qu'est-ce que le module CSS
Le module CSS est un fichier CSS dans lequel tous les noms de classe n'ont qu'une portée locale, c'est-à-dire que la portée de tous les noms de classe et noms d'animation dans le fichier CSS est par défaut la portée actuelle. Les modules CSS limitent la portée aux composants, évitant ainsi le problème de la portée globale.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
Le module CSS est :
Fichiers CSS dans lesquels tous les noms de classe et les noms d'animation sont définis localement par défaut sur la portée actuelle.
Le module CSS est un fichier CSS dans lequel tous les noms de classes ont une portée locale.
Les modules CSS ne sont donc pas une spécification ou une implémentation officielle dans les navigateurs, mais une modification (avec l'aide de Webpack ou Browserify) de la portée des noms de classe et des sélecteurs selon le processus de construction du fichier actuel (similaire aux espaces de noms).
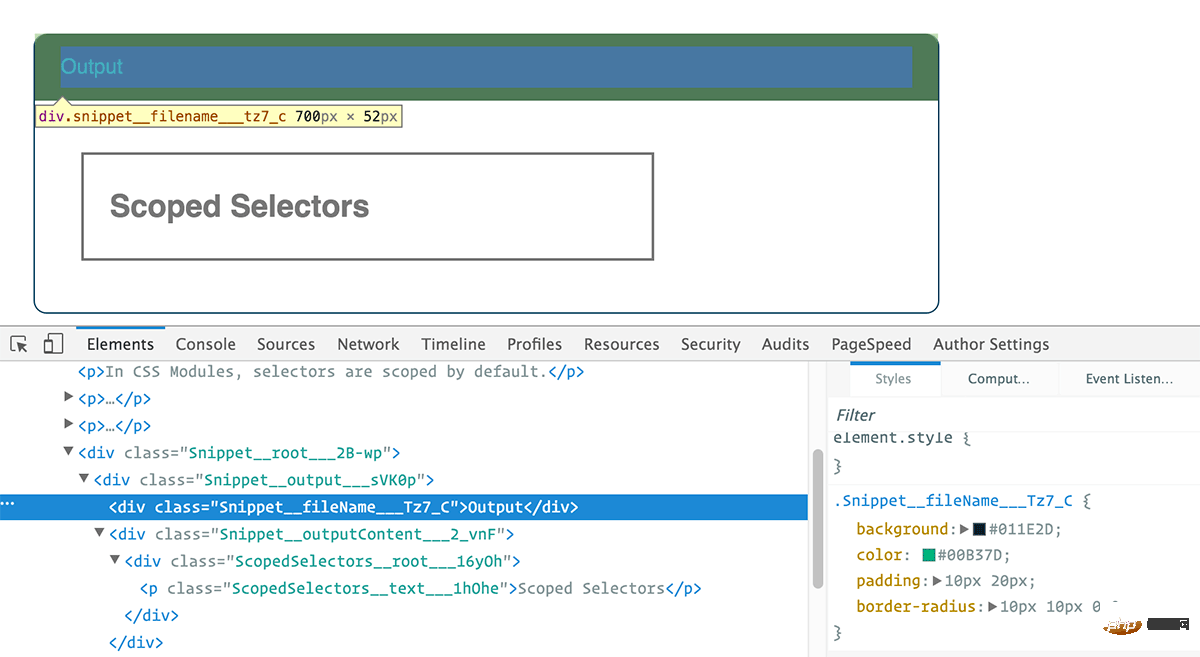
À quoi cela ressemble-t-il et pourquoi ? Nous verrons cela dans un instant. Tout d’abord, rappelez-vous comment fonctionnent HTML et CSS en général. Un nom de classe est appliqué au HTML :
<h1 id="An-nbsp-example-nbsp-heading">An example heading</h1>
Définir cette classe en CSS :
.title {
background-color: red;
}Une fois ce CSS appliqué à ce document HTML, la couleur de fond du h1 auquel cette classe est appliquée passera au rouge. Nous n'avons pas besoin de gérer CSS ou HTML. Les navigateurs comprennent le format de ces fichiers.
Les modules CSS adoptent une approche différente. Contrairement à l'écriture de HTML brut, nous devons écrire notre balisage dans un fichier JavaScript, tel que index.js. Voici un exemple de la façon dont cela fonctionnerait (nous prendrons un exemple plus pratique plus tard) :
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
</h1>`;Au cours de notre processus de construction, le compilateur examinera le fichier styles.css que nous avons importé, puis notre fichier JavaScript, appliquera le . classe de titre via styles.title. Notre processus de construction les traitera ensuite dans un nouveau fichier HTML et CSS séparé, remplaçant l'attribut HTML Class et la classe de sélecteur CSS par une nouvelle chaîne.
Le fichier HTML généré peut ressembler à ceci :
<h1 class="_styles__title_309571057">
An example heading
</h1>Le fichier CSS généré peut ressembler à ceci :
._styles__title_309571057 {
background-color: red;
}Les anciens attributs de classe et le sélecteur .title n'existent plus du tout, remplacés par une toute nouvelle chaîne. Notre CSS précédent n'est plus du tout fourni au navigateur.

Utilisez les modules CSS, cela garantira que tous les styles sont appliqués à un seul composant :
- au même endroit
- appliqués uniquement à ce composant et à rien d'autre
- De plus, n'importe quel composant peut avoir un De vraies dépendances, comme
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;Avez-vous déjà essayé d'écrire un code simple le plus rapidement possible dans une situation de manque de temps et de ressources ? CSS sans considérer son impact sur d’autres situations ?
Avez-vous déjà laissé quelques mauvais éléments au bas de votre feuille de style et avez-vous essayé de les organiser, mais vous n'y êtes jamais parvenu ?
Avez-vous déjà rencontré un style dont vous n'étiez pas entièrement sûr de ce qu'il faisait ou s'il avait été utilisé ?
Avez-vous déjà pensé que vous pouviez supprimer certains styles sans en casser d'autres ? Vous vous demandez si ce style dépend de vous ou des autres ? Ou remplacer le style ailleurs ?
Ces questions peuvent vous donner des maux de tête, prolonger les délais des projets et vous faire regarder par la fenêtre avec tristesse et envie.
Grâce aux modules CSS et au concept de portée actuelle par défaut, ces problèmes seront évités. Lorsque vous écrivez un style, vous devez penser au résultat final du style.
Par exemple, si vous utilisez random-gross-class en HTML sans l'appliquer comme classe de style de module CSS, le style ne sera pas appliqué car le sélecteur CSS sera converti en ._style_random-gross-class_0038089 .
(Apprentissage partage vidéo :
tutoriel vidéo CSSCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
L'article traite de l'utilisation Effecte dans React, un crochet pour gérer les effets secondaires comme la récupération des données et la manipulation DOM dans les composants fonctionnels. Il explique l'utilisation, les effets secondaires courants et le nettoyage pour éviter des problèmes comme les fuites de mémoire.
 Expliquez le concept de chargement paresseux.
Mar 13, 2025 pm 07:47 PM
Expliquez le concept de chargement paresseux.
Mar 13, 2025 pm 07:47 PM
Le chargement paresseux retarde le chargement du contenu jusqu'à ce qu'il soit nécessaire, améliorant les performances du Web et l'expérience utilisateur en réduisant les temps de chargement initiaux et la charge du serveur.
 Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Les fonctions d'ordre supérieur dans JavaScript améliorent la concision du code, la réutilisabilité, la modularité et les performances par abstraction, modèles communs et techniques d'optimisation.
 Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
L'article traite du curry dans JavaScript, une technique transformant les fonctions mulguments en séquences de fonctions à argument unique. Il explore la mise en œuvre du currying, des avantages tels que des applications partielles et des utilisations pratiques, améliorant le code
 Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
L'article explique l'algorithme de réconciliation de React, qui met à jour efficacement le DOM en comparant les arbres DOM virtuels. Il traite des avantages de la performance, des techniques d'optimisation et des impacts sur l'expérience utilisateur. Compte de charge: 159
 Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
L'article discute de la connexion des composants React à Redux Store à l'aide de Connect (), expliquant MapStateToproprop, MapDispatchToprops et des impacts de performances.
 Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
L'article explique UseContext dans React, qui simplifie la gestion de l'État en évitant le forage des accessoires. Il traite des avantages tels que les améliorations centralisées de l'État et des performances grâce à des redevances réduites.
 Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
L'article discute de la prévention des comportements par défaut dans les gestionnaires d'événements à l'aide de la méthode empêchée dedEfault (), de ses avantages tels que une expérience utilisateur améliorée et des problèmes potentiels tels que les problèmes d'accessibilité.






