
Comment mettre 4 divs côte à côte avec CSS : 1. Utilisez l'attribut float pour faire flotter les 4 divs. 2. Utilisez le style « display:inline; » ou « display: inline-block; » pour convertir les quatre div en éléments en ligne ou en éléments de bloc en ligne.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Un div est un élément de bloc qui occupe sa propre ligne, et sa largeur remplit automatiquement la largeur de son élément parent ; plusieurs éléments div ensemble seront automatiquement enveloppés et affichés. Alors, comment afficher plusieurs éléments div côte à côte ? Laissez-moi vous présenter la méthode ci-dessous.
Méthode 1 : utilisez float pour faire flotter le div
Tant que la largeur totale de vos boîtes div côte à côte est inférieure ou égale à la largeur de la boîte la plus à l'extérieur, plusieurs objets div peuvent être affichés côte à côte. à côté.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 120px;
border: 1px solid red;
float: left;
}
</style>
</head>
<body>
<div>div测试文本!</div>
<div>div测试文本!</div>
<div>div测试文本!</div>
<div>div测试文本!</div>
</body>
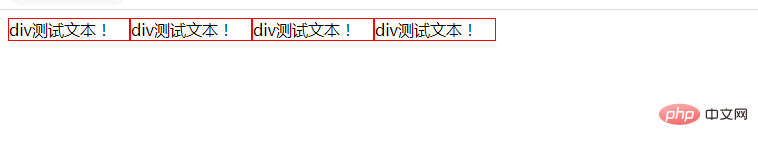
</html>Rendu :

L'attribut float définit dans quelle direction l'élément flotte. Historiquement, cette propriété a toujours été appliquée aux images, provoquant l'enroulement du texte autour de l'image, mais en CSS, n'importe quel élément peut flotter. Un élément flottant crée une boîte au niveau du bloc, quel que soit le type d'élément dont il s'agit.
Méthode 2 : utilisez l'attribut display pour convertir le div en un élément en ligne ou un élément de bloc en ligne
L'élément en ligne ou l'élément de bloc en ligne n'occupera pas de ligne exclusive et les éléments en ligne adjacents seront disposés dans le même ligne, jusqu'à ce qu'il n'y ait plus d'espace sur une ligne, la ligne sera modifiée.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
display:inline;
/* display: inline-block; */
}
</style>
</head>
<body>
<div>div测试文本!</div>
<div>div测试文本!</div>
<div>div测试文本!</div>
<div>div测试文本!</div>
</body>
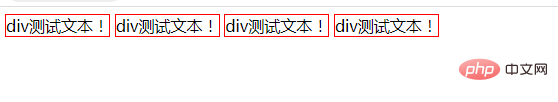
</html>Rendu :

L'attribut display permet de définir le type de boîte d'affichage généré par l'élément lors de l'établissement de la mise en page.
display:inline; : L'élément sera affiché comme un élément en ligne, sans saut de ligne avant et après l'élément.
display:inline-block; : L'élément sera affiché comme un élément de bloc en ligne, sans saut de ligne avant et après l'élément.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!