Comment définir la couleur d'arrière-plan en javascript
En javascript, vous pouvez utiliser la propriété backgroundColor de l'objet Style pour définir la couleur d'arrière-plan. Cette propriété est utilisée pour définir la couleur d'arrière-plan de l'élément. Le format de syntaxe est "element object.style.backgroundColor="color value". ;".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Comment définir la couleur d'arrière-plan en javascript
En javascript, vous pouvez utiliser la propriété backgroundColor de l'objet Style pour définir la couleur d'arrière-plan.
Grammaire :
Object.style.backgroundColor="颜色值"
Exemple :
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {
background-color: #B8BFD8;
}
</style>
<script type="text/javascript">
function changeStyle() {
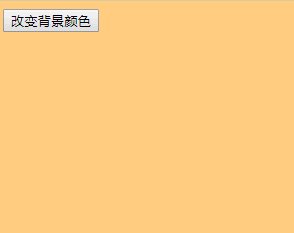
document.body.style.backgroundColor = "#FFCC80";
// document.body.style.backgroundColor="red";
}
</script>
</head>
<body>
<input type="button" onclick="changeStyle()" value="改变背景颜色" />
</body>
</html>Rendu :

Instructions : Comment écrire les valeurs de couleur :
1. Utiliser les noms de couleurs
Noms de couleurs recommandés
/*名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白*/
Il n'est pas recommandé d'utiliser des noms de couleurs dans les pages Web, en particulier pour une utilisation à grande échelle, afin d'éviter que certains noms de couleurs ne soient pas analysés par les navigateurs ou que différents navigateurs n'interprètent les couleurs différemment.
2. Couleur hexadécimale
Symboles hexadécimaux #RRGGBB et #RGB (tels que #ff0000). "#" suivi de 6 ou 3 caractères hexadécimaux (0-9, A-F).
Il s'agit de la méthode de sélection de couleur la plus couramment utilisée, telle que :
#f03 #F03 #ff0033 #FF0033
3, RVB, rouge-vert-bleu (RVB)
Spécifie que la valeur de couleur est la couleur du code RVB, format de fonction Pour rgb(R,G,B), la valeur peut être un entier ou un pourcentage compris entre 0 et 255.
rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)
Extension : RGBA, Rouge-Vert-Bleu-Alpha (RGBa)
RGBA étend le mode couleur RVB, qui comprend un canal alpha, permettant de définir la transparence d'une couleur. a représente la transparence : 0=transparent ; 1=opaque.
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即红色 */
4. HSL, teinte-saturation-légèreté (Teinte-saturation-légèreté)
Hue (Teinte) représente un angle de la roue chromatique (c'est-à-dire un anneau représentant un arc-en-ciel).
La saturation et la luminosité sont exprimées en pourcentage.
100 % correspond à une saturation totale, tandis que 0 % correspond à une échelle de gris.
100 % de légèreté est blanche, 0 % de légèreté est noire et 50 % de légèreté est « normale ».
hsl(120,100%,25%) /* 深绿色 */ hsl(120,100%,50%) /* 绿色 */ hsl(120,100%,75%) /* 浅绿色 */
Extension : HSLA, Hue-Saturation-Lightness-Alpha (HSLa)
HSLa s'étend du mode couleur HSL, y compris le canal alpha, qui peut spécifier la transparence d'une couleur. a représente la transparence : 0=transparent ; 1=opaque.
hsla(240,100%,50%,0.05) /* 5% 不透明 */ hsla(240,100%,50%, 0.4) /* 40% 不透明 */ hsla(240,100%,50%, 0.7) /* 70% 不透明 */ hsla(240,100%,50%, 1) /* 完全不透明 */
5. transparent
Valeur de couleur spéciale, indiquant la couleur transparente. Peut être utilisé directement comme couleur.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajuster les paramètres de couleur d'arrière-plan dans Eclipse
Jan 28, 2024 am 09:08 AM
Comment ajuster les paramètres de couleur d'arrière-plan dans Eclipse
Jan 28, 2024 am 09:08 AM
Comment définir la couleur d’arrière-plan dans Eclipse ? Eclipse est un environnement de développement intégré (IDE) populaire parmi les développeurs et peut être utilisé pour le développement dans une variété de langages de programmation. Il est très puissant et flexible, et vous pouvez personnaliser l'apparence de l'interface et de l'éditeur via les paramètres. Cet article explique comment définir la couleur d'arrière-plan dans Eclipse et fournit des exemples de code spécifiques. 1. Changez la couleur d'arrière-plan de l'éditeur. Ouvrez Eclipse et entrez dans le menu "Windows". Sélectionnez "Préférences". Naviguez à gauche
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Comment définir la couleur d'arrière-plan dans editplus-Comment définir la couleur d'arrière-plan dans editplus
Mar 04, 2024 pm 07:00 PM
Comment définir la couleur d'arrière-plan dans editplus-Comment définir la couleur d'arrière-plan dans editplus
Mar 04, 2024 pm 07:00 PM
Amis, savez-vous comment définir la couleur d'arrière-plan dans editplus ? Aujourd'hui, je vais vous expliquer comment définir la couleur d'arrière-plan dans editplus. Si vous êtes intéressé, venez jeter un œil avec moi, j'espère que cela pourra vous aider. Étape 1 : Ouvrez d'abord editplus, cliquez sur Outils ci-dessus, comme indiqué dans l'image : Étape 2 : Dans le menu des outils, cliquez sur préférences, comme indiqué sur l'image : Étape 3 : Dans la page des préférences, cliquez sur les couleurs à gauche, comme indiqué dans l'image : Chapitre 3 Étape 4 : En position d'arrière-plan, sélectionnez une couleur selon vos besoins, comme indiqué sur la figure :
 Guide étape par étape pour changer la couleur d'arrière-plan avec Eclipse
Jan 28, 2024 am 08:28 AM
Guide étape par étape pour changer la couleur d'arrière-plan avec Eclipse
Jan 28, 2024 am 08:28 AM
Apprenez étape par étape comment changer la couleur d'arrière-plan dans Eclipse, des exemples de code spécifiques sont requis. Eclipse est un environnement de développement intégré (IDE) très populaire qui est souvent utilisé pour écrire et déboguer des projets Java. Par défaut, la couleur d'arrière-plan d'Eclipse est blanche, mais certains utilisateurs peuvent souhaiter modifier la couleur d'arrière-plan selon leurs préférences ou pour réduire la fatigue oculaire. Cet article vous apprendra étape par étape comment modifier la couleur d'arrière-plan dans Eclipse et fournira des exemples de code spécifiques. Étape 1 : ouvrez d’abord Eclipse
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Explication détaillée de la façon de modifier la couleur d'arrière-plan de PyCharm
Jan 04, 2024 am 11:03 AM
Explication détaillée de la façon de modifier la couleur d'arrière-plan de PyCharm
Jan 04, 2024 am 11:03 AM
PyCharm est un puissant environnement de développement intégré (IDE) Python qui offre aux développeurs de nombreuses fonctions et outils pratiques. L'une des fonctions couramment utilisées consiste à modifier la couleur d'arrière-plan de PyCharm. Dans cet article, je présenterai en détail la méthode de modification de la couleur d'arrière-plan de PyCharm et fournirai des exemples de code spécifiques. Pour modifier la couleur d'arrière-plan de PyCharm, nous devons effectuer les étapes suivantes : Étape 1 : Ouvrez PyCharm et cliquez sur "Settin" dans le menu "Fichier".
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.






