 outils de développement
outils de développement
 VSCode
VSCode
 5 plug-ins dans VSCode qui facilitent le refactoring (partager)
5 plug-ins dans VSCode qui facilitent le refactoring (partager)
5 plug-ins dans VSCode qui facilitent le refactoring (partager)
Cet article partagera avec vous 5 plugins VSCode qui facilitent le refactoring. Ils peuvent aider les utilisateurs à nettoyer le code, à réduire la complexité et à améliorer les fonctions, et peuvent améliorer l'efficacité du développement.

Si vous cherchez des moyens de nettoyer votre code, de réduire la complexité et d'améliorer les fonctionnalités, ces extensions de refactoring vous aideront à avancer plus rapidement. [Apprentissage recommandé : "Tutoriel vscode"]
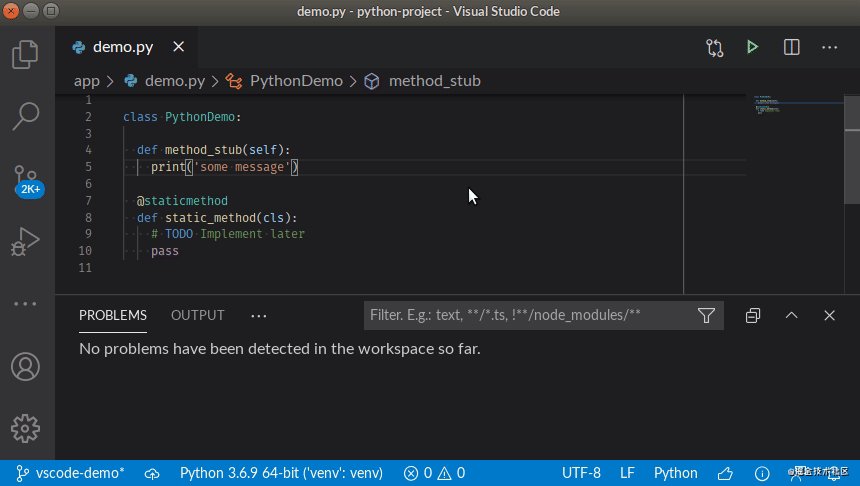
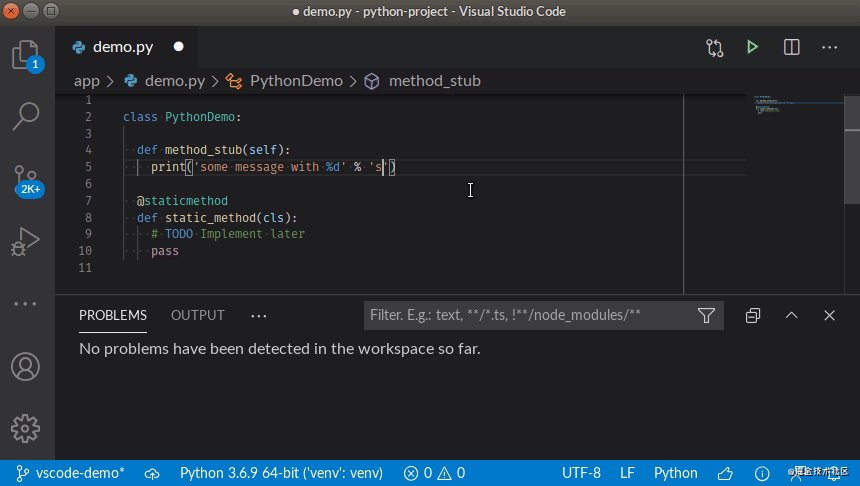
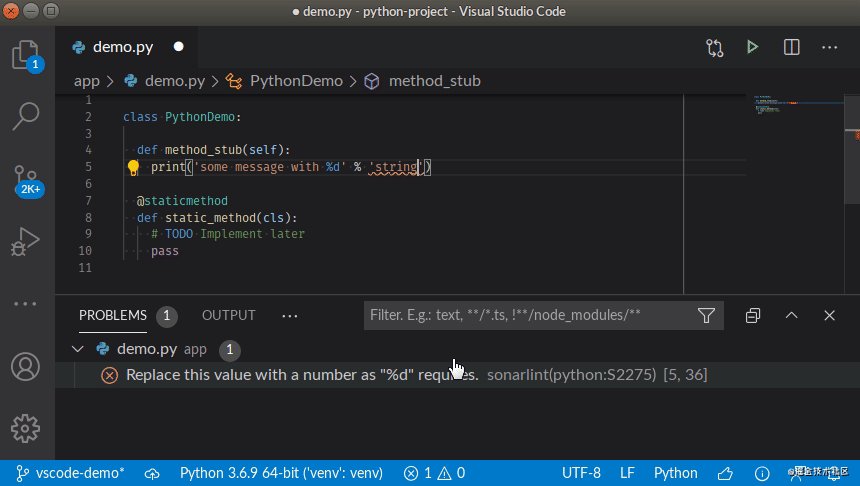
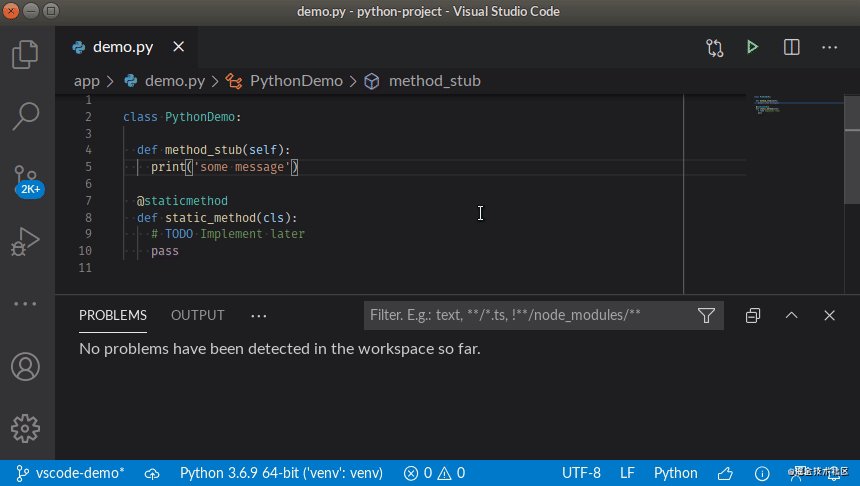
1. SonarLint
SonarLint vous permet de résoudre les problèmes de codage avant qu'ils ne surviennent : tout comme un correcteur orthographique, SonarLint met en évidence les erreurs et les vulnérabilités de sécurité et fournit des conseils de correction clairs. vous pouvez les corriger avant que votre code ne soit validé. SonarLint dans VS Code prend en charge l'analyse du code JavaScript, TypeScript, Python, Java, HTML et PHP.

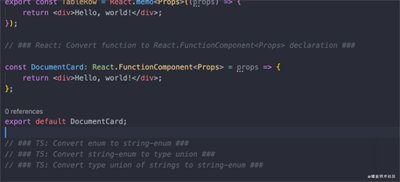
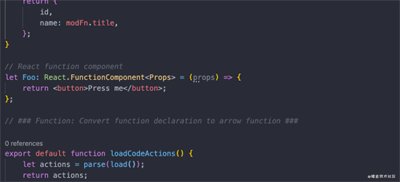
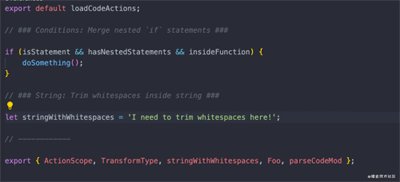
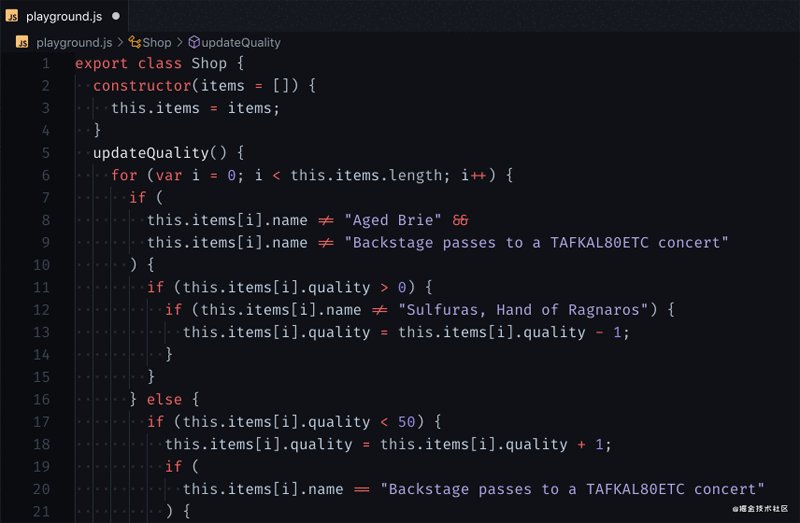
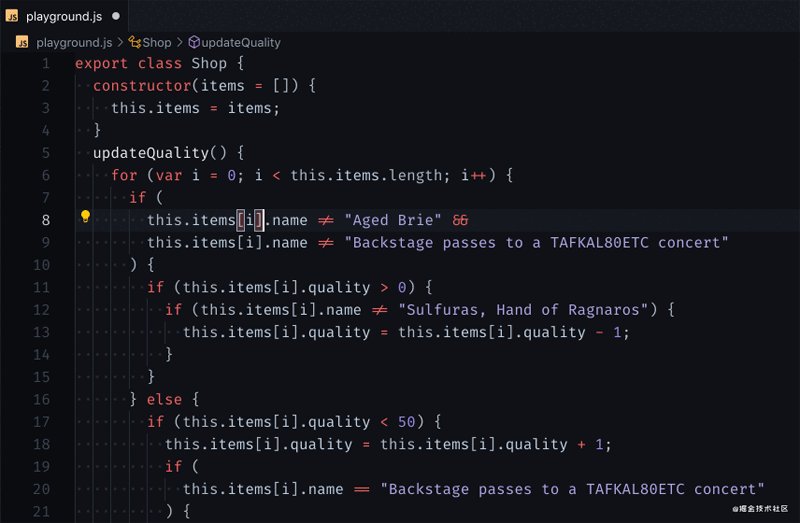
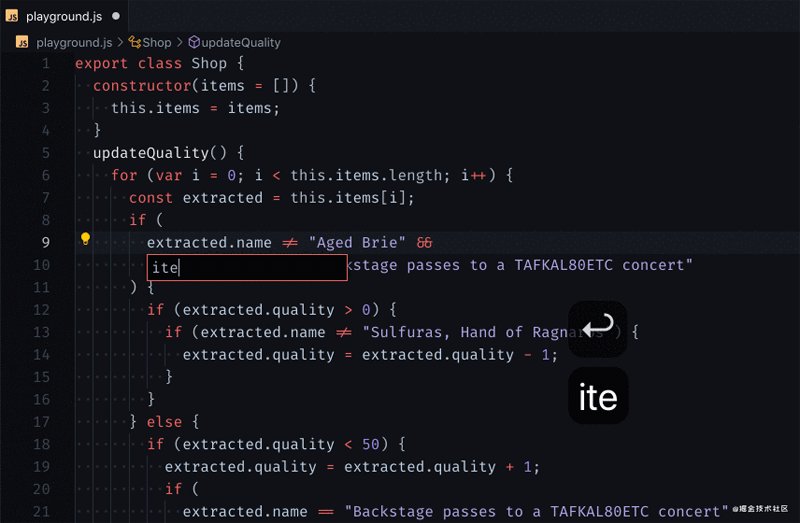
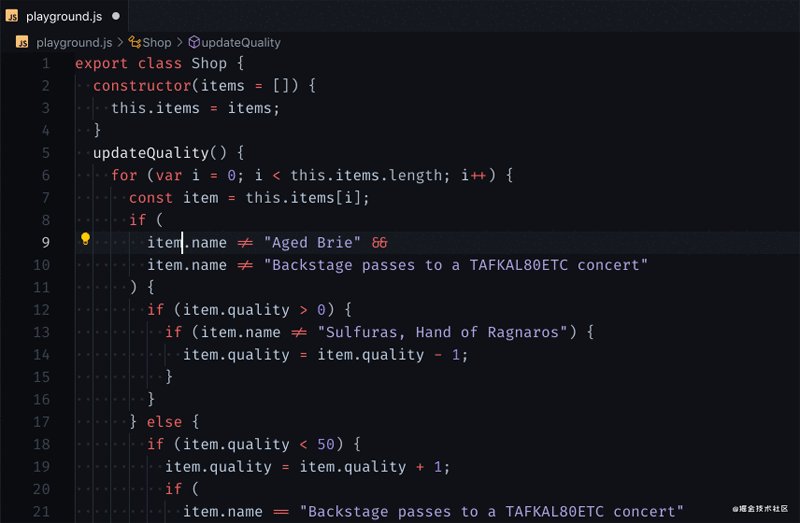
2. JavaScript Booster
JavaScript Booster est un outil de refactorisation de code avec diverses opérations de codage telles que la conversion de var en const ou let, la suppression des instructions else redondantes et la fusion des déclarations et des initialisations. Faites simplement attention à l'ampoule à gauche et appuyez dessus pour apprendre à convertir le code sous le curseur.

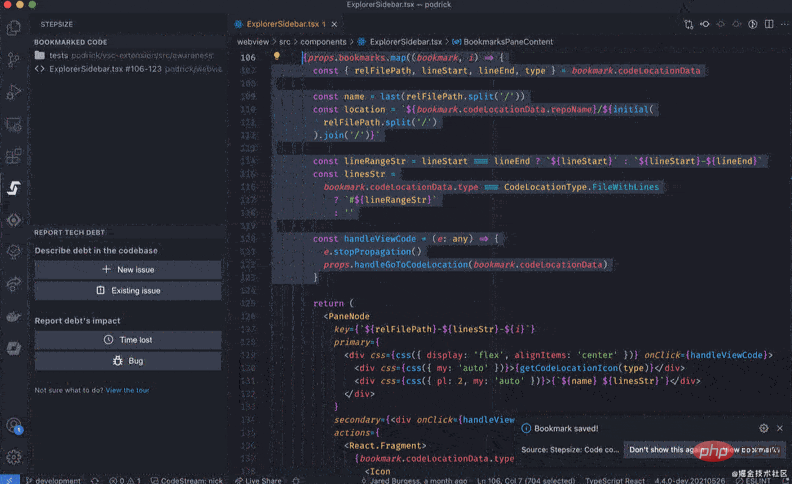
3. Stepsize
Stepsize vous permet de mettre en signet et de signaler la dette technique et le code à refactoriser. Si vous rencontrez du code qui nécessite une refactorisation mais que vous n'avez pas le temps de le faire tout de suite, vous pouvez le rendre visible et soulever un problème directement dans VS Code.
- Ajoutez votre code à vos favoris pendant que vous travaillez et créez des problèmes
- Marquez vos problèmes
- Emmenez-les aux réunions de planification de sprint et partagez vos connaissances avec vos coéquipiers

Adresse GIF : https:/ /p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/9fdd067b488d45f5ab4bc7c071ae76d5~tplv-k3u1fbpfcp-watermark.image
4. , vous pouvez reconstruire rapidement et en toute sécurité le code existant dans VSCode.
VS Code est livré avec quelques refactorisations de base. Abracadabra suralimente votre éditeur avec des raccourcis pour déclencher instantanément les raccourcis les plus utiles, des correctifs rapides pour suggérer des refactorisations le cas échéant, des options pour personnaliser l'UX selon vos besoins, travailler avec les fichiers .js, .jsx, .ts, .tsx et .vue.
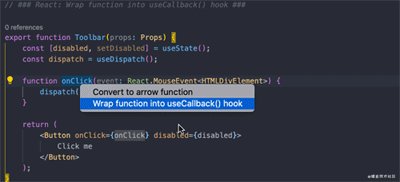
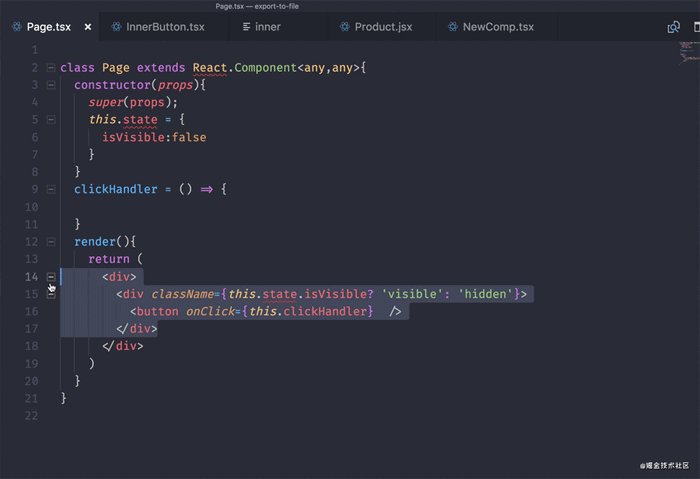
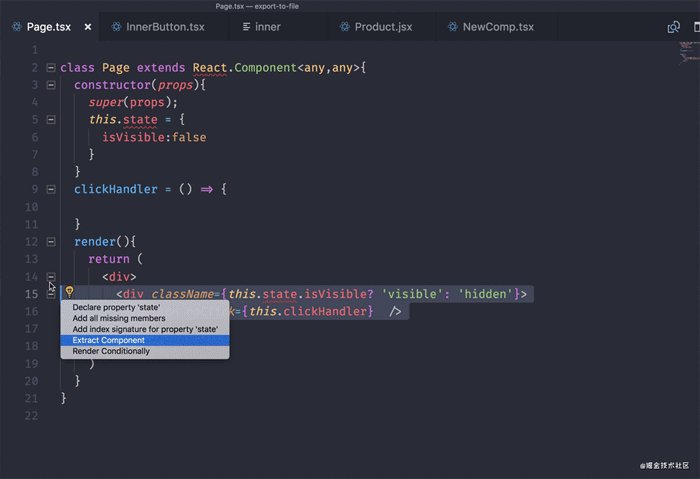
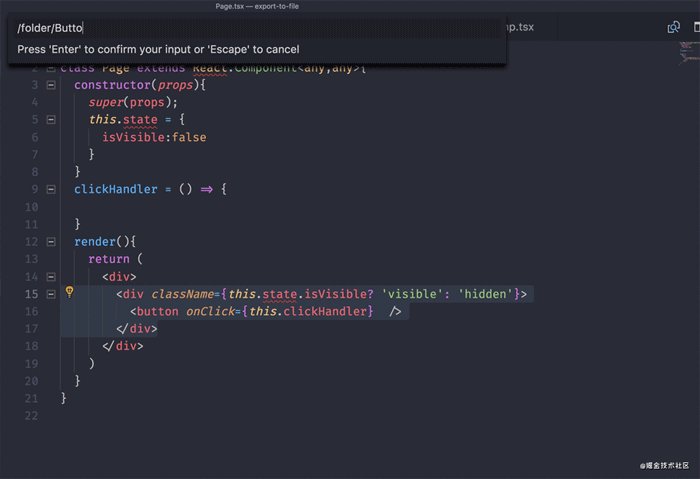
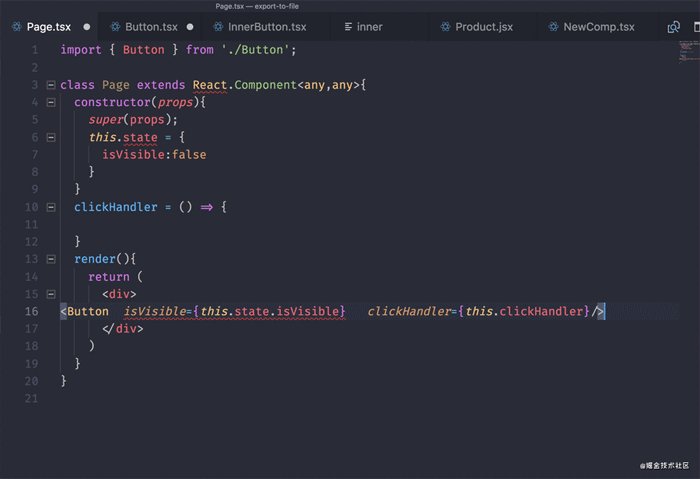
5. Glean
fournit des outils de refactoring pour votre base de code React : extrayez JSX dans un nouveau composant, convertissez les composants de classe en composants fonctionnels, enveloppez-les avec des Hooks. Il permet d'extraire JSX dans de nouveaux composants, de convertir des composants de classe en composants fonctionnels et vice versa, d'encapsuler JSX avec des conditions, tout en renommant les variables d'état et leurs setters, et bien plus encore.
Pour plus de connaissances liées à la programmation, veuillez visiter :Introduction à la programmation ! !
! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 Comment exécuter du code avec vscode
Apr 15, 2025 pm 09:51 PM
Comment exécuter du code avec vscode
Apr 15, 2025 pm 09:51 PM
L'exécution du code dans VS Code ne prend que six étapes: 1. Ouvrez le projet; 2. Créer et écrire le fichier de code; 3. Ouvrir le terminal; 4. Accédez à l'annuaire du projet; 5. Exécutez le code avec les commandes appropriées; 6. Affichez la sortie.
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
VScode est écrit en dactylographie et javascript. Tout d'abord, sa base de code principale est écrite en TypeScript, un langage de programmation open source qui étend JavaScript et ajoute des capacités de vérification de type. Deuxièmement, certaines extensions et plug-ins de VScode sont écrits en JavaScript. Cette combinaison fait de VScode un éditeur de code flexible et extensible.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.





