
En CSS, vous pouvez utiliser les attributs background et background-blend-mode pour définir la couleur de l'image d'arrière-plan. Le format de syntaxe est "background: url (chemin de l'image d'arrière-plan), valeur de couleur; background-blend-mode: lighten;" .

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Utiliser le mode de fusion d'arrière-plan
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.icon1 {
width: 180px;
height: 180px;
background: url(img/1.jpg);
background-size: cover;
}
.icon2 {
width: 180px;
height: 180px;
background: url(img/1.jpg), linear-gradient(#f00, #c10);
/* background: url(img/1.jpg),red; */
background-blend-mode: lighten;
background-size: cover;
}
</style>
</head>
<body>
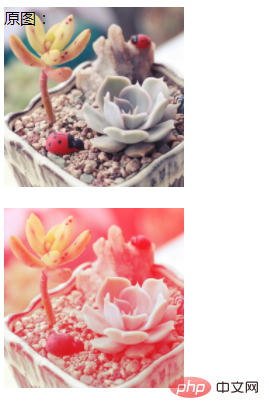
<div>原图:</div><br />
<div></div>
</body>
</html>Rendu :

Description :
éclaircir ce mode de fusion : éclaircir, le mode éclaircir et le mode assombrir ont l'effet inverse, le noir est plus foncé que n’importe quelle couleur, donc le noir sera remplacé par n’importe quelle couleur. En revanche, si la couleur de fond du matériau est noire, la couleur principale est le blanc. Ensuite, vous devez utiliser le mode de fusion plus sombre.
linear-gradient(#f00, #00f )Vous pouvez également obtenir des effets de dégradé de couleurs.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!