générer du code rapidement et tester très facilement des modules indépendants du programme. Le plus grand avantage est qu'après avoir modifié le code, il actualisera immédiatement l'interface utilisateur frontale, ce qui peut être reflété immédiatement. Il s’agit du framework javascript le plus couramment utilisé pour le développement de SPA (Single Page Applications). Angular JS est un framework complet et probablement le plus populaire. L'inconvénient est que c'est un peu difficile à apprendre.
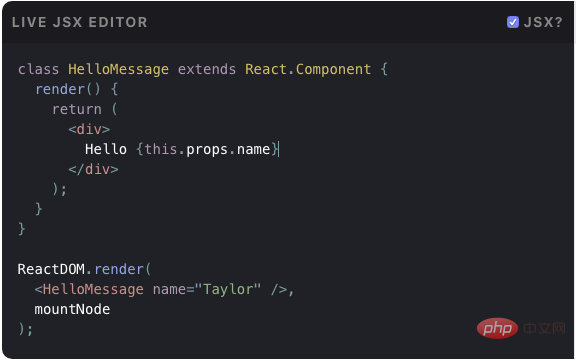
React

React JS n'est pas comme un framework mais plutôt comme une bibliothèque, mais cela vaut vraiment la peine d'être mentionné. AngularJS est un framework MVC, mais ReactJS est un framework non-MVC développé par Facebook.
Il vous permet de créer un composant d'interface utilisateur réutilisable. Les interfaces utilisateur de Facebook et Instagram sont développées avec ReactJS. Vous pouvez effectuer des mises à jour très complexes avec React et l'application fonctionnera toujours rapidement car le framework lui-même les gère très rapidement.
Vous pouvez également écrire de nombreux petits fichiers réutilisables au lieu d'écrire un seul gros fichier. C'est le meilleur choix pour les grands programmes traitant de grandes quantités de données. L’un des inconvénients de ce framework est qu’il ne traite que la couche vue de votre application, vous devrez donc peut-être le combiner avec d’autres outils.
MeteorJS

MeteorJS a été publié en 2012 et couvre toutes les étapes du cycle de développement, y compris le développement back-end, le développement front-end et la gestion de bases de données. Il s'agit d'un framework open source écrit en NodeJS.
MeteorJS est un framework simple et facile à comprendre, tous les packages et frameworks peuvent être utilisés facilement. Toutes les modifications apportées à la couche de code peuvent être immédiatement mises à jour dans l'interface utilisateur, et le serveur et le client doivent uniquement être développés à l'aide de JavaScript. Il est principalement utilisé pour le développement d'applications en temps réel pour des entreprises telles que IKEA et Mazda. Non recommandé pour les programmes volumineux ou complexes.
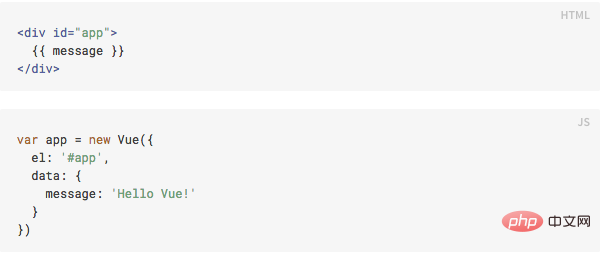
Vuejs

Après avoir compris React et Angular, vous pouvez essayer d'en apprendre davantage sur VueJS, un framework javascript progressif pour le développement d'interfaces utilisateur. Il s’agit d’une solution de développement rapide et multiplateforme.
Comparé à Angular et React, il s'est avéré plus rapide et absorbe les avantages des deux. Le fondateur de Vue est You Yuxi, qui a déjà travaillé chez Google et utilisé Angular.
Son idée est d'extraire directement les fonctionnalités d'Angular qu'il aime et de créer un nouveau framework sans introduire d'autres concepts compliqués. Tous les modèles Vue sont basés sur HTML et vous pouvez trouver de nombreuses ressources sur GitHub. Il fournit également une liaison bidirectionnelle et un rendu côté serveur. Dans Vue, vous pouvez utiliser la syntaxe du modèle ou écrire des fonctions de rendu directement à l'aide de JSX.
Node.js
Node.js est un environnement d'exécution JavaScript côté serveur qui fonctionne sur plusieurs plates-formes et est open source. Le framework dispose d'une architecture basée sur les événements capable de piloter des E/S asynchrones. Il fonctionne dans un environnement d'exécution JavaScript et affiche donc des propriétés similaires à JAVA telles que la formation de threads, de packages et de boucles.
Backbone
Backbone est un modèle MVP qui s'appuie sur la bibliothèque Underscore.js. Il est conçu pour développer des applications Web d'une seule page et assurer la synchronisation des différentes parties de l'application Web. Il utilise un style de programmation impératif, contrairement à Angular qui utilise un style de programmation déclaratif. Backbone se met également à jour de manière synchrone avec le code backend, de sorte que lorsque le modèle change, la page HTML change en conséquence. Backbone est utilisé pour créer Groupon, Airbnb, Digg, Foursquare, Hulu, Soundcloud, Trello et de nombreuses autres applications bien connues.
Choisir le bon framework JavaScript n'est jamais facile, cela dépend des fonctionnalités dont votre application a besoin. Chaque framework a des fonctionnalités différentes, et chacun a ses avantages et ses inconvénients.
Ember.js
Le framework Ember.js a été créé en 2011. Il a été utilisé pour concevoir des sites Web pour de nombreuses entreprises bien connues, notamment Kickstarter, Heroku et LinkedIn.
Ember.js est mis à jour régulièrement et fournit un ensemble complet de fonctionnalités. Le framework est très efficace pour développer des applications Web complexes et son système de modèles basé sur des chaînes permet de réduire le temps de démarrage. Ember.js se concentre sur l'évolutivité afin que les développeurs puissent l'utiliser facilement pour des projets mobiles et Web.
two.js
Vous souhaitez créer une visualisation 3D mais vous n'avez pas besoin d'un moteur de jeu complet ? Three.js fournit une bibliothèque 3D légère pour le rendu 3D dans un canevas HTML5, SVG et WebGL. Il s'agit en effet d'une bibliothèque claire, et il existe des centaines d'exemples qui fonctionnent très bien dans la vitrine des cas d'utilisation de Three.js.
Quand utiliser three.js ? Chaque fois que vous avez besoin d’une simple visualisation 3D pouvant être sortie sur canevas.
Mocha
Mocha est un framework de test JavaScript qui facilite le test du code asynchrone dans les modèles de nœuds et les applications de navigateur. Les tests Mocha peuvent être exécutés en tandem avec des exceptions tracées de haute qualité pour les bons cas de test.
Next.js
Next.js n'est pas votre framework JavaScript ordinaire. Il a été développé par l'équipe React en tant qu'outil complémentaire pour le rendu côté serveur. En utilisant React et Next.js, les développeurs peuvent rationaliser le processus de développement, tout comme en utilisant le framework Vue.js.
Next.js est doté de fonctionnalités extraordinaires telles que le fractionnement automatique du code et le routage côté client basé sur les pages. De plus, Next.js dispose d'un support CSS complet appelé styled-jsx, ce qui facilite le style de l'interface utilisateur.
Polymer
Polymer est une bibliothèque JavaScript open source développée par Google qui vous permet de créer des éléments individuels d'un site Web sans entrer dans des niveaux de complexité. De plus, il prend en charge la liaison de données unidirectionnelle et bidirectionnelle, ouvrant ainsi une gamme plus large d'applications.
Mithril
Mithril est un framework JavaScript côté client principalement utilisé pour développer des applications monopage. L'implémentation du framework est plus simple puisqu'il n'y a pas de fonctions dérivées de la classe de base. Il est petit (
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment évaluer la rentabilité du support commercial des frameworks Java
Jun 05, 2024 pm 05:25 PM
Comment évaluer la rentabilité du support commercial des frameworks Java
Jun 05, 2024 pm 05:25 PM
L'évaluation du rapport coût/performance du support commercial pour un framework Java implique les étapes suivantes : Déterminer le niveau d'assurance requis et les garanties de l'accord de niveau de service (SLA). L’expérience et l’expertise de l’équipe d’appui à la recherche. Envisagez des services supplémentaires tels que les mises à niveau, le dépannage et l'optimisation des performances. Évaluez les coûts de support commercial par rapport à l’atténuation des risques et à une efficacité accrue.
 Comment la courbe d'apprentissage des frameworks PHP se compare-t-elle à celle d'autres frameworks de langage ?
Jun 06, 2024 pm 12:41 PM
Comment la courbe d'apprentissage des frameworks PHP se compare-t-elle à celle d'autres frameworks de langage ?
Jun 06, 2024 pm 12:41 PM
La courbe d'apprentissage d'un framework PHP dépend de la maîtrise du langage, de la complexité du framework, de la qualité de la documentation et du support de la communauté. La courbe d'apprentissage des frameworks PHP est plus élevée par rapport aux frameworks Python et inférieure par rapport aux frameworks Ruby. Par rapport aux frameworks Java, les frameworks PHP ont une courbe d'apprentissage modérée mais un temps de démarrage plus court.
 Comment les options légères des frameworks PHP affectent-elles les performances des applications ?
Jun 06, 2024 am 10:53 AM
Comment les options légères des frameworks PHP affectent-elles les performances des applications ?
Jun 06, 2024 am 10:53 AM
Le framework PHP léger améliore les performances des applications grâce à une petite taille et une faible consommation de ressources. Ses fonctionnalités incluent : une petite taille, un démarrage rapide, une faible utilisation de la mémoire, une vitesse de réponse et un débit améliorés et une consommation de ressources réduite. Cas pratique : SlimFramework crée une API REST, seulement 500 Ko, une réactivité élevée et un débit élevé.
 Comparaison des performances des frameworks Java
Jun 04, 2024 pm 03:56 PM
Comparaison des performances des frameworks Java
Jun 04, 2024 pm 03:56 PM
Selon les benchmarks, pour les petites applications hautes performances, Quarkus (démarrage rapide, mémoire faible) ou Micronaut (TechEmpower excellent) sont des choix idéaux. SpringBoot convient aux grandes applications full-stack, mais a des temps de démarrage et une utilisation de la mémoire légèrement plus lents.
 Bonnes pratiques en matière de documentation du framework Golang
Jun 04, 2024 pm 05:00 PM
Bonnes pratiques en matière de documentation du framework Golang
Jun 04, 2024 pm 05:00 PM
La rédaction d'une documentation claire et complète est cruciale pour le framework Golang. Les meilleures pratiques incluent le respect d'un style de documentation établi, tel que le Go Coding Style Guide de Google. Utilisez une structure organisationnelle claire, comprenant des titres, des sous-titres et des listes, et fournissez la navigation. Fournit des informations complètes et précises, notamment des guides de démarrage, des références API et des concepts. Utilisez des exemples de code pour illustrer les concepts et l'utilisation. Maintenez la documentation à jour, suivez les modifications et documentez les nouvelles fonctionnalités. Fournir une assistance et des ressources communautaires telles que des problèmes et des forums GitHub. Créez des exemples pratiques, tels que la documentation API.
 Comment choisir le meilleur framework Golang pour différents scénarios d'application
Jun 05, 2024 pm 04:05 PM
Comment choisir le meilleur framework Golang pour différents scénarios d'application
Jun 05, 2024 pm 04:05 PM
Choisissez le meilleur framework Go en fonction des scénarios d'application : tenez compte du type d'application, des fonctionnalités du langage, des exigences de performances et de l'écosystème. Frameworks Go courants : Gin (application Web), Echo (service Web), Fibre (haut débit), gorm (ORM), fasthttp (vitesse). Cas pratique : construction de l'API REST (Fiber) et interaction avec la base de données (gorm). Choisissez un framework : choisissez fasthttp pour les performances clés, Gin/Echo pour les applications Web flexibles et gorm pour l'interaction avec la base de données.
 Feuille de route d'apprentissage du framework Java : meilleures pratiques dans différents domaines
Jun 05, 2024 pm 08:53 PM
Feuille de route d'apprentissage du framework Java : meilleures pratiques dans différents domaines
Jun 05, 2024 pm 08:53 PM
Feuille de route d'apprentissage du framework Java pour différents domaines : Développement Web : SpringBoot et PlayFramework. Couche de persistance : Hibernate et JPA. Programmation réactive côté serveur : ReactorCore et SpringWebFlux. Informatique temps réel : ApacheStorm et ApacheSpark. Cloud computing : AWS SDK pour Java et Google Cloud Java.
 Quels sont les malentendus courants dans le processus d'apprentissage du framework Golang ?
Jun 05, 2024 pm 09:59 PM
Quels sont les malentendus courants dans le processus d'apprentissage du framework Golang ?
Jun 05, 2024 pm 09:59 PM
Il existe cinq malentendus dans l'apprentissage du framework Go : une dépendance excessive à l'égard du framework et une flexibilité limitée. Si vous ne respectez pas les conventions du framework, le code sera difficile à maintenir. L'utilisation de bibliothèques obsolètes peut entraîner des problèmes de sécurité et de compatibilité. L'utilisation excessive de packages obscurcit la structure du code. Ignorer la gestion des erreurs entraîne un comportement inattendu et des plantages.






