Comment convertir un tableau javascript en chaîne
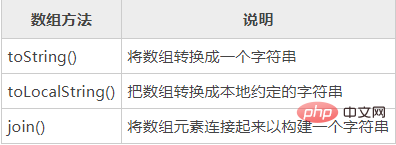
Les méthodes d'implémentation sont : 1. Utilisez la méthode toString() pour convertir chaque élément en chaîne et connectez la sortie par des virgules pour l'affichage ; 2. Utilisez la méthode toLocalString() pour connecter les chaînes en utilisant le délimiteur spécifique au région de l'utilisateur ; 3. Utilisez la méthode join() pour spécifier le séparateur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript permet la conversion entre tableaux et chaînes. L'objet méthode Array définit 3 méthodes, qui peuvent convertir des tableaux en chaînes, comme indiqué dans le tableau.

Exemple 1
Ce qui suit utilise la méthode toString() pour lire la valeur du tableau.
La méthode toString() dans le tableau peut convertir chaque élément en chaîne, puis le connecter avec des virgules pour l'affichage de la sortie.
var a = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var s = a.toString(); //把数组转换为字符串 console.log(s); //返回字符串“1,2,3,4,5,6,7,8,9,0” console.log(typeof s); //返回字符串string,说明是字符串类型
Lorsqu'un tableau est utilisé dans un environnement de chaîne, JavaScript appellera automatiquement la méthode toString() pour convertir le tableau en chaîne. Dans certains cas, il est nécessaire d’appeler explicitement cette méthode.
var a = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var b = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var s = a + b; //数组连接操作 console.log(s); //返回“1,2,3,4,5,6,7,8,9,01,2,3,4,5,6,7,8,9,0” console.log(typeof s); //返回字符串string,说明是字符串类型
toString() Lors de la conversion d'un tableau en chaîne, convertissez d'abord chaque élément du tableau en chaîne. Lorsque chaque élément est converti en chaîne, il est séparé par des virgules et affiché sous forme de liste.
var a = [1,[2,3],[4,5]],[6,[7,[8,9],0]]]; //定义多维数组 var s = a.toString(); //把数组转换为字符串 console.log(S); //返回字符串“1,2,3,4,5,6,7,8,9,0”
Le tableau a est un tableau multidimensionnel, et JavaScript appellera la méthode toString() de manière itérative pour convertir tous les tableaux en chaînes.
Exemple 2
Ce qui suit utilise la méthode toLocalString() pour lire la valeur du tableau. La méthode
toLocalString() est fondamentalement la même que la méthode toString(). La principale différence est que la méthode toLocalString() peut utiliser le délimiteur spécifique à la région de l'utilisateur pour connecter les chaînes générées afin de former une chaîne.
var a = [1,2,3,4,5]; //定义数组 var s = a.toLocalString(); //把数组转换为本地字符串 console.log(s); //返回字符串“1,2,3,4,5,6,7,8,9,0”
Dans l'exemple ci-dessus, la méthode toLocalString() convertit d'abord le nombre en nombre à virgule flottante, puis effectue l'opération de conversion de chaîne selon les habitudes d'utilisation chinoises.
Exemple 3
Ce qui suit utilise la méthode join() pour convertir le tableau en chaîne. La méthode
join() peut convertir un tableau en chaîne, mais elle peut spécifier le délimiteur. Lors de l'appel de la méthode join(), vous pouvez passer un paramètre comme délimiteur pour joindre chaque élément. Si le paramètre est omis, la virgule est utilisée comme délimiteur par défaut, ce qui a le même effet de conversion que la méthode toString().
var a = [1,2,3,4,5]; //定义数组
var s = a.join("=="); //指定分隔符
console.log(s); //返回字符串“1==2==3==4==5”【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.






