
La pré-compilation Javascript effectue : 1. L'analyse de la syntaxe, ce qui signifie que le moteur vérifie si votre code contient des erreurs de syntaxe de bas niveau ; 2. La pré-compilation, une compréhension simple consiste à ouvrir de l'espace dans la mémoire pour en stocker. variables et fonctions ; 3. L'interprétation et l'exécution, comme son nom l'indique, consistent à exécuter le code.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Trilogie de JavaScript en cours d'exécution
Analyse grammaticale
Pré-compilation
Interprétation et exécution
L'analyse grammaticale est très simple, c'est-à-dire que le moteur vérifie votre code pour toute syntaxe de bas niveau erreurs ; Interprétation et exécution Comme son nom l'indique, il s'agit d'exécuter le code ; la compréhension simple de la pré-compilation est d'ouvrir de l'espace dans la mémoire pour stocker certaines variables et fonctions ;
Quand la pré-compilation JS a-t-elle lieu ?
Quand la pré-compilation a-t-elle lieu ? On pense à tort que la pré-compilation ne se produit que dans les scripts. Il n'y a rien de mal à la précompilation avant l'exécution du bloc de code interne. La précompilation se produit avant l'exécution du code du script, mais la majeure partie de celle-ci se produit. se produit avant l'exécution de la fonction.
Exemple d'analyse
Tout d'abord, distinguons et comprenons ces deux concepts : Déclaration de variable var... déclaration de fonction fonction(){}
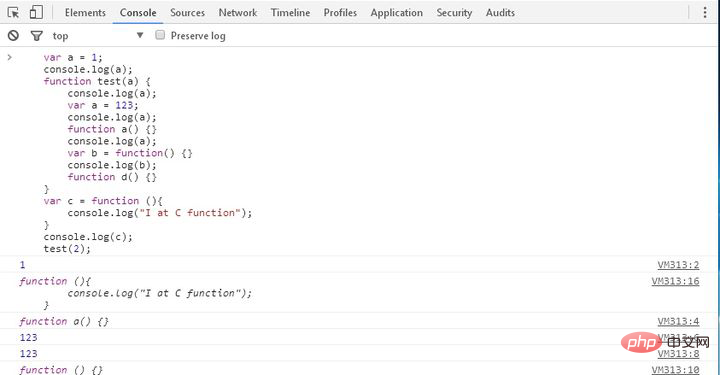
<script>
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>Le processus d'analyse est le suivant :
L'objet global GO (Global Object) (c'est-à-dire l'objet fenêtre) est créé lors de la génération de la page
Une fois le script chargé, analysez si la syntaxe est légale ;
//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}Explique le code d'exécution (jusqu'à ce que l'instruction appelant la fonction test(2) soit exécutée)
//抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}Avant d'exécuter la fonction test(), la précompilation se produit
//抽象描述
AO = {
a:undefined,
b:undefined,
}//抽象描述
AO = {
a:2,
b:undefined,
}//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:function() {}
d:function d() {}
}Remarque :
La déclaration de variable et la déclaration de fonction se produisent pendant la phase de précompilation, il n'y a pas de comportement d'initialisation (affectation) et les fonctions anonymes ne participent pas en précompilation ; l'initialisation de la variable n'aura lieu que pendant la phase d'interprétation et d'exécution ; 
Amélioration globale des déclarations de fonction - (Pour être précis, peu importe si l'appel de fonction et la déclaration sont avant ou après, le système déplacera toujours la déclaration de fonction au début de l'appel)
impliquement global signifie n'importe quelle variable, si on lui attribue une valeur sans l'être. déclarée, alors cette variable appartiendra à la variable globale. (Le domaine global est Window)
Tutoriel avancé javascript
】Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!