Comment intégrer des styles CSS
Méthode de style CSS en ligne : utilisez l'attribut style de la balise pour mettre directement le style CSS dans la balise, la syntaxe est "
".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le style CSS en ligne, également appelé style en ligne, consiste à mettre le style CSS directement dans la balise au sein de la ligne de code, généralement dans l'attribut style de la balise. Puisque le style en ligne est directement inséré dans la balise, c'est le style. la manière la plus directe. Cette méthode est également le style le plus gênant à modifier.
Exemple :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 id="行内元素-h-nbsp-标题元素">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
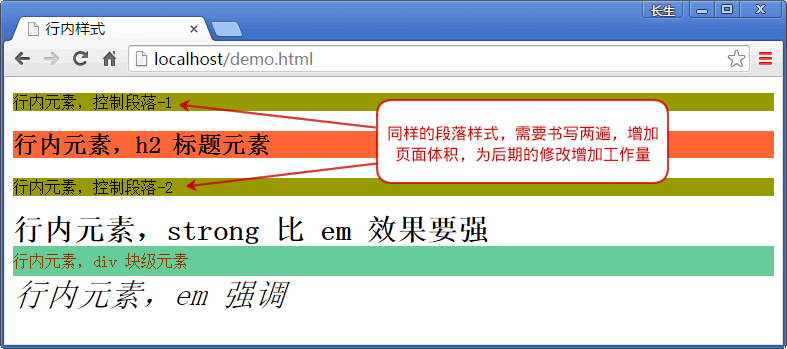
</html>Rendu :

Dans l'exemple ci-dessus, le style en ligne est déterminé par l'attribut style de l'élément HTML, c'est-à-dire qu'il suffit de mettre le code CSS entre guillemets , et plusieurs valeurs d'attribut CSS. Ensuite, grâce à la séparation par point-virgule, comme l'écriture de l'élément de niveau bloc de balise
<div style="max-width:90%">行内元素,div 块级元素 </div>
dans l'exemple, nous abandonnons l'ancienne façon d'écrire ensemble la structure et le style HTML, c'est-à-dire .
La balise de paragraphe
définit la couleur d'arrière-plan sur marron (background-color: #999900) et la balise de titre
définit la couleur d'arrière-plan sur rouge (background-color: #FF6633).
Définissez la police de l'étiquette sur 30 pixels (font-size:30px;), définissez la hauteur et la hauteur de ligne de l'étiquette Deux balises de paragraphe , bien que le contenu soit différent, utilisent le même paramètre de couleur d'arrière-plan, mais ajoutez deux fois l'attribut CSS en ligne pour définir la couleur d'arrière-plan background-color: #999900. La balise , la balise En bref, bien que les éléments en ligne soient simples à écrire, les défauts suivants peuvent être trouvés à travers des exemples : Chaque balise doit être stylisée pour ajouter l'attribut style. La différence est que dans le passé, les créateurs de pages Web mélangeaient les balises et les styles HTML. Désormais, les styles en ligne sont écrits via CSS. Dans le passé, les attributs des balises HTML étaient utilisés pour obtenir des effets de style. , Les résultats sont cohérents : le coût de maintenance ultérieur est élevé, c'est-à-dire que lors de la modification de la page, vous devez ouvrir chaque page du site une par une et la modifier une par une, et vous ne voyez pas du tout le rôle du CSS . L'ajout d'autant de styles en ligne agrandira la page. Si le portail est écrit de cette manière, cela gaspillera la bande passante et le trafic du serveur. Certaines pages Web sur Internet peuvent voir cette méthode d'écriture en visualisant le fichier source. Bien que seule une partie d'une page Web soit réalisée de cette façon, elle doit être différenciée selon la situation : Si le Web. le créateur de la page écrit de tels styles en ligne, vous pouvez modifier rapidement le style actuel sans tenir compte du conflit des styles précédemment écrits Si cette situation existe dans la page Web, il s'agit du style généré par l'éditeur lors de l'édition en arrière-plan, ou du l'arrière-plan n'est pas entièrement développé et doit être développé pour les éditeurs. Sélectionnez les options de style au lieu de modifier la couleur, l'épaisseur, la couleur d'arrière-plan, l'inclinaison, etc. directement via l'éditeur. (Partage de vidéos d'apprentissage : Tutoriel vidéo CSS), la balise
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une page de mise en page de diaporama en utilisant HTML et CSS
Oct 16, 2023 am 09:07 AM
Comment créer une page de mise en page de diaporama en utilisant HTML et CSS
Oct 16, 2023 am 09:07 AM
Comment créer une page de mise en page de diapositives à l'aide de HTML et CSS Introduction : La mise en page de diapositives est largement utilisée dans la conception Web moderne et est très attrayante et interactive lors de l'affichage d'informations ou d'images. Cet article explique comment créer une page de mise en page de diapositives à l'aide de HTML et CSS, et fournit des exemples de code spécifiques. 1. Structure de mise en page HTML Tout d'abord, nous devons créer une structure de mise en page HTML, comprenant un conteneur de diapositives et plusieurs éléments de diapositive. Le code ressemble à ceci : <!DOCTYPEhtml&
 Comment utiliser :nth-child(-n+5) sélecteur de pseudo-classe pour sélectionner le style CSS des éléments enfants dont la position est inférieure ou égale à 5
Nov 20, 2023 am 11:52 AM
Comment utiliser :nth-child(-n+5) sélecteur de pseudo-classe pour sélectionner le style CSS des éléments enfants dont la position est inférieure ou égale à 5
Nov 20, 2023 am 11:52 AM
Comment utiliser : le sélecteur de pseudo-classe nth-child(-n+5) pour sélectionner le style CSS des éléments enfants dont la position est inférieure ou égale à 5. En CSS, le sélecteur de pseudo-classe est un outil puissant qui peut être sélectionnés via une méthode de sélection spécifique. Certains éléments dans un document HTML. Parmi eux, :nth-child() est un sélecteur de pseudo-classe couramment utilisé qui peut sélectionner des éléments enfants à des positions spécifiques. :nth-child(n) peut correspondre au nième élément enfant en HTML, et :nth-child(-n) peut correspondre
 Comment implémenter une mise en page de discussion simple en utilisant HTML et CSS
Oct 18, 2023 am 08:42 AM
Comment implémenter une mise en page de discussion simple en utilisant HTML et CSS
Oct 18, 2023 am 08:42 AM
Comment utiliser HTML et CSS pour mettre en œuvre une mise en page simple de page de discussion Avec le développement de la technologie moderne, les gens comptent de plus en plus sur Internet pour communiquer et communiquer. Dans les pages Web, les pages de discussion constituent une exigence de mise en page très courante. Cet article vous expliquera comment utiliser HTML et CSS pour implémenter une mise en page de discussion simple et donnera des exemples de code spécifiques. Tout d’abord, nous devons créer un fichier HTML, vous pouvez utiliser n’importe quel éditeur de texte. En prenant index.html comme exemple, créez d'abord un code HTML de base
 Comment créer une mise en page de mur de cartes réactive en utilisant HTML et CSS
Oct 25, 2023 am 10:42 AM
Comment créer une mise en page de mur de cartes réactive en utilisant HTML et CSS
Oct 25, 2023 am 10:42 AM
Comment créer une mise en page de mur de cartes réactive à l'aide de HTML et CSS Dans la conception Web moderne, la mise en page réactive est une technologie très importante. En utilisant HTML et CSS, nous pouvons créer une disposition de mur de cartes réactive qui s'adapte aux appareils de différentes tailles d'écran. Voici un aperçu plus approfondi de la façon de créer une disposition simple de mur de cartes réactive à l’aide de HTML et CSS. Partie HTML : Tout d'abord, nous devons configurer la structure de base dans le fichier HTML. Nous pouvons utiliser une liste non ordonnée (<ul>) et
 Comment implémenter une mise en page détaillée en utilisant HTML et CSS
Oct 20, 2023 am 09:54 AM
Comment implémenter une mise en page détaillée en utilisant HTML et CSS
Oct 20, 2023 am 09:54 AM
Comment utiliser HTML et CSS pour implémenter une mise en page détaillée HTML et CSS sont les technologies de base pour créer et concevoir des pages Web. En utilisant ces deux éléments de manière appropriée, nous pouvons réaliser diverses mises en page complexes. Cet article explique comment utiliser HTML et CSS pour implémenter une mise en page détaillée et fournit des exemples de code spécifiques. Créer une structure HTML Tout d'abord, nous devons créer une structure HTML pour placer le contenu de notre page. Ce qui suit est une structure HTML de base : <!DOCTYPEhtml&g
 Comment créer une mise en page de lecture vidéo réactive à l'aide de HTML et CSS
Oct 18, 2023 am 10:48 AM
Comment créer une mise en page de lecture vidéo réactive à l'aide de HTML et CSS
Oct 18, 2023 am 10:48 AM
Comment créer une mise en page de lecture vidéo réactive à l'aide de HTML et CSS À l'ère d'Internet d'aujourd'hui, les vidéos sont devenues une partie intégrante de notre vie quotidienne. De plus en plus de sites Web et d'applications proposent des fonctions de lecture vidéo. Afin d'offrir une meilleure expérience utilisateur, les développeurs doivent créer une mise en page de lecture vidéo réactive pour s'adapter aux différents appareils et tailles d'écran. Cet article explique comment y parvenir en utilisant HTML et CSS et fournit des exemples de code spécifiques. Étape 1 : Structure HTML Tout d’abord, je
 Comment créer une mise en page de lecteur de musique réactive en utilisant HTML et CSS
Oct 19, 2023 am 10:02 AM
Comment créer une mise en page de lecteur de musique réactive en utilisant HTML et CSS
Oct 19, 2023 am 10:02 AM
Comment créer une mise en page de lecteur de musique réactive à l'aide de HTML et CSS À l'ère actuelle de développement rapide des technologies de l'information, la musique, en tant que forme de divertissement, a pénétré profondément dans la vie des gens. Pour une meilleure expérience musicale, de nombreux sites Web et applications proposent des lecteurs de musique en ligne. Cet article explique comment créer une mise en page de lecteur de musique réactive à l'aide de HTML et CSS, et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer une structure de base en utilisant HTML. Voici un exemple simple de mise en page HTML : <!
 Comment intégrer des styles CSS dans HTML
Sep 20, 2023 am 11:37 AM
Comment intégrer des styles CSS dans HTML
Sep 20, 2023 am 11:37 AM
Les méthodes d'intégration de styles CSS dans HTML incluent les styles en ligne, les feuilles de style internes et les feuilles de style externes. Introduction détaillée : 1. Le style en ligne fait référence à l'écriture du style CSS directement dans la balise HTML et à la définition du style de l'élément via l'attribut style. L'avantage de cette méthode est qu'elle est simple et intuitive et qu'elle permet de définir rapidement le style. un élément spécifique. Mais ses défauts sont également évidents. Le style est étroitement lié à la structure HTML, ce qui rend difficile sa maintenance et sa réutilisation. En même temps, lorsque le style doit être modifié, l'ensemble du document HTML doit être parcouru. , ce qui est inefficace ; 2. Feuilles de style internes, etc.






