Quels effets javascript peut-il produire ?
Javascript peut implémenter des images de carrousel, une validation de formulaire, des boîtes contextuelles dans la page, des onglets à plusieurs niveaux, des animations sur la page Web, des publicités flottantes, des images tremblantes, des étoiles à cinq branches pour obtenir des notes et aucun événement sur la page. dans un certain laps de temps, l’effet est désactivé.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Puisque c'est une technologie qui s'apprend en développement front-end, elle doit être très utile, non ? Oui, js peut faire tellement de choses. Étant donné que js peut facilement manipuler le DOM, il peut présenter divers effets sur le client. Alors, quels effets sont obtenus par js ? Voici quelques effets courants auxquels les novices peuvent se référer, afin que les nouveaux étudiants puissent avoir une idée de ce que fait js. Tant que vous apprenez à utiliser le langage JavaScript, vous pouvez facilement créer les effets suivants.
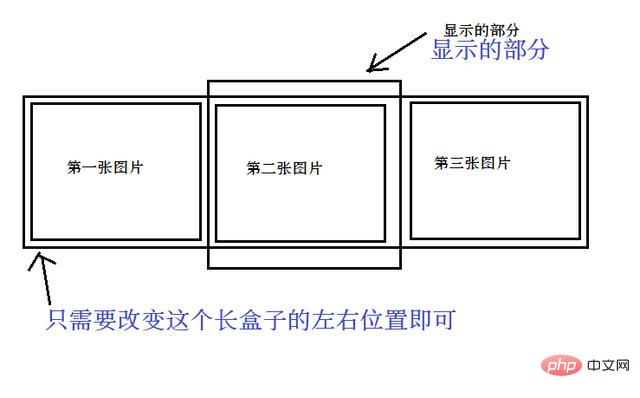
1. Image de carrousel : l'image de carrousel est généralement un endroit pour changer d'image au milieu du site Web, comme le montre la figure ci-dessous.

L'effet de faire glisser les images une par une. Son principe est en réalité très simple : le cadre affichant l'image au milieu ne peut accueillir que l'affichage d'une seule image. En effet, il y a une hauteur à l'intérieur de ce cadre qui est aussi haute que le cadre d'affichage, mais la largeur est bien plus grande que celle-ci. la boîte d'affichage. Cette longue grande boîte contient Il y a plusieurs images placées côte à côte de gauche à droite. Ces images sont utilisées pour le carrousel. Lors de l'affichage, il vous suffit de modifier la position exposée de cette longue boîte. Comme indiqué ci-dessous.

Alors, comment obtenir cet effet via js : une fois la mise en page CSS effectuée pour créer une si petite boîte imbriquée dans une grande boîte, l'effet de fuite d'une image peut être obtenu en utilisant la technologie de positionnement CSS dont js a besoin. à faire est de modifier dynamiquement la valeur du positionnement Just.
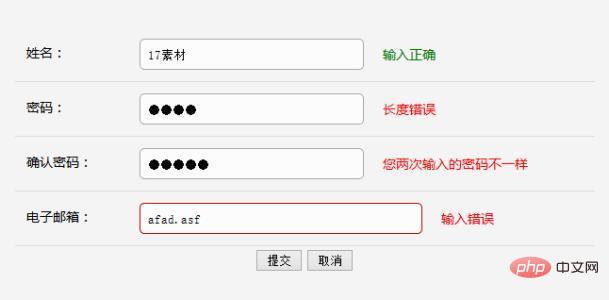
2. Vérification du formulaire : Le formulaire est la partie que vous devez remplir lors de votre inscription et de votre connexion à votre compte. Par exemple, lors de l'inscription, si le mot de passe saisi deux fois est incohérent, un message d'invite rouge apparaîtra immédiatement. C'est l'effet créé par js.

3. Boîtes pop-up sur la page : Par exemple, les avertissements et les messages d'invite qui apparaissent sur la page sont tous créés par js.
4. Onglets multi-niveaux : Tout comme les catégories de produits de Taobao, une catégorie apparaîtra lorsque vous passerez la souris dessus, et vous pourrez également séparer une catégorie de cette catégorie. Celles-ci sont également réalisées par js.
Il existe de nombreux autres effets que js peut effectuer, tels que des animations sur des pages Web, des publicités flottantes, des images tremblantes, des étoiles à cinq branches pour obtenir des effets de notation, la page sera fermée si aucun événement ne se produit dans un certain laps de temps, etc. Je ne les énumérerai pas tous ici. Si vous apprenez js, vous pouvez facilement créer ces effets.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 10 façons d'augmenter instantanément vos performances jQuerres
Mar 11, 2025 am 12:15 AM
10 façons d'augmenter instantanément vos performances jQuerres
Mar 11, 2025 am 12:15 AM
Cet article décrit dix étapes simples pour augmenter considérablement les performances de votre script. Ces techniques sont simples et applicables à tous les niveaux de compétence. Restez à jour: utilisez un gestionnaire de packages comme NPM avec un bundler comme Vite pour vous assurer
 Utilisation du passeport avec séquelle et mysql
Mar 11, 2025 am 11:04 AM
Utilisation du passeport avec séquelle et mysql
Mar 11, 2025 am 11:04 AM
Sequelize est un ORM Node.js basé sur les promesses. Il peut être utilisé avec PostgreSQL, MySQL, MARIADB, SQLITE et MSSQL. Dans ce tutoriel, nous implémenterons l'authentification pour les utilisateurs d'une application Web. Et nous utiliserons Passport, l'authentification populaire Middlew
 Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Cet article vous guidera pour créer un carrousel d'image simple à l'aide de la bibliothèque JQuery. Nous utiliserons la bibliothèque BXSLider, qui est construite sur jQuery et offre de nombreuses options de configuration pour configurer le carrousel. De nos jours, Picture Carrousel est devenue une fonctionnalité incontournable sur le site Web - une image vaut mieux que mille mots! Après avoir décidé d'utiliser le carrousel d'image, la question suivante est de savoir comment la créer. Tout d'abord, vous devez collecter des images de haute qualité et haute résolution. Ensuite, vous devez créer un carrousel d'image en utilisant HTML et un code JavaScript. Il existe de nombreuses bibliothèques sur le Web qui peuvent vous aider à créer des carrousels de différentes manières. Nous utiliserons la bibliothèque BXSLider open source. La bibliothèque Bxslider prend en charge la conception réactive, de sorte que le carrousel construit avec cette bibliothèque peut être adapté à n'importe quel
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...






