Qu'est-ce qu'une expression en javascript
Une instruction d'expression est en fait une expression composée d'opérateurs reliant des variables ou des quantités directes. De manière générale, l'instruction d'expression est soit un appel de fonction, une affectation, soit un incrément ou une décrémentation. Sinon, le résultat du calcul de l'expression n'a aucune signification.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Une instruction d'expression est en fait une expression composée d'opérateurs reliant des variables ou des quantités directes.
De manière générale, les instructions d'expression sont soit des appels de fonction, des affectations, soit une auto-incrémentation ou une auto-décrémentation, sinon le résultat du calcul de l'expression n'a aucune signification.
Il n'existe aucune restriction de ce type dans la syntaxe JavaScript, toute expression légale peut être utilisée comme instruction d'expression.
a + b;
Cette ligne de code calcule la valeur de l'addition de a et b, mais elle ne sera pas affichée, et elle ne produira aucun effet d'exécution (sauf si a et b sont des getters), mais cela ne l'empêche pas d'être grammatical et peut être exécuté.
PrimaryExpression Expression primaire
Le terme atomique d'expression : Expression primaire. Il s’agit de la plus petite unité d’expression et la structure grammaticale qu’elle implique a également la plus haute priorité.
L'expression primaire contient diverses "quantités directes". Les quantités directes sont des valeurs d'un type spécifique écrites directement en utilisant une certaine syntaxe. Les quantités directes sont la syntaxe utilisée pour les écrire dans le code.
JavaScript peut définir des objets sous la forme de quantités directes. JavaScript fournit une prise en charge grammaticale pour les types d'objets spéciaux tels que les fonctions, les classes, les tableaux et les expressions régulières.
({});
(function(){});
(class{ });
[];
/abc/g;Au niveau grammatical, les instructions d'expression commençant par function, { et class ont des conflits grammaticaux avec les instructions de déclaration. Si vous souhaitez utiliser de telles expressions, vous devez ajouter des parenthèses pour éviter les conflits grammaticaux.
L'expression primaire peut également être ceci ou une variable. Dans la syntaxe, la variable est appelée "référence d'identifiant".
this; myVarFun;
Toute expression accompagnée de parenthèses est considérée comme une expression primaire. Ce mécanisme fait des parenthèses un moyen de modifier la priorité des opérations.
(a + b);
MemberExpression Member Expression
Member Expression est généralement utilisée pour accéder aux membres d'objets. Il a plusieurs formes :
a.b; a["b"]; new.target; super.b;
new.target est une syntaxe nouvellement ajoutée, utilisée pour déterminer si la fonction est appelée par new, super est la syntaxe utilisée pour accéder aux propriétés de la classe parent dans le constructeur.
L'expression membre a été conçue à l'origine pour l'accès aux attributs, mais en raison des exigences de structure syntaxique, les deux types suivants sont considérés comme des expressions membres dans la norme JavaScript :
Modèle avec fonction, ce modèle avec le nom de la fonction signifie calculer chaque partie de l'expression membre. template Ensuite, transmettez-le à une fonction.
f`a${b}c`;La nouvelle opération avec une liste de paramètres et la nouvelle opération sans liste de paramètres ont une priorité inférieure et n'appartiennent pas à l'expression membre.
new Cls();
Ils appartiennent à la même priorité que les opérations d'attributs, mais n'ont aucune relation sémantique.
NewExpression NOUVELLE expression
L'expression membre plus new est une nouvelle expression (une nouvelle expression peut également être formée sans ajouter de nouvelle, et les expressions indépendantes à haute priorité par défaut en JavaScript peuvent former des expressions à faible priorité).
Nouvelle expression fait spécifiquement référence à une expression sans liste de paramètres. Le code suivant :
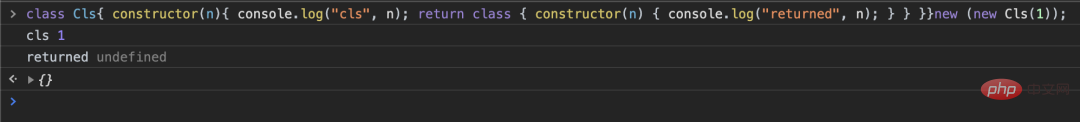
new new Cls(1);
Intuitivement, il peut avoir deux significations :
new (new Cls(1));
new (new Cls)(1);
En fait, il est équivalent au premier. Utilisez le code pour vérifier :
class Cls{
constructor(n){
console.log("cls", n);
return class {
constructor(n) {
console.log("returned", n);
}
}
}
}
new (new Cls(1));Résultats d'exécution : cela montre que 1 est transmis en tant que paramètre lors de l'appel de Cls.

Expression d'appel de fonction CallExpression
L'expression de membre peut également constituer une expression d'appel. Sa forme de base est l'expression membre suivie d'une liste de paramètres entre parenthèses, ou le super mot-clé peut être utilisé à la place de l'expression membre.
a.b(c); super();
Cela semble simple, mais il existe quelques variantes. Par exemple :
a.b(c)(d)(e); a.b(c)[3]; a.b(c).d; a.b(c)`xyz`;
Les formes de ces variations sont une correspondance presque biunivoque avec l'expression membre. En fait, on peut comprendre que si une certaine sous-structure dans l'expression membre a un appel de fonction, alors l'expression entière devient une expression d'appel. L’expression d’appel perd la fonctionnalité de priorité supérieure à celle de la nouvelle expression, ce qui constitue une différence majeure.
LeftHandSideExpression expression lvalue
La nouvelle expression et l'expression d'appel sont collectivement appelées LeftHandSideExpression, expression lvalue.
Une expression lvalue est une expression qui peut être placée à gauche du signe égal. La syntaxe JavaScript est :
a() = b;
Cet usage est en fait grammatical, mais les valeurs renvoyées par les fonctions JavaScript natives ne peuvent pas être attribuées. Par conséquent, la plupart du temps, l'affectation que nous verrons concernera d'autres formes d'expression d'appel, telles que :
a().c = b;
Selon la conception du runtime JavaScript, il n'est pas exclu que certains hôtes fournissent des fonctions qui renvoient des types de référence. À ce moment, la mission est valide.
左值表达式最经典的用法是用于构成赋值表达式,但是其实如果翻一翻 JavaScript 标准,就会发现它出现在各种场合,凡是需要“可以被修改的变量”的位置,都能见到它的身影。
AssignmentExpression 赋值表达式
AssignmentExpression 赋值表达式也有多种形态,最基本的当然是使用等号赋值:
a = b
等号是可以嵌套的:
a = b = c = d
连续赋值,是右结合的,它等价于下面这种:
a = (b = (c = d))
先把 d 的结果赋值给 c,再把整个表达式的结果赋值给 b,再赋值给 a。
赋值表达式的使用,还可以结合一些运算符,例如:
a += b;
相当于:
a = a + b;
能有这样用的运算符有下面这几种:
*=、/=、%=、+=、-=、<<=、>>=、>>>=、&=、^=、|=、**=
赋值表达式的等号左边和右边能用的表达式类型不一样。
Expression 表达式
赋值表达式可以构成 Expression 表达式的一部分。在 JavaScript 中,表达式就是用逗号运算符连接的赋值表达式。
在 JavaScript 中,比赋值运算优先级更低的就是逗号运算符了。可以把逗号可以理解为一种小型的分号。
a = b, b = 1, null;
逗号分隔的表达式会顺次执行,就像不同的表达式语句一样。“整个表达式的结果”就是“最后一个逗号后的表达式结果”。比如之前的例子,整个“a = b, b = 1, null;”表达式的结果就是“,”后面的null。
在很多场合,都不允许使用带逗号的表达式,比如我export 后只能跟赋值表达式,意思就是表达式中不能含有逗号。
【推荐学习:javascript高级教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript






