
En JavaScript, vous pouvez modifier le style du pointeur de la souris via l'attribut curseur de l'objet style. Cet attribut définit la forme du curseur utilisée lorsque le pointeur de la souris est placé dans la limite d'un élément ; .cursor=" valeur de style de pointeur "".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Comment changer le style du pointeur de la souris en JavaScript
En js, nous pouvons définir le style du pointeur de la souris via l'attribut cursor de l'objet style, par exemple
var body = document.querySelector("body")
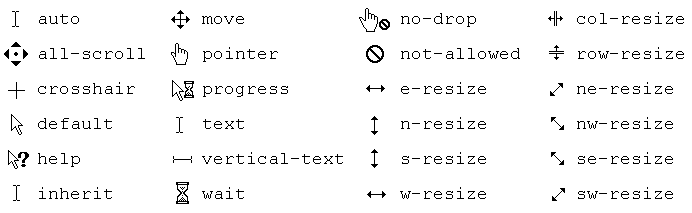
body.style.cursor= "move"Le code ci-dessus se rend compte qu'après la page est ouverte, le pointeur de la souris est remplacé par un style en croix. En fait, il existe de nombreux styles, comme le montre la figure ci-dessous
Nous pouvons également remplacer le pointeur par une image personnalisée via l'attribut curseur. est la suivante
obox1.onmousemove = function(){
this.style.cursor = 'url(../favicon.ico),auto';
}Il est à noter que l'image dans l'url Seules les images aux formats .cur et .ico sont prises en charge. Ici, nous recommandons un site Web qui génère le format ico en ligne. Cliquez ici pour sauter.
L'auto après l'url peut être défini par vous-même. Lorsque le chemin de l'image remplacée est erroné ou que le format n'est pas trouvé, le pointeur de la souris utilisera le style.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!