
En JavaScript, vous pouvez utiliser l'attribut color de l'objet Style pour modifier la couleur de la police. Cet attribut est utilisé pour définir la couleur du texte de la police (la couleur de premier plan de l'élément) ; style.color="valeur de couleur"; ".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En JavaScript, vous pouvez utiliser la propriété color de l'objet Style pour modifier la couleur de la police.
Apprenons-le à travers un exemple :
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function setColor() {
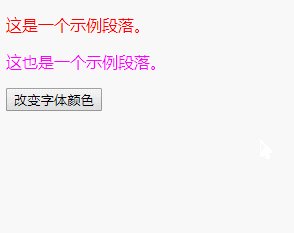
document.getElementById("p1").style.color = "#ff0000";
document.getElementById("p2").style.color = "magenta";
}
</script>
</head>
<body>
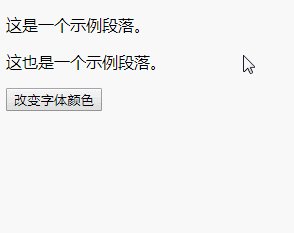
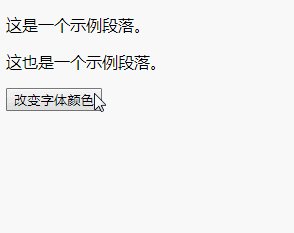
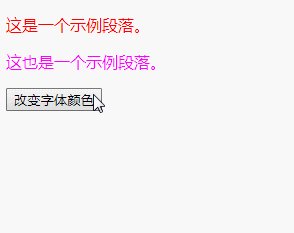
<p id="p1">这是一个示例段落。</p>
<p id="p2">这也是一个示例段落。</p>
<input type="button" onclick="setColor()" value="改变字体颜色" />
</body>
</html>Rendu :

Description : L'attribut
color définit la couleur du texte (la couleur de premier plan de l'élément).
Syntaxe :
Object.style.color=color
Valeurs possibles
| Valeur | Description | color |
|
|---|
Comment définir la couleur d'arrière-plan en javascript"
[Apprentissage recommandé : 🎜Tutoriel avancé javascript🎜]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!