 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quels styles sont couramment utilisés avec le positionnement CSS ?
Quels styles sont couramment utilisés avec le positionnement CSS ?
Quels styles sont couramment utilisés avec le positionnement CSS ?
Habituellement utilisé avec les styles haut, bas, gauche et droite. L'attribut top spécifie le bord supérieur de l'élément et définit le décalage entre la limite supérieure de la marge de l'élément positionné et la limite supérieure de son bloc contenant ; l'attribut bottom spécifie le bord inférieur de l'élément ; l'attribut left spécifie le bord gauche ; de l'élément ; et l'attribut right spécifie le bord droit de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le positionnement CSS est généralement utilisé avec les styles haut, bas, gauche et droite. L'attribut
top spécifie le bord supérieur de l'élément. Cette propriété définit le décalage entre la limite de marge supérieure d'un élément positionné et la limite supérieure de son bloc conteneur. L'attribut
bottom spécifie le bord inférieur de l'élément. Cette propriété définit le décalage entre la limite inférieure de la marge de l'élément positionné et la limite inférieure de son bloc conteneur. L'attribut
left spécifie le bord gauche de l'élément. Cette propriété définit le décalage entre le bord de la marge gauche de l'élément positionné et le bord gauche de son bloc conteneur. L'attribut
right spécifie le bord droit de l'élément. Cette propriété définit le décalage entre le bord de la marge droite de l'élément positionné et le bord droit de son bloc conteneur.
Remarque : Si la valeur de l'attribut "position" est "statique", alors la définition des attributs "top", "bottom", "left" et "right" n'aura aucun effet.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
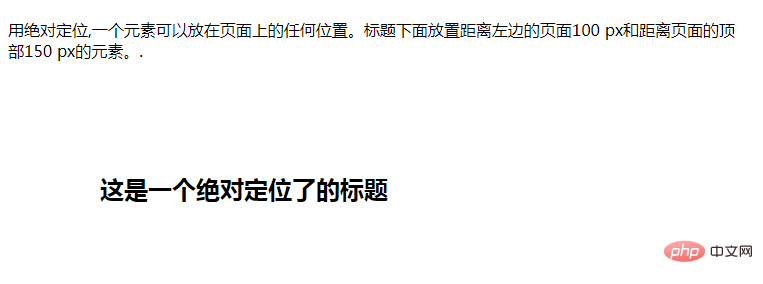
<h2 id="这是一个绝对定位了的标题">这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>Rendu :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle touche reste-t-il sur le clavier ?
Mar 13, 2023 pm 02:27 PM
Quelle touche reste-t-il sur le clavier ?
Mar 13, 2023 pm 02:27 PM
Le clavier gauche est la touche de direction gauche et la droite est la touche de direction droite. Généralement, le clavier est remplacé par des symboles ou des flèches. Certains claviers sont étiquetés en anglais. Le clavier est un périphérique de commande et de saisie de données utilisé pour faire fonctionner l'équipement. , et fait également référence à la disposition du système. Un ensemble de touches de fonction qui font fonctionner une machine ou un équipement.
 Que faire si la commande Linux top ne peut pas être utilisée
Mar 08, 2023 am 09:26 AM
Que faire si la commande Linux top ne peut pas être utilisée
Mar 08, 2023 am 09:26 AM
La commande Linux top ne peut pas être utilisée car la commande top n'est pas installée sur le système. La solution consiste à installer la commande top via la commande "apt-get install procps" ou "yum install procps".
 syntaxe de l'attribut inférieur en CSS
Feb 21, 2024 pm 03:30 PM
syntaxe de l'attribut inférieur en CSS
Feb 21, 2024 pm 03:30 PM
Syntaxe de l'attribut bottom et exemples de code en CSS En CSS, l'attribut bottom est utilisé pour spécifier la distance entre un élément et le bas du conteneur. Il contrôle la position d'un élément par rapport au bas de son élément parent. La syntaxe de l'attribut bottom est la suivante : element{bottom:value;} où element représente l'élément auquel le style doit être appliqué et value représente la valeur inférieure à définir. la valeur peut être une valeur de longueur spécifique, telle que des pixels
 Interprétation des propriétés de positionnement CSS : position et haut/gauche/droite/bas
Oct 21, 2023 am 09:58 AM
Interprétation des propriétés de positionnement CSS : position et haut/gauche/droite/bas
Oct 21, 2023 am 09:58 AM
Interprétation des propriétés de positionnement CSS : position et top/left/right/bottom Dans le développement front-end, les propriétés de positionnement CSS sont très importantes. Avec l'attribut positionnement, nous pouvons contrôler la position de l'élément sur la page. L'attribut de positionnement le plus couramment utilisé est la position, dont les valeurs peuvent être statiques, relatives, absolues et fixes. En plus de ces attributs de positionnement de base, nous pouvons également utiliser top, left, r
 Raisons et solutions d'un échec de positionnement collant
Jan 28, 2024 am 08:31 AM
Raisons et solutions d'un échec de positionnement collant
Jan 28, 2024 am 08:31 AM
Pourquoi le positionnement collant échoue-t-il ? Analyse et solution 1. Introduction Le positionnement collant est une technologie courante de mise en page frontale, qui permet aux éléments de « coller » à des positions spécifiques sur la page lors du défilement. Cette méthode de positionnement est souvent utilisée dans le développement réel pour implémenter des éléments tels que des barres de navigation et des barres d'outils fixées en haut de la page. Cependant, nous rencontrons parfois des échecs de positionnement persistants. Cet article analysera les raisons de ces échecs et proposera des solutions. 2. Analyse des causes de l'échec du positionnement collant. Des éléments manquent.
 Comment les propriétés CSS3 implémentent-elles un positionnement fixe des éléments ?
Sep 09, 2023 am 10:25 AM
Comment les propriétés CSS3 implémentent-elles un positionnement fixe des éléments ?
Sep 09, 2023 am 10:25 AM
Comment les propriétés CSS3 implémentent-elles un positionnement fixe des éléments ? Dans le développement Web, le positionnement fixe est une méthode de mise en page courante, souvent utilisée pour obtenir des effets spéciaux tels que des barres de navigation flottantes ou supérieures. CSS3 nous fournit certaines propriétés qui peuvent nous aider à obtenir un positionnement fixe des éléments. 1. Attribut position En CSS, l'attribut position est utilisé pour définir la méthode de positionnement des éléments. Les valeurs courantes incluent statique, relative, absolue et fixe. statique : positionnement par défaut
 Quel est le point de connaissance sur l'attribut de positionnement du positionnement fixe en CSS ?
Dec 28, 2023 am 08:45 AM
Quel est le point de connaissance sur l'attribut de positionnement du positionnement fixe en CSS ?
Dec 28, 2023 am 08:45 AM
Comprenez quels sont les attributs de positionnement du positionnement fixe en CSS ? Les propriétés de positionnement en CSS peuvent contrôler la position des éléments sur la page. Le positionnement fixe est une méthode de positionnement qui positionne un élément par rapport à la fenêtre du navigateur plutôt que d'autres éléments dans le flux de documents. En CSS, le positionnement fixe a une valeur d'attribut spéciale, position:fixed. En appliquant cette valeur d'attribut à un élément, nous pouvons obtenir un positionnement fixe. Voici un exemple de code spécifique pour vous aider à mieux comprendre CSS
 Comment définir la position d'un élément en CSS
Feb 18, 2024 pm 07:33 PM
Comment définir la position d'un élément en CSS
Feb 18, 2024 pm 07:33 PM
CSS (Cascading Style Sheets) est un langage utilisé pour décrire le style des pages Web. En CSS, vous pouvez contrôler le placement des éléments sur la page en définissant des positions relatives. Ci-dessous, nous expliquerons comment utiliser CSS pour définir la position relative à travers des exemples de code détaillés. Tout d’abord, nous devons comprendre le concept de positionnement relatif. Le positionnement relatif signifie qu'un élément est positionné par rapport à sa position d'origine, mais n'affecte pas la position des autres éléments. Positionnement relatif via le "positi" de CSS





