
En CSS, vous pouvez utiliser l'attribut text-align pour définir l'alignement à gauche du texte. Il vous suffit d'ajouter le style "text-align:left" à l'étiquette où se trouve le texte. L'attribut text-align est utilisé pour spécifier l'alignement horizontal du texte dans l'élément. Lorsque la valeur est à gauche, le texte peut être disposé à gauche.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez définir l'alignement à gauche du texte en ajoutant le style "text-align:left" à l'étiquette où se trouve le texte. L'attribut text-align est utilisé pour spécifier l'alignement horizontal du texte dans l'élément. Lorsque la valeur est à gauche, le texte peut être disposé à gauche.
Valeurs possibles pour l'attribut text-align :
left Aligne le texte à gauche. Par défaut : déterminé par le navigateur.
right Disposez le texte à droite.
center Disposez le texte au centre.
justify obtient l'effet d'aligner le texte aux deux extrémités.
Regardons de plus près à travers l'exemple de code :
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h1 {
text-align: center
}
h2 {
text-align: left
}
h3 {
text-align: right
}
</style>
</head>
<body>
<h1>这是居中对齐</h1>
<h2>这是左对齐</h2>
<h3>这是右对齐</h3>
</body>
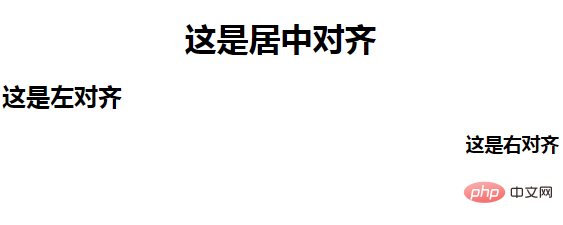
</html>Rendu :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!