
En JavaScript, vous pouvez utiliser la méthode removeChild() pour supprimer un élément enfant. Cette méthode peut supprimer un nœud de la liste des nœuds enfants de l'élément spécifié, c'est-à-dire supprimer l'élément enfant spécifié, le format de syntaxe est "parent" ; élément objet.removeChild (élément enfant)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
javascript supprime les éléments enfants
En javascript, vous pouvez utiliser la méthode removeChild() pour supprimer des éléments enfants. Apprenons-en davantage à travers des exemples.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px dashed #006DAF;
padding: 10px;
}
p{
border: 2px dashed #006DAF;
padding: 10px;
}
</style>
</head>
<body>
<div>div元素
<h2>一个标题</h2>
<p>一个段落</p>
</div><br />
<input id="btn" type="button" value="删除div中的子元素p">
</body>
<script>
function deleteChild() {
var div = document.querySelector("div");
var p = document.querySelector("p");
div.removeChild(p);
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
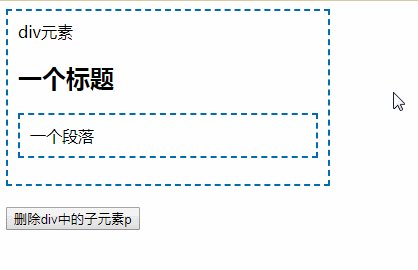
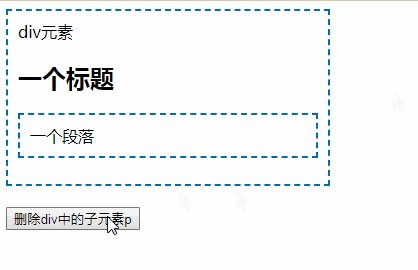
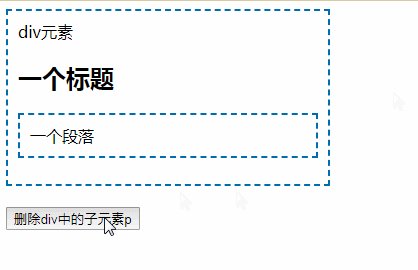
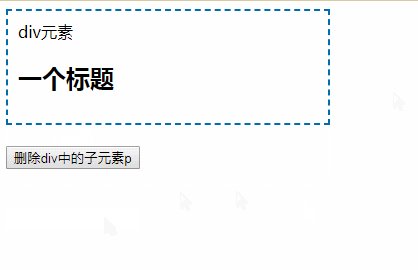
</html>Rendering :

Description :
removeChild() peut supprimer un nœud de la liste des nœuds enfants. L'utilisation est la suivante :
nodeObject.removeChild(node)
Le nœud paramètre est le nœud à supprimer. Si la suppression réussit, le nœud supprimé est renvoyé ; si elle échoue, null est renvoyé.
Lorsqu'un nœud est supprimé à l'aide de la méthode removeChild(), tous les nœuds enfants contenus dans le nœud seront supprimés en même temps.
Exemple 1
Dans l'exemple ci-dessous, le titre du premier niveau dans la case rouge sera supprimé lorsque vous cliquerez sur le bouton.
<div id="red">
<h1>红盒子</h1>
</div>
<div id="blue">蓝盒子</div>
<button id="ok">移动</button>
<script>
var ok = document.getElementById ("ok"); //获取按钮元素的引用
ok.onclick = function () { //为按钮注册一个鼠标单击事件处理函数
var red = document.getElementById ("red"); //获取红色盒子的引用
var h1 = document.getElementsByTagName("h1")[0]; //获取标题元素的引用
red.removeChild(h1); //移出红盒子包含的标题元素
}
</script>Exemple 2
Si vous souhaitez supprimer la boîte bleue, mais que vous ne parvenez pas à déterminer son élément parent, vous pouvez utiliser l'attribut parentNode pour obtenir rapidement la référence de l'élément parent, et utiliser cette référence pour implémenter l'opération de suppression.
var ok = document.getElementById ("ok"); //获取按钮元素的引用
ok.onclick = function () { //为按钮注册一个鼠标单击事件处理函数
var blue= document.getElementById ("blue"); //获取蓝色盒子的引用
var parent = blue.parentNode; //获取蓝色盒子父元素的引用
parent.removeChild(blue); //移出蓝色盒子
}Si vous souhaitez insérer le nœud supprimé dans un autre emplacement du document, vous pouvez utiliser la méthode removeChild(), ou vous pouvez utiliser les méthodes appendChild() et insertBefore() pour y parvenir.
Exemple 3
La suppression de nœuds est aussi fréquemment utilisée que la création et l'insertion de nœuds dans les opérations de document DOM. À cette fin, la fonction d'opération de suppression de nœud peut être encapsulée.
//封装删除节点函数
//参数:e表示预删除的节点
//返回值:返回被删除的节点,如果不存在指定的节点,则返回undefined值
function remove (e) {
if (e) {
var _e = e.parentNode.removeChild(e);
return _e;
}
return undefined;
}Exemple 4
Si vous souhaitez supprimer tous les nœuds enfants sous le nœud spécifié, la méthode d'encapsulation est la suivante :
//封装删除所有子节点的方法
//参数:e表示预删除所有子节点的父节点
function empty (e) {
while (e.firstChild) {
e.removeChild (e.firstChild);
}
}[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!