Comment configurer une relation hiérarchique CSS
En CSS, vous pouvez utiliser l'attribut z-index pour définir la hiérarchie. Cet attribut peut définir l'ordre d'empilement des éléments. Les éléments avec un ordre d'empilement supérieur seront toujours devant les éléments avec un ordre d'empilement inférieur ; est "z-index:numeric;", les valeurs négatives sont autorisées.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut z-index pour définir le niveau. L'attribut
z-index définit l'ordre d'empilement des éléments. Les éléments avec un ordre d'empilement supérieur apparaîtront toujours devant les éléments avec un ordre d'empilement inférieur. (Z-index ne fonctionne que sur les éléments positionnés).
Les étudiants qui ont réalisé la mise en page doivent être très familiers avec l'attribut z-index. Le Z-index est un attribut spécial pour l'affichage des pages Web. Étant donné que le motif affiché par le moniteur est un plan bidimensionnel, il comporte un axe x et un axe y pour représenter l'attribut de position. Afin de représenter le concept tridimensionnel tel que l'ordre de superposition des couches supérieure et inférieure des éléments d'affichage, l'attribut z-index est introduit pour représenter la différence entre l'axe z. Indique la relation tridimensionnelle supérieure et inférieure d'un élément dans la séquence de superposition.
Les éléments avec une valeur d'index z plus grande seront superposés aux éléments avec une valeur d'index z plus petite. Pour les objets positionnés pour lesquels cette propriété n'est pas spécifiée, les objets avec des valeurs d'index z positives se trouvent au-dessus d'eux et les objets avec des valeurs d'index z négatives sont en dessous d'eux.
Démonstration simple
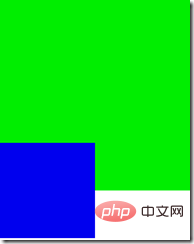
<div style="width:200px;height:200px;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;"><div>Deux DIV, le second monte de 50px, la situation normale devrait être comme ça

Le deuxième div couvre le premier div, ajoutez l'attribut z-index au second
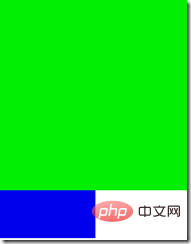
<div style="width:200px;height:200px;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;z-index:-5;"><div>Le résultat ressemblera à ceci, l'application la plus simple du z-index est comme ceci

Valable uniquement pour les éléments positionnés
L'attribut z-index convient aux éléments positionnés (la valeur de l'attribut position est relative ou absolue ou fixe objet), utilisé pour déterminer l'ordre d'empilement des éléments positionnés dans la direction perpendiculaire à l'écran d'affichage (appelée axe Z). C'est-à-dire que si l'élément n'est pas positionné, l'index z défini pour celui-ci sera invalide.
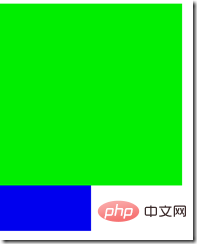
<div style="width:200px;height:200px;z-index:30"></div> <div style="position:relative; top:-50px; width:100px;height:100px;z-index:10;"><div>
Bien que le z-index du premier p soit plus grand que celui du deuxième p, puisque le premier p n'est pas positionné et que son attribut z-index ne fonctionne pas, il sera toujours couvert par le deuxième p.

Avec le même z-index, qui monte et qui descend ?
Il y a en fait deux situations pour le même z-index
1 Si deux éléments ne sont pas positionnés, la position se chevauchera, ou bien. si les deux éléments ont été positionnés et z- Si la position du même index se chevauche, alors selon l'ordre du flux des documents, les derniers écraseront les précédents.
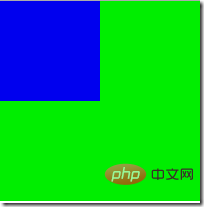
<div style="position:relative;width:200px;height:200px;"></div> <div style="position:relative; top:-50px; width:100px;height:100px;"><div>

2. Si aucun des éléments n'a de z-index défini, utilisez la valeur par défaut, l'un est positionné et l'autre n'est pas positionné, alors l'élément positionné couvre l'élément non positionné
<div style="position:relative;top:50px;width:200px;height:200px;"></div> <div style=" width:100px;height:100px;"><div>

Relation parent-enfant. traitement
Si l'élément parent Si z-index est valide, alors l'élément enfant sera cohérent avec l'élément parent, que le z-index soit défini ou non, et sera au-dessus de l'élément parent
<div style="position:relative;width:200px;height:200px;z-index:10;">
<div style="position:relative;width:100px;height:100px;z-index:-5;"><div>
</div>Bien que le z -index de l'élément enfant est défini pour être plus petit que l'élément parent, l'élément enfant apparaît toujours au-dessus de l'élément parent

Si le z-index de l'élément parent n'est pas valide (non positionné ou utilisant la valeur par défaut) , alors le paramètre z-index de l'élément enfant positionné prend effet
<div style="position:relative;width:200px;height:200px;">
<div style="position:relative;width:100px;height:100px;z-index:-5;"><div>
</div>z-index=-5 de l'élément enfant prend effet et est remplacé par l'élément parent

Éléments enfants entre frères
Si le z -index de l'élément frère prend effet, la relation de couverture de ses éléments enfants est déterminée par l'élément parent
<div style="position:relative;width:100px;height:100px;z-index:5;">
<div style="position:relative;width:50px;height:250px;z-index:50;"></div>
</div>
<div style="position:relative;width:100px;height:100px;z-index:10;margin-top:4px;">
<div style="position:relative;width:30px;height:150px;z-index:-10;"></div>
</div>Bien que l'index z de l'élément enfant du premier div soit relativement élevé, en raison de son parent L'élément z- L'index est inférieur au deuxième div, donc le premier élément enfant div sera couvert par le deuxième div et ses éléments enfants

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






